本篇文章主要是對多選列錶框動態添加,移動,刪除,全選等操作的簡單實例進行了介紹,需要的朋友可以過來參考下,希望對大家有所幫助。
<%
dim a
a = split(Request.Form("sourceList"),",")
Response.Write "Source:" & Request.Form("sourceList") & ubound(a) & "<br>Object:" & Request.Form("objectList") & "<br>"
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Untitled Document</title>
<STYLE type=text/css>
.bgsubleft {
BACKGROUND-POSITION: center bottom; BACKGROUND-IMAGE: url(images/bgleft.gif); BACKGROUND-REPEAT: repeat-x
}
.bgsubleftn {
BACKGROUND-POSITION: left bottom; BACKGROUND-IMAGE: url(images/bgleftn.gif); BACKGROUND-REPEAT: no-repeat
}
</STYLE>
<script language="JavaScript" type="text/JavaScript">
function addSelectedList()
{
var objSource = form1.sourceList;
var objObject = form1.objectList;
var sourcelen = objSource.length ;
for(var i=0;i<sourcelen;i++){
if (objSource.options[i].selected){
if (!checkExist(objObject,objSource.options[i].value)){
addtolist(objObject,objSource.options[i].text,objSource.options[i].value);
}
}
}
}
function addAllList()
{
var objSource = form1.sourceList;
var objObject = form1.objectList;
var sourcelen = objSource.length ;
for(var i=0;i<sourcelen;i++){
if (!checkExist(objObject,objSource.options[i].value)){
addtolist(objObject,objSource.options[i].text,objSource.options[i].value);
}
}
}
function removeSelectedList(noRemoveValue)
{
var objObject = form1.objectList;
for (var i=0;i<objObject.length;i++){
if (objObject.options[i].selected && objObject.options[i].value != noRemoveValue)
{
objObject.options.remove(i);
removeList(noRemoveValue);break;
}
}
}
function removeAllList(noRemoveValue)
{
var objObject = form1.objectList;
var objLen = objObject.length;
for (var i=0;i<objLen;i++){
if ( objObject.options[i].value != noRemoveValue){
objObject.options.remove(i);
removeAllList(noRemoveValue);break;
}
}
}
function selectedAll(obj)
{
for (var i=0;i<obj.length;i++){
obj.options[i].selected = true;
}
}
function checkExist(obj,value)
{
var isExist = false;
for (var i=0;i<obj.length;i++){
if (obj.options[i].value == value){
isExist = true;
break;
}
}
return isExist;
}
function addtolist(obj,value,label){
obj.add(new Option(value,label));
}
</script>
</head>
<body bgcolor="#FFFFFF">
<form name="form1" action="temp.asp" method="post">
<table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><select name="sourceList" size="10" multiple id="sourceList" style="width:150">
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
<%
for i = 6 to 20
Response.Write("<option value=""" & i+200 & """>" & i+200 & "</option>" & vbcrlf)
Next
%>
</select></td>
<td><input name="add" type="button" id="add" value="Add" onclick="addSelectedList()" style="width:100"><br>
<input name="add" type="button" id="add" value="Add all" onclick="addAllList()" style="width:100"><br>
<input name="add" type="button" id="add" value="Remove" onclick="removeSelectedList('a')" style="width:100"><br>
<input name="add" type="button" id="add" value="Remove all" onclick="removeAllList('a')" style="width:100">
<input name="add" type="button" id="add" value="Select all" onclick="selectedAll(form1.objectList)" style="width:100"></td>
<td><select name="objectList" size="10" multiple id="objectList" style="width:150">
<option value="a">1</option>
<option value="d">4</option>
<option value="e">5</option>
<%
for i = 6 to 20
Response.Write("<option value=""" & i & """>" & i & "</option>" & vbcrlf)
Next
%>
</select></td>
</tr>
<tr>
<td></td>
<td><input name="subm" type="submit" value="Submit" style="width:100"></td>
<td> </td>
</tr>
</table>
</form>
</body>
</html>
以上就是本章的全部內容,更多相關教學請造訪JavaScript影片教學!
