jquery選擇器之基本過濾選擇器詳解_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:02:171242瀏覽
複製程式碼 程式碼如下:
複製程式碼 程式碼如下:
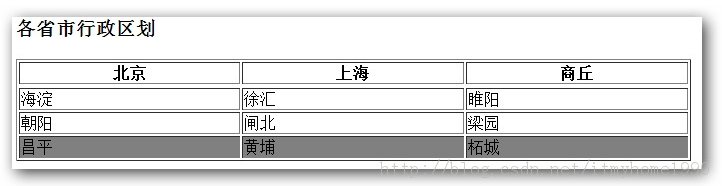
各省市行政區劃
| 北京 | ||
|---|---|---|
| 海淀 | 徐匯 | 睢陽 |
| 梁園 | ||
| 柘城 |
複製程式碼
程式碼如下:
二、:last()
 複製程式碼
複製程式碼程式碼如下:
三、:not(selector)
 複製程式碼
複製程式碼複製程式碼複製程式碼
複製碼程式碼如下:
$("td:not(:even)").addClass("highlight");//取得除了索引是偶數的td
複製程式碼
程式碼:

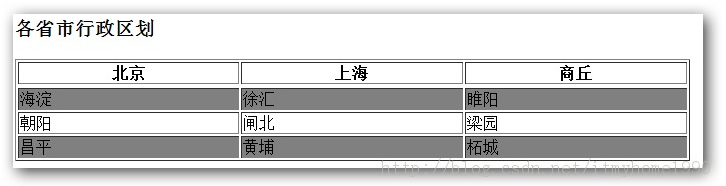
$("tr:even").addClass("highlight"); //匹配所有索引值為偶數的元素,從0 開始計數
複製程式碼
程式碼如下:
$("tr: odd").addClass("highlight"); //符合所有索引值為奇數的元素,從0 開始計數
複製程式碼
程式碼如下:$("tr:eq(2)") .addClass("highlight"); //匹配一個給定索引值的元素
七、:gt(index)
複製程式碼
程式碼如下
$("tr:gt(1)").addClass("highlight"); //匹配所有大於給定索引值的元素

代碼如下:
$("tr:lt(2)").addClass("highlight"); //匹配所有小於給定索引值的元素

程式碼如下:
$(":header").addClass( "highlight"); //符合如h1, h2, h3之類的標題元素

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

