作用域是JavaScript最重要的概念之一,想要學好JavaScript就需要理解JavaScript作用域和作用域鏈的工作原理。今天這篇文章對JavaScript作用域和作用域鏈作簡單的介紹,希望能幫助大家更好的學習JavaScript。
JavaScript作用域
任何程式設計語言都有作用域的概念,簡單的說,作用域就是變數與函數的可訪問範圍,即作用域控制變數與函數的可見性與生命週期。在JavaScript中,變數的作用域有全域作用域和局部作用域兩種。
1. 全域作用域(Global Scope)
在程式碼中任何地方都能存取的物件擁有全域作用域,一般來說一下幾種情形擁有全域作用域:
(1)最外層函數和在最外層函數外定義的變數擁有全域作用域,例如:
var authorName="山邊小溪";
function doSomething(){
var blogName="";
function innerSay(){
alert(blogName);
}
innerSay();
}
alert(authorName); //山邊小溪
alert(blogName); //腳本錯誤doSomething(); //
innerSay() //腳本錯誤
(2)所有末定義直接賦值的變數自動宣告為擁有全域作用域,例如:
複製程式碼
程式碼如下:
function doSomething(){
var horNames="var horNameSomething(){
var horNameA="var 溪";
blogName="";
} alert(blogName); //
alert(authorName); //腳本錯誤
變數blogName擁有全域作用域,而authorName在函數外部無法存取。(3)所有window物件的屬性擁有全域作用域
一般情況下,window物件內建的屬性都擁有全域作用域,例如window.name、window.location、window.top等等。
程式碼如下:
function doSomething(>
function doSomething(){
var ";
function innerSay(){
} innerSay();
}
alert(blogName); //腳本錯誤}
alert(blogName); //腳本錯誤
複製程式碼
程式碼如下:
function add(num1, num2) {
 var sum = num1 num2;
var sum = num1 num2; return sum;
}
執行此函數時會建立一個稱為「運行期間上下文(execution context)」的內部對象,運行期間上下文定義了函數執行時的環境。每個運行期上下文都有自己的作用域鏈,用於標識符解析,當運行期上下文被創建時,而它的作用域鏈初始化為當前運行函數的[[Scope]]所包含的對象。
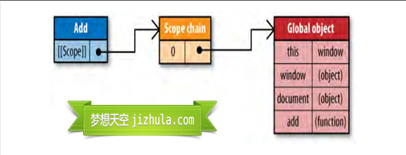
這些值依照它們出現在函數中的順序被複製到運行期上下文的作用域鏈中。它們共同組成了一個新的對象,叫“活動對象(activation object)”,該對象包含了函數的所有局部變量、命名參數、參數集合以及this,然後此對象會被推入作用域鏈的前端,當運行期上下文被銷毀,活動物件也隨之銷毀。新的作用域鏈如下圖:
在函數執行過程中,沒遇到一個變量,都會經歷一次標識符解析過程以決定從哪裡獲取和儲存資料。過程從作用域鏈頭部,也就是從活動對象開始搜索,查找同名的標識符,如果找到了就使用這個標識符對應的變量,如果沒找到繼續搜索作用域鏈中的下一個對象,如果搜尋完所有物件都未找到,則認為該標識符未定義。函數執行過程中,每個標識符都要經歷這樣的搜尋過程。
作用域鍊與程式碼最佳化
從作用域鏈的結構可以看出,在運行期上下文的作用域鏈中,標識符所在的位置越深,讀寫速度就會越慢。如上圖所示,因為全域變數總是存在於運行期上下文作用域鏈的最末端,因此在標識符解析的時候,尋找全域變數是最慢的。所以,在寫程式碼的時候應盡量少使用全域變量,盡可能使用局部變數。一個好的經驗法則是:如果一個跨作用域的物件被引用了一次以上,則先把它儲存到局部變數裡再使用。例如下面的程式碼:
function > document.getElementById("btnChange").onclick=function(){
document.getElementById("targetCanvas").style.backgroundColor="red";
};
}
var doc=document;
doc.getElementById("btnChange").onclick=function(){
doc.getElementById("targetCanvas").style.backgroundColor="red";
};
}
改變作用域鏈
函數每次執行時對應的運行期上下文都是獨一無二的,所以多次呼叫同一個函數就會導致創建多個運行期上下文,當函數執行完畢,執行上下文會被銷毀。每一個運行期上下文都和一個作用域鏈關聯。一般情況下,在運行期間上下文運行的過程中,其作用域鏈只會被 with 語句和 catch 語句影響。with語句是物件的快速應用方式,用來避免書寫重複程式碼。例如:
with(document){
var bd=body,
links=getElementsByTagName("a"),
i=0,
len=links.length;
while(i
update(links[i ]);
}
getElementById("btnInit").onclick=function(){
doSomething();
};
}
}
這裡使用width語句來避免多次書寫document,看起來更有效率,實際上產生了效能問題。
當程式碼運行到with語句時,運行期上下文的作用域鏈暫時被改變了。一個新的可變物件被創建,它包含了參數指定的物件的所有屬性。這個物件將被推入作用域鏈的頭部,這意味著函數的所有局部變數現在處於第二個作用域鏈物件中,因此存取代價更高了。如下圖:

因此在程式中應避免使用with語句,在這個例子中,只要簡單的把document儲存在一個局部變數中就可以提升效能。
另外一個會改變作用域鏈的是try-catch語句中的catch語句。當try程式碼區塊中發生錯誤時,執行程序會跳到catch語句,然後把異常物件推入一個可變物件並置於作用域的頭部。在catch程式碼區塊內部,函數的所有局部變數將會被放在第二個作用域鏈物件中。範例程式碼:
try{
doSomething();
}catch(ex){
alert(ex.message); //作用域鏈在此改變
}
請注意,一旦catch語句執行完畢,作用域鏈路會回到之前的狀態。 try-catch語句在程式碼偵錯和異常處理中非常有用,因此不建議完全避免。你可以透過優化程式碼來減少catch語句對效能的影響。一個很好的模式是將錯誤委託給一個函數處理,例如:
try{
doSomething();
}catch(ex){
handleError(ex); //委託給處理器方法
}
最佳化後的程式碼,handleError方法是catch子句中唯一執行的程式碼。此函數接收異常物件作為參數,這樣你可以更靈活和統一的處理錯誤。由於只執行一條語句,且沒有局部變數的訪問,作用域鏈的臨時改變就不會影響程式碼效能了。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