 win11添加新硬盘教程Jan 05, 2024 am 09:39 AM
win11添加新硬盘教程Jan 05, 2024 am 09:39 AM在购买电脑的时候,不一定会选择很大的硬盘,这时候如果我们想在win11添加新硬盘,可以先安装购买的新硬盘,然后在电脑里添加分区就可以了。win11添加新硬盘教程:1、首先,我们拆开主机,找到硬盘的插槽。2、找到后,我们先接上“数据线”,一般会有防呆设计,插不进去反个方向即可。3、随后将新的硬盘插入硬盘插槽。4、插入后,将数据线的另一头接到电脑的主板上。5、安装完成后,就可以装回主机,并开机了。6、开机后,我们右键“此电脑”,打开“计算机管理”7、打开后,点击左下角的“磁盘管理”8、随后在右边可以
 Vue中如何添加水印到图片中?Aug 19, 2023 pm 12:37 PM
Vue中如何添加水印到图片中?Aug 19, 2023 pm 12:37 PMVue中如何添加水印到图片中?Vue是一种流行的JavaScript框架,被广泛使用于构建Web应用程序。有时我们需要在Vue应用程序中为图片添加水印,以保护图片的版权或者增加图片的可识别性。在本文中,我将向大家介绍一种在Vue中添加水印到图片的方法,并提供相应的代码示例。第一步,我们需要在Vue中引入一个用于添加水印的第三方库。推荐使用watermarkj
 Win11快速创建桌面快捷方式的教程Dec 27, 2023 pm 04:29 PM
Win11快速创建桌面快捷方式的教程Dec 27, 2023 pm 04:29 PM在win11中,我们可以通过添加桌面快捷方式的方法在桌面上快速启动软件或文件,而且只需要右键需要的文件就可以操作了。win11添加桌面快捷方式:1、打开“此电脑”,找到你想要添加桌面快捷方式的文件或软件。2、找到后,右键选中它,点击“显示更多选项”3、再选择“发送到”-“桌面快捷方式”4、操作完成后,就可以在桌面上找到快捷方式了。
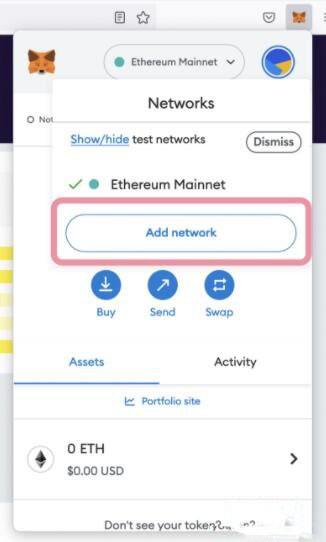
 在MetaMask钱包中如何连接到Polygon网络?MetaMask钱包连接到Polygon网络的教程指南Jan 19, 2024 pm 04:36 PM
在MetaMask钱包中如何连接到Polygon网络?MetaMask钱包连接到Polygon网络的教程指南Jan 19, 2024 pm 04:36 PM如何添加PolygonMainnet网络要将MATIC(Polygon)与Metamask链接使用,您需要添加一个名为“PolygonMainnet”的专用网络。使用错误的网络地址进行转入会导致出现问题,所以在转出$MATIC之前,请务必使用“PolygonMainnet”网络。Metamask钱包默认连接到以太坊主网,但是我们可以很简单地添加“PolygonMainnet”并使用$MATIC。只需简单的复制和粘贴几个步骤,就能完成。首先,在Metamask钱包中,点击右上角的网络选项,选择“C
 Java数组添加元素的常用方法Feb 21, 2024 am 11:21 AM
Java数组添加元素的常用方法Feb 21, 2024 am 11:21 AMJava数组添加元素的常用方法,需要具体代码示例在Java中,数组是一种常见的数据结构,可以存储多个相同类型的元素。在实际开发中,我们经常需要向数组中添加新的元素。本文将介绍Java中数组添加元素的常用方法,并提供具体的代码示例。使用循环创建新数组一个简单的方法是创建一个新的数组,将旧数组的元素复制到新数组中,并添加新的元素。代码示例如下://原始数组i
 MetaMask小狐狸如何在2023年添加BSC网络?(2023最新版MetaMask小狐狸添加BSC网络教程)Jan 19, 2024 pm 05:39 PM
MetaMask小狐狸如何在2023年添加BSC网络?(2023最新版MetaMask小狐狸添加BSC网络教程)Jan 19, 2024 pm 05:39 PMBSC网络是由加密货币交易所币安开发的高性能区块链,英文全称是BinanceSmartChain即币安智能链。BSC区块链兼容EVM网络,因此可以使用MetaMask钱包访问和交互。那么小狐狸钱包怎么添加BSC网络呢?下面和小编一起来看看吧。1、MetaMask直接添加BSC网络首先打开MetaMask钱包,依次点击右上角头像–设置–网络点击"添加网络"按钮进入小狐狸钱包的网络设置页面,最新版的Metamask已内置热门区块链网络,包括币安智能链。我们只需要点BNBSmartCha
 电脑win10桌面便签怎么添加Jul 13, 2023 pm 10:05 PM
电脑win10桌面便签怎么添加Jul 13, 2023 pm 10:05 PMwin10系统中我们可以给桌面添加便签,记录自己的工作计划,或者待完成项目等等,非常方便。那么电脑win10桌面便签怎么添加呢?很多朋友并不知道电脑win10桌面便签怎么用,所以下面来看看电脑win10桌面便签添加方法。电脑win10桌面便签怎么添加?具体方法如下:方法一:在桌面底部任务栏鼠标右键。点击显示“WindowInk工作区按钮”,点击右下角弹出的“WindowInk工作区按钮”。方法二:点击左下方的小娜,搜索“note”就可以看到便签了。以上就是小编带来的电脑win10桌面便签怎么添加
 Win11桌面小组件使用指南Jan 03, 2024 pm 05:06 PM
Win11桌面小组件使用指南Jan 03, 2024 pm 05:06 PM在win11系统中,微软为用户加入了很多有趣的小组件,用户可以自由选择是否开启他们并使用。但是有的朋友可能不知道这些小组件应该如何打开,其实我们只要在任务栏中就可以选择并打开它了。win11小组件在哪里打开1、首先右键点击任务栏空白处,选择“任务栏设置”2、然后展开其中的“任务栏项”,在将下方的小组件打开。3、打开按钮之后在任务栏中点击小组件选项。4、然后在左侧列表中就可以选择“添加小组件”5、然后在其中找到需要添加的小组件,点击右侧“+”号就可以添加了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





