JS實作字體選色板實例程式碼_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:13:431336瀏覽
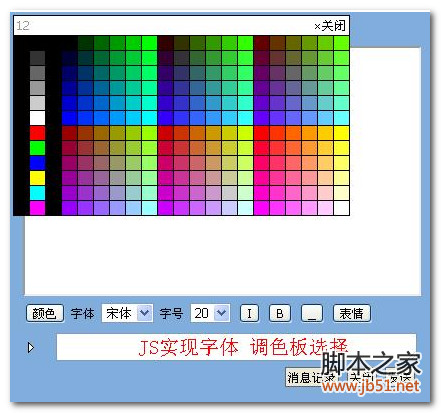
哎,前段開發真心不容易。 。 。 。弄了1小時,找了各種素材,終於,字體選色板基本功能弄好了,UI設計技能亟待提升。先看效果:

功能介紹:點選顏色按鈕,彈出選色板,選取一個顏色,儲存設置,隱藏選色板。 。 。實作原始碼如下:
複製程式碼 程式碼如下:
onclick="coloropen(event)" id="fontColor" />

