工作中遇到的業務場景,和同事一起研究了下,主要是為了相容IE版本
其實就是一些瑣碎的知識點在網上蒐集下解決方式,然後集成了下,主要有以下點:
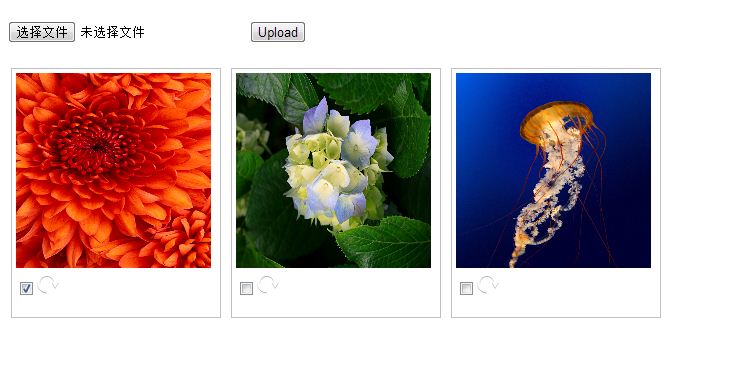
1. IE input type=file的圖片預覽要用IE的filter css
progid:DXImageTransform.Microsoft.AlphaImageLoader
chrome/firefox則用File api的file reader
2. 圖片旋轉,IE用progid:DXImageTransform.Microsoft.Matrix的filter(filter可以組合用,用空格隔開)
chrome/firefox用canvas
3. 上傳圖片,我用的都是看不見的iframe 裡的form動態的新增input[type=file]去實現。 chrome/firefox可以用xhr,但我懶得去修改了
4. 其中為了實現上傳圖片不刷新本頁面,又能重複選擇文件,所以還用一個iframe專門維護一個input[type=file]的列表,比較偷巧。

可以參考下程式碼,主要是一個主html,然後兩個iframe的html,上傳的服務端回傳的資料為上傳成功的file name,用來刪除預覽圖。
// 上传回调
// resultList -> ['file1', 'file2'] 为上传成功的file name
var uploadCallback = function(resultList){
console.log(JSON.stringify(resultList));
var i = 0;
for(; i var index = resultList[i].substr('file'.length);
$(':checkbox[value=' + index + ']').parent().parent().remove();
}
};
$(function(){
// 保存图片旋转的角度,以便提交给服务端处理
var rotateAng = {};
// 用于命名后缀的序号
var cc = 0;
// 如果是chrome/ff,需要用file api去生成img
var genImgTpl = function(input, index){
return ' ';
';
};
var readImgFromInput = function(_input, index){
var inputDom = _input[0];
// chrome/ff
if(inputDom['files']){
var reader = new FileReader();
reader.onload = function(e){
$('img.main:last').attr({src : e.target.result});
}
reader.readAsDataURL(inputDom['files'][0]);
}else{
var src = _input[0].value;
var imgDom = $('#img' + index);
imgDom.attr('src-old', src);
imgDom.css({
float: 'left',
position: 'relative',
overflow: 'hidden',
width: '195px',
height: '195px'
});
imgDom.css({'filter': "progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true',sizingMethod='scale',src=\"" + src + "\")"});
}
};
var showImg = function(_input){
var index = ++cc;
_input.addClass('hide');
_input.attr('name', 'file' + index);
_input.attr('data-index', index);
var iframeWin = $('#choose')[0].contentWindow;
iframeWin.addInput(_input);
var tpl = '
'' +
'
 ' +
' + '
$('#imgDiv').append(tpl);
readImgFromInput(_input, index);
};
var addAnother = function(){
$('#uploadBtn').before('');
};
// input[type=file]的绑定事件
$('#uploadDiv input').live('change', function(){
var path = this.value;
if(!path){
return;
}
showImg($(this));
addAnother();
});
// 可以在checkbox时候remove input
// $('#imgDiv input:checkbox').live('change', function(){
// var isChecked = $(this).is(':checked');
// console.log(isChecked);
// });
$('#imgDiv span.turn-right').live('click', function(){
// 上次旋转的角度
var index = $(this).siblings('span.choose').find('input').val();
var oldAng = rotateAng[index] || 0;
var newAng = oldAng + 90;
rotateAng[index] = newAng;
$('#img' + index).rotate(90);
});
// 表单提交时候根据checkbox,删除未choose的input[type=file]
$('#uploadBtn').click(function(){
var choosedNum = $('#imgDiv input:checkbox').filter(':checked').length;
if(!choosedNum){
alert('请选择上传文件!');
return false;
}
// 选中的序号数组
var choosedIndexList = $('#imgDiv input:checkbox').filter(':checked').map(function(){
return this.value;
}).get();
// 兩個iframe,以保存選擇的input[type=file]
var uploadIframe = $('#upload')[0].contentWindow;
var chooseIframe = $('#choose')[0].contentWindow;
var index = choosedIndexList[i];
.filter('[data-index=' index ']');
uploadIframe.$('#uploadForm').append(inputFile);
// 旋轉度數
if(ang % 360 != 0){
}
}
uploadIframe.doUpload();
return false;
測驗沒有問題
 Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開發人員的詳細比較May 16, 2025 am 12:01 AMjavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps,while javascriptifforInteractiveWebpages.1)JavaisComcompoppored,statieldinglationallyTypted,statilly tater astrunsonjvm.2)
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





