jquery easyui中treegrid用法的簡單實例_jquery
- WBOY原創
- 2016-05-16 16:59:361162瀏覽
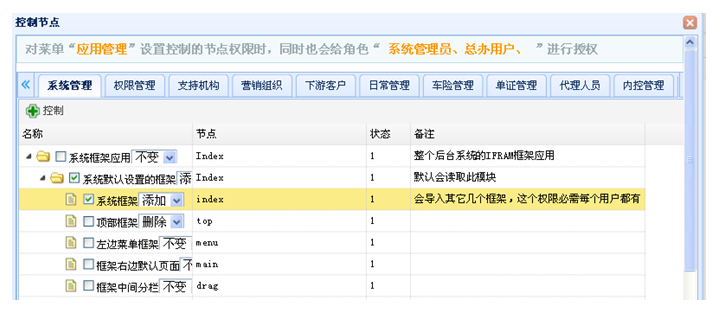
專案需求如下圖,在服務端傳回的json資料中,要經過JS處理,新增複選框,且複選框需回應JS操作。 
在easyui 的treegrid中,沒有找到現成的插件,自己需要修改整理,程式碼如下
複製程式碼
複製程式碼
複製程式碼
| 名稱 | 狀態 |
|---|
控制
上面是整個HTML代碼,其中在easyui的好處是,JS調用的各各種屬性都可以直接寫在table的屬性裡,直覺易懂。程式碼如下:
//對名稱列資料進行格式華var access_node='{$_REQUEST[access_node]}'.split(',');function title_formatter( value,node){ var content='' value; return content;}function set_power_status(menu_id){ alert('要呼叫這裡的函式和運算方法寫' );}其中用checkbox用$(set_power_1")這種方法是響應不了的,估計是因為easyui經過處理的原因。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

