FireBug 調試JS入門教學 如何調試JS_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:07:511400瀏覽
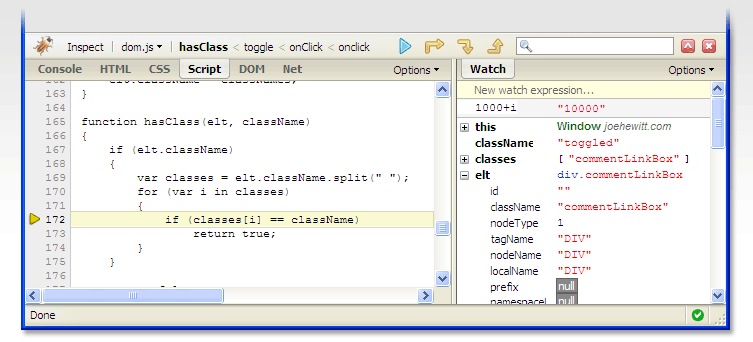
安裝就不用說了,很簡單,在FireFox上插件庫裡找到FireBug就Ok了。下圖是FireBug Debug 視窗。

Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable looked like at that moment. If your code is a little sluggish, like at that moment. If your code is a li) > 簡而言之,FireBug 可以讓我們在任何時候debugJS 並查看變量,同時可以透過它找出JS中效能瓶頸。
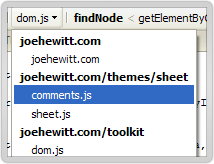
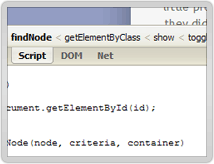
下圖如何找到Web應用的JS,啟動Firebug,點選Script,然後在All 旁邊選擇你要Debug的JS。

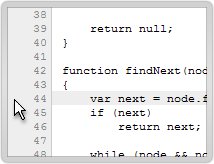
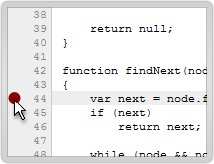
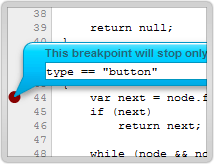
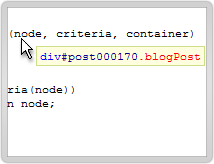
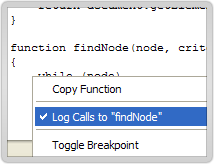
 下圖是如何在斷點上設定條件,如果條件符合,就進入斷點,這個功能很不錯,特別是Debug很複雜的Function時候。
下圖是如何在斷點上設定條件,如果條件符合,就進入斷點,這個功能很不錯,特別是Debug很複雜的Function時候。
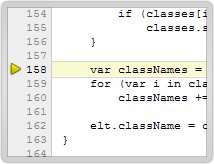
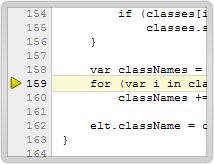
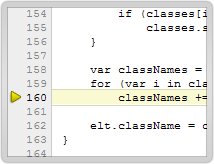
 下圖是如何單步調試,跟Eclipse一樣 F11單步
下圖是如何單步調試,跟Eclipse一樣 F11單步
 下圖是查看呼叫的Stack,對以複雜的JS Debug很有幫助。
下圖是查看呼叫的Stack,對以複雜的JS Debug很有幫助。

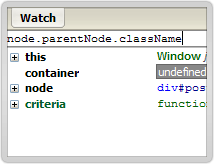
下圖是查看變數 基本上跟EclipseDebug 一樣。


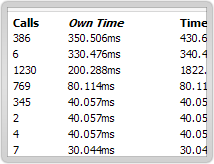
 下圖就是Performance 測試結果,使用很簡單 點Profile
下圖就是Performance 測試結果,使用很簡單 點Profile

 基本用法就這些了,希望對大家有幫助。
基本用法就這些了,希望對大家有幫助。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

