jquery實作input輸入框即時輸入觸發事件碼_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:01:451168瀏覽
複製程式碼 程式碼如下:
複製程式碼
程式碼如下>
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
程式碼如下:
searchProductClass 為觸發後呼叫的方法
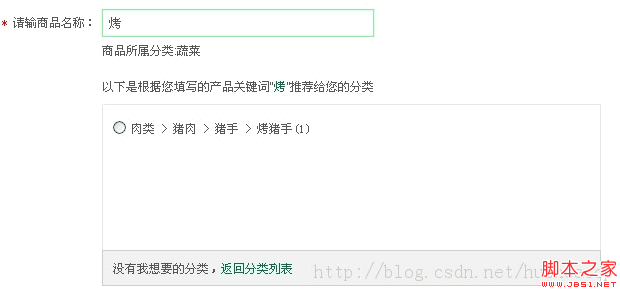
 searchProductClass 為觸發後呼叫的方法 實現效果:
searchProductClass 為觸發後呼叫的方法 實現效果: 陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

