js操作table範例(個人心得)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:11:301293瀏覽
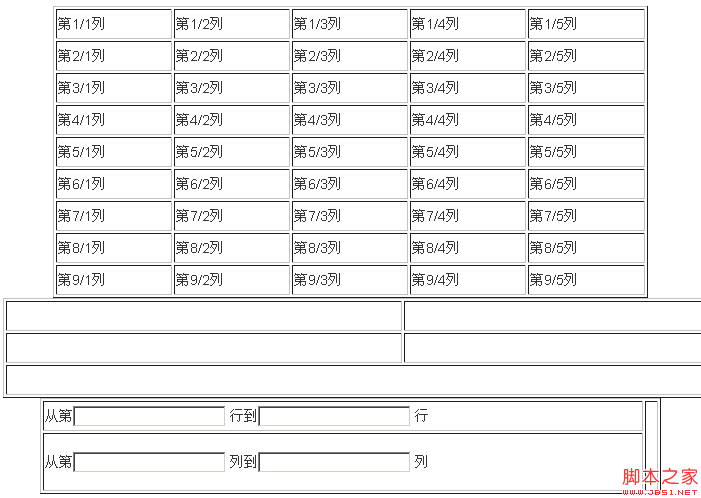
記得以前面試的時候遇到過這樣一個問題:有一個表格,然後有4個輸入框,一個合併按鈕,輸入框是這樣的,從第幾行到第幾行,從第幾列到第幾列,然後點擊按鈕,合併。當時我從學校出來,js知識只是知道一些,根本做不到!現在想想,其實這個問題還是考基礎功夫是否紮實!大家有興趣可以自己做看,測下自己是不是能夠做出來。題目的截圖: 
現在做這個問題,看起來簡單,但我還是花了很長時間,可能是我的思路不對吧?主要就是用js來操作html,我現在實現了添加行,刪除行,添加列,刪除列 ,但合併單元格卻不能完整的實現 ,主要是表格會亂掉 。現在把這個問題發出來,有興趣的同仁可以自己在有空的時候研究下,看自己能不能做出來!主要是合併單元格的問題!也可以幫我看看合併儲存格的問題。
我自己實作的部分程式碼:
html部分寫道
複製程式碼 程式碼如下:
| 從第 行到 行 | |
| 從第 列到 列 |
div>
生成表格,採用appendChild 寫道
複製代碼 程式碼如下:
function init(){
_table=document.getElementById ("table");
_table.border="1px";
_table.width= "800px";
for(var i=1;i var row=document.createElement ("tr");
row.id=i;
for(var j=1;j var cell=document.createElement ("td");
cell.id =i "/" j;
cell.id =i "/" j; document.createTextNode ("第" cell.id "列"));
row.appendChild (cell);
}
document.getElementById("newbody")。 }
}
複製代碼 代碼如下:
function addRow(){
var length=document.getElementById("table").rows.length;
/*document.getElementById("newbody").insertRow(length);
document.getElementById(length 1).setAttribute("id",length 2);*/
var tr=document.createElement("tr");
tr.id=長度1;
:var td=document.createElement("td");
for(i=1;itd.id=tr.id "/" i;
td.appendChild(document.createTextNode("第" td.id "列"));
tr.appendChild(td);
}
document.getElementById("newbody").appendChild (tr);
}
添加行的另一種方法insertRow文字
function addRow_withInsert(){
varrow=document.getElementById("table").insertRow( document.getElementById("table").rows.length);
:var rowCount =document.getElementById("table").rows.length;
var countCell=document.getElementById("table").rows.item(0).cells.length;
for(var i=0;ivar cell=row.insertCell(i);
細胞.innerHTML="新" (rowCount) "/" (i 1) "列";
細胞.id=(rowCount) "/" (i 1);
凡}
}
刪除行,用deleteRow(row Index)書寫
複製程式碼
文件.getElementById("newbody").deleteRow(document.getElementById(document.getElementById("table").rows.length).rowIndex);
} 複製代碼
程式碼如下:
function addCell(){
/*document.getElementById("table").rows.item(0).cells.length
用來取得表格的列數
*/
for(var i=0;i var cell=document.getElementById("table"). rows[i].insertCell(2);
cell.innerHTML="第" (i 1) "/" 3 "列";
}
} 複製程式碼🎜>
程式碼如下:
/*刪除列,採用deleteCell(列位置)的方法*/
function removeCell(){
(var i=0;i文檔.getElementById("table").rows[i].deleteCell(0);
}
function addRow(){
var length=document.getElementById("table").rows.length;
/*document.getElementById("newbody").insertRow(length);
document.getElementById(length 1).setAttribute("id",length 2);*/
