JSON无限折叠菜单编写实例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:08:591486瀏覽
最近看了一篇关于JSON无限折叠菜单的文章 感觉写的不错,也研究了下代码,所以用自己编码方式也做了个demo 其实这样的菜单项在我们网站上或者项目导航菜单项很常见的一种效果,特别是在一些电子商务网上上左侧有分类是很常见的 或者说导航菜单有下拉效果也是很常见的,但是他们都是做死的 也就是页面上代码直接写死的 然后实现那种下拉效果 而今天我们是通过JSON格式来自动生成的,或者可以说 要做这种折叠菜单效果 只需要开发人员提供我们前端开发这种JSON格式或者我们前端可以定这样的格式也就ok了 其他的都可以直接引用这个代码进去。下面给大家来分享下我的JS代码!
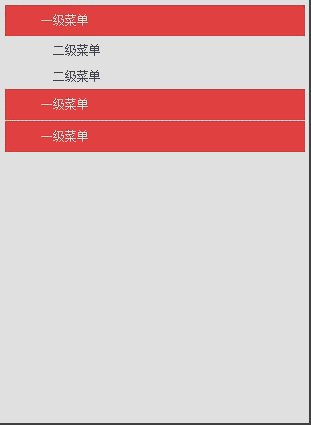
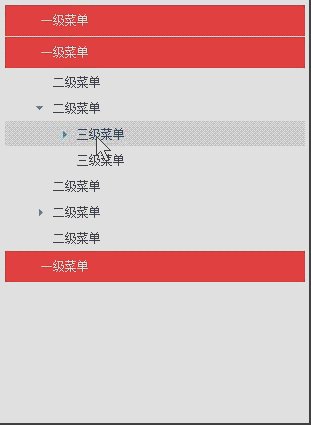
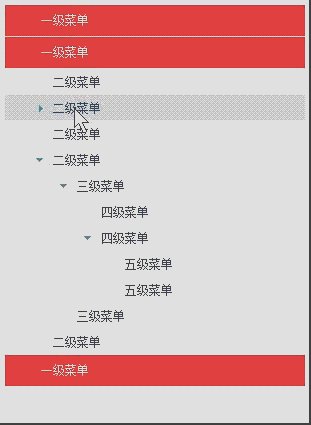
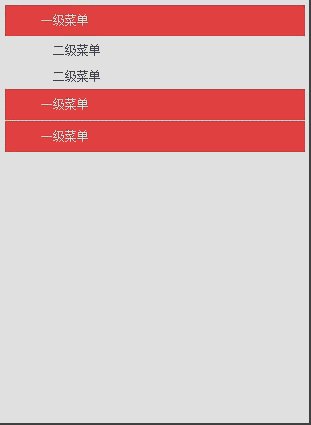
下面我们来看看具体的效果如下:

下面我们来看看JSON个格式是个什么样的 格式如下:
var testMenu=[
{
"name": "一级菜单",
"submenu": [
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"url": ""
}
]
},
{
"name": "一级菜单",
"submenu": [
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"submenu": [
{
"name": "三级菜单",
"submenu": [
{
"name": "四级菜单",
"url": ""
}
]
},
{
"name": "三级菜单",
"url": ""
}
]
},
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"submenu": [
{
"name": "三级菜单",
"submenu": [
{
"name": "四级菜单",
"url": ""
},
{
"name": "四级菜单",
"submenu": [
{
"name": "五级菜单",
"url": ""
},
{
"name": "五级菜单",
"url": ""
}
]
}
]
},
{
"name": "三级菜单",
"url": ""
}
]
},
{
"name": "二级菜单",
"url": ""
}
]
},
{
"name": "一级菜单",
"submenu": [
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"url": ""
},
{
"name": "二级菜单",
"url": ""
}
]
}
];
只要这种JSON格式就ok了 且上面的参数名 name submenu url是叫这样的名字就可以了 ,然后直接可以在页面HTML如下:
CSS代码如下:
css样式可以自己下 没有关系!
