jquery遍歷之parent()及parents()的區別及parentsUntil()方法詳解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:11:211260瀏覽
.parent(selector) 取得目前符合元素集合中每個元素的父元素,由選擇器篩選(可選)。
.parents(selector) 取得目前符合元素集合中每個元素的祖先元素,由選擇器篩選(可選)。
如果給定一個表示DOM 元素集合的jQuery 對象,.parents() 方法允許我們在DOM 樹中搜尋這些元素的祖先元素,並用從最近的父元素向上的順序排列的匹配元素構造一個新的jQuery 物件。 元素是按照從最近的父元素向外的順序被回傳的。 .parents() 和 .parent() 方法類似,不同的是後者沿著 DOM 樹向上遍歷單一層級。
這兩個方法都可以接受可選的選擇器表達式,與我們向 $() 函數中傳遞的參數類型相同。如果應用這個選擇器,則將透過偵測元素是否符合該選擇器對元素進行篩選。
以下引用範例
- A
- B
- 1
- 2
- 3 li>
- C
如果我們從項目A 開始,則可找到其祖先元素
$('li.item-a').parents().css( 'background-color', 'red');
此次呼叫的結果是,level-2 清單、項目II 以及level-1 清單等元素(沿DOM 樹一路向上直到)設定紅色背景。由於我們未應用選擇器表達式,父元素自然地成為了物件的一部分。如果已套用選擇器,則會在包含元素之前,請偵測元素是否符合選擇器。由於我們未應用選擇器表達式,因此所有祖先元素都是傳回的 jQuery 物件的組成部分。如果已套用選擇器,則只會包含其中的符合項目。
如果我們從專案A 開始,則可找到其父元素:
$('li.item-a').parent().css('background-color', 'red');
此次調用的結果是,為此level-2 清單設定紅色背景。由於我們未應用選擇器表達式,父元素自然地成為了物件的一部分。如果已套用選擇器,則會在包含元素之前,請偵測元素是否符合選擇器。
下面在看一個例子
p>p
tonsh
🎜>
思考:
$("a"). parent()
$("a").parents()
$("a").parents("div:eq(0)")
var id=$("a"). parents("div:eq(1)").children("div:eq(0)").html();
例三
p>
$('p').parent()
$('p').parent('.a')
$('p').parent().parent( )
$('p').parents()
$('p').parents('.a')
下面看一下先前專案中使用的範例
if(mysql_num_rows($query)>{; ($arr=mysql_fetch_array($query)){
echo
>

admin;
}//while end;
}else{
echo "
}
jquery相關程式碼
複製程式碼複製程式碼 程式碼如下
//刪除選取日誌
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox ]:checked").each(function(){
str =$(this).val() ',';
});
str=str.substring(0,str.leth- str=str. 1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你確認刪除選取的日誌嗎?',function(){
post . php",{id:str},function(tips){
if(tips=='ok'){
: ,content:'刪除成功',ok:function(){art.dialog.close();location.reload();}});
} ');
}
});
🎜> art.dialog.through({title:'訊息',icon:' face-sad',content:'請選擇刪除的日誌',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");
//del event
$(".del").bind("click",function(event){ var _tmpQuery=$(this);
var id=$ ("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你確認刪除該日誌嗎? art .dialog.tips('成功刪除');
_tmpQuery.parents('tr:first').hide();
art.dialog.tips(tips,5);
}
});
return true;
> 🎜>
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
參考文獻:
parent():http://www.w3school.com.cn/jquery/traversing_parent.asp
parents():http://www.w3school.com.cn/jquery/traversing_parents.asp parentsUntil() 方法
定義:parentsUntil() 取得目前符合元素集合中每個元素的祖先元素,直到(但不包含)被選擇器、DOM 節點或 jQuery 物件相符的元素。
其實,parentsUntil()方法,以及nextUntil()方法、prevUntil()方法,原理一樣。唯一不同的是nextUntil()是往下,prevUntil()是往上(同儕元素),parentsUntil()也是往上(找祖先元素)
複製程式碼
程式碼如下:
- 我
- II
- A
- 1 2
">B
- 3
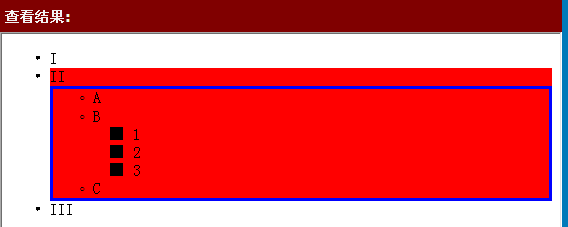
<script>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");<P> <BR>$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ) .css("border", "3px Solid blue");<P></腳本><BR> <BR><P><BR>得到結果如下:</script>
 分析:
分析:複製🎜>
複製程式碼
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼
- --> 不符合。所匹配的元素的
- I -->不符合,這是它祖先元素的同族元素。 >
- II --> 符合
- -->是其祖先元素且又滿足選擇器表達式".yes",但是根據parentsUntil()方法定義,是不包括選擇器、 DOM節點或jquery物件所匹配的元素的
- I 不匹配,不是其祖先元素。
- II-->是其祖先元素不滿足
- -->是其祖先元素滿足選擇器表達式" .yes" [所以,最後配對到該節點,得到如上圖所示的藍色邊框效果]
- A
- B -->是其祖先元素
- -->是其祖先元素
- 1
- 2 -->從這開始往上找其祖先元素。
- 3
- 3
- III

