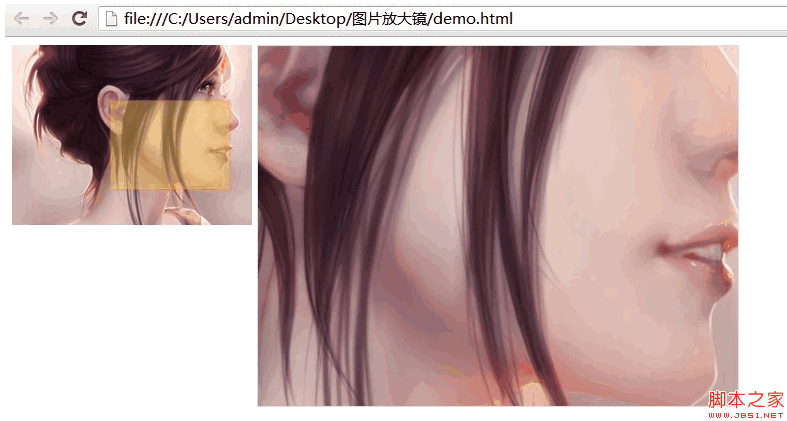
這個放大鏡的程式碼挺簡單滴效果也不錯。
<script> <BR>//QQ:496928888328888涼<BR>$(function(){ <BR>$("#demo").enlarge( <BR>{ <BR>// 滑鼠遮罩層樣式<BR>shadecolor: "#FFD24D", <BR> shadeborder: "#FF8000", <BR>shadeopacity: 0.4, <BR>cursor: "move", <br><br>// 大圖外層樣式<BR>layerwidth: 480, <BR>layerheight <BR>layerborder: "#DDD", <BR>fade: true, <br><br>// 大圖尺寸<BR>largewidth: 960, <BR>largeheight: 720 <BR>}) <BR>}; }); <br><br></script>



/*
Enlarge for jQuery v1.0
Abel Yao, 2013
*/
(function(e){var i={shadecolor :"#FFD24D",shadeborder:"#FF8000",shadeopacity:.5,cursor:"move",layerwidth:400,layerheight:300,layerborder:"#DDD",fade:true,largewidth:300,layerborder:"#DDD",fade:true,largewidth:1280,largeheight:1280,largeheight:1280,largeheight:1280,large };var t=function(t){t=e.extend({},i,t);e(this).each(function(){var i=e(this).css("position"," relative");var h=i.children().first();var r={x:h.width()/t.largewidth,y:h.height()/t.largeheight};var o={ shade:{width:t.layerwidth*r.x-2,height:t.layerheight*r.y-2}};var a=e("
下載網址:http://pan.baidu.com/s/1zilrC
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3漢化版
中文版,非常好用

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