JS代码如下:
/**
* JSON无限折叠菜单
* @constructor {AccordionMenu}
* @param {options} 对象
* @date 2013-12-13
* @author tugenhua
* @email 879083421@qq.com
*/
function AccordionMenu(options) {
this.config = {
containerCls : '.wrap-menu', // 外层容器
menuArrs : '', // JSON传进来的数据
type : 'click', // 默认为click 也可以mouseover
renderCallBack : null, // 渲染html结构后回调
clickItemCallBack : null // 每点击某一项时候回调
};
this.cache = {
};
this.init(options);
}
AccordionMenu.prototype = {
constructor: AccordionMenu,
init: function(options){
this.config = $.extend(this.config,options || {});
var self = this,
_config = self.config,
_cache = self.cache;
// 渲染html结构
$(_config.containerCls).each(function(index,item){
self._renderHTML(item);
// 处理点击事件
self._bindEnv(item);
});
},
_renderHTML: function(container){
var self = this,
_config = self.config,
_cache = self.cache;
var ulhtml = $('
$(_config.menuArrs).each(function(index,item){
var lihtml = $('
'+item.name+'
if(item.submenu && item.submenu.length > 0) {
self._createSubMenu(item.submenu,lihtml);
}
$(ulhtml).append(lihtml);
});
$(container).append(ulhtml);
_config.renderCallBack && $.isFunction(_config.renderCallBack) && _config.renderCallBack();
// 处理层级缩进
self._levelIndent(ulhtml);
},
/**
* 创建子菜单
* @param {array} 子菜单
* @param {lihtml} li项
*/
_createSubMenu: function(submenu,lihtml){
var self = this,
_config = self.config,
_cache = self.cache;
var subUl = $('
callee = arguments.callee,
subLi;
$(submenu).each(function(index,item){
var url = item.url || 'javascript:void(0)';
subLi = $('
if(item.submenu && item.submenu.length > 0) {
$(subLi).children('a').prepend(' ');
');
callee(item.submenu, subLi);
}
$(subUl).append(subLi);
});
$(lihtml).append(subUl);
},
/**
* 处理层级缩进
*/
_levelIndent: function(ulList){
var self = this,
_config = self.config,
_cache = self.cache,
callee = arguments.callee;
var initTextIndent = 2,
lev = 1,
$oUl = $(ulList);
while($oUl.find('ul').length > 0){
initTextIndent = parseInt(initTextIndent,10) + 2 + 'em';
$oUl.children().children('ul').addClass('lev-' + lev)
.children('li').css('text-indent', initTextIndent);
$oUl = $oUl.children().children('ul');
lev++;
}
$(ulList).find('ul').hide();
$(ulList).find('ul:first').show();
},
/**
* 绑定事件
*/
_bindEnv: function(container) {
var self = this,
_config = self.config;
$('h2,a',container).unbind(_config.type);
$('h2,a',container).bind(_config.type,function(e){
if($(this).siblings('ul').length > 0) {
$(this).siblings('ul').slideToggle('slow').end().children('img').toggleClass('unfold');
}
$(this).parent('li').siblings().find('ul').hide()
.end().find('img.unfold').removeClass('unfold');
_config.clickItemCallBack && $.isFunction(_config.clickItemCallBack) && _config.clickItemCallBack($(this));
});
}
};
代码初始化方式如下:
$(function(){
new AccordionMenu({menuArrs:testMenu});
});
大家也可以自己定义上面的JSON格式 然后引用我的css JS 也可以实现自己想要的效果 如果css上有自己的风格 也可以改写css样式!切忌!JSON格式一定要和我上面的一样 且名字也要叫一样的 就ok!初始化 如上
new AccordionMenu({menuArrs:testMenu}); 其中testMenu 就是上面定义的JSON格式。

