懸浮數字的實作案例_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:59:301287瀏覽
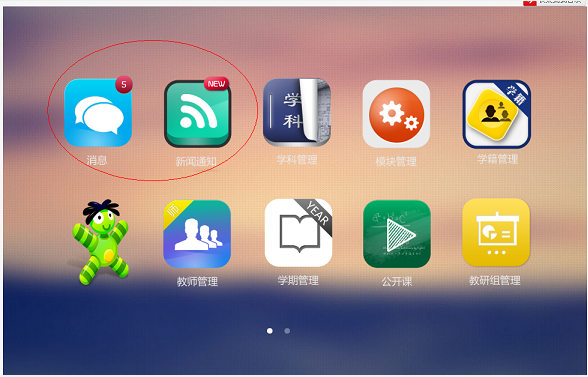
有時候新聞或訊息提示有幾條,可以用absolute定位來實現效果。 
原理是什麼呢?
1.取得數字或狀態。
複製程式碼 程式碼如下:
function getnewscount(){
function getnewscount(){ $where["News.checkked = ?"] = array("val"=>1 , "type"=>1);
$where["News.UpdateTime >= ?"] = array("val"=>$time,"type"=>1);//'2014-01-10'
$news = $this-> dao_news->getNews($where); return count($news);
}
function getstatus($user_id){
$where["lx_messageto.user_id = ?"] = array("val"=>$user_id , "
$message = $this->dao_5 $message);
}
2.前端處理顯示。用js處理。
複製程式碼 程式碼如下:
Count}-->
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