var tr=document.createElement("tr");
tr.id=長度1;
:var td=document.createElement("td");
for(i=1;itd.id=tr.id "/" i;
td.appendChild(document.createTextNode("第" td.id "列"));
tr.appendChild(td);
}
document.getElementById("newbody").appendChild (tr);
}
添加行的另一種方法insertRow文字
複製代碼代碼如下:
function addRow_withInsert(){
varrow=document.getElementById("table").insertRow( document.getElementById("table").rows.length);
:var rowCount =document.getElementById("table").rows.length;
var countCell=document.getElementById("table").rows.item(0).cells.length;
for(var i=0;i
細胞.innerHTML="新" (rowCount) "/" (i 1) "列";
細胞.id=(rowCount) "/" (i 1);
凡}
}
刪除行,用deleteRow(row Index)書寫
複製程式碼
>
程式碼如下:
/*刪除行,採用deleteRow(row Index)*/
function removeRow(){
/* var row=document. getElementById("2");
var index=row.rowIndex;
警報(索引);*/ 程式碼如下:
/*刪除行,採用deleteRow(row Index)*/
function removeRow(){
/* var row=document. getElementById("2");
var index=row.rowIndex;
文件.getElementById("newbody").deleteRow(document.getElementById(document.getElementById("table").rows.length).rowIndex);
} 複製代碼
程式碼如下:
function addCell(){
/*document.getElementById("table").rows.item(0).cells.length
用來取得表格的列數
*/
for(var i=0;i
cell.innerHTML="第" (i 1) "/" 3 "列";
}
} 複製程式碼🎜>
程式碼如下:
/*刪除列,採用deleteCell(列位置)的方法*/
function removeCell(){
}
複製程式碼
如下程式碼:
function rebulid(){
var beginRow=document. ").value;/*開始行*/
var endRow=document.getElementById("endRow").value;/*結束行*/
var beginCol=document.getElementById(" beginCol" ).value;/*開始列*/
var endCol=document.getElementById("endCol").value;/*結束欄位*/
var tempCol=beginRow "/" beginCol; /* 定位要改變屬性的欄位*/
alert(tempCol);
var td=document.getElementById(tempCol);
/*刪除要合併的儲存格*/
for(var x=beginRow;xif(x==beginRow){
document.getElementById("table").rows[x].deleteCell(i 1);
}
else{
document.getElementById("table").rows[x].deleteCell(i);
}
} } td.rowSpan=(endRow-beginRow) 1; } 如下程式碼:
function rebulid(){
var beginRow=document. ").value;/*開始行*/
var endRow=document.getElementById("endRow").value;/*結束行*/
var beginCol=document.getElementById(" beginCol" ).value;/*開始列*/
var endCol=document.getElementById("endCol").value;/*結束欄位*/
var tempCol=beginRow "/" beginCol; /* 定位要改變屬性的欄位*/
alert(tempCol);
var td=document.getElementById(tempCol);
/*刪除要合併的儲存格*/
for(var x=beginRow;xif(x==beginRow){
document.getElementById("table").rows[x].deleteCell(i 1);
}
else{
document.getElementById("table").rows[x].deleteCell(i);
}
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

