JavaScript調試技巧之console.log()詳解_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:55:09988瀏覽
一、什麼是console.log()?
除了一些很老版本的瀏覽器,現今大多數瀏覽器都自備調試功能;即使沒有調試功能,也可以透過安裝插件來進行補充。例如,舊版的Firefox沒有自備調試工具,在這種情況下可以透過安裝Firebug插件來添加調試功能。在具備偵錯功能的瀏覽器上,window物件中會註冊一個名為console的成員變量,指涉偵錯工具中的控制台。透過呼叫該console物件的log()函數,可以在控制台中列印資訊。例如,以下程式碼將在控制台中列印”Sample log”:
複製程式碼 程式碼如下:
window .console.log("Sample log");
上述代碼可以忽略window對象而直接簡寫為:
複製代碼 程式碼如下:
console.log("Sample log");
console.log()可以接受任何字串、數字和JavaScript物件。與alert()函數類似,console.log()也可以接受換行符n以及製表符 。 console.log()語句所列印的偵錯資訊可以在瀏覽器的偵錯控制台中看到。不同的瀏覽器中console.log()行為可能會有所不同, 本文主要探討Firebug中console.log()的使用 。
二、相容於沒有偵錯控制台的瀏覽器
對於缺少偵錯控制台的舊版瀏覽器,window中的console物件並不存在,因此直接使用console.log()語句可能會在瀏覽器內部造成錯誤(空指標錯誤),並最終導致某些舊版瀏覽器的崩潰。為了解決這個問題,可以人為定義console對象,並聲明該console對象的log函數為空函數;這樣,當console.log()語句執行時,這些舊版本的瀏覽器將不會做任何事情:
複製程式碼 程式碼如下:
if(!windowconsole){
🎜> log : function(){}};
}
🎜> log : function(){}};
}
不過,在大多數情況下,沒有必要去做這種兼容性工作— console.log()等調試代碼應當從最終的產品程式碼中刪除掉。
三、使用參數
與alert()函數類似,console.log()也可以接受變數並與別的字串進行拼接:
複製程式碼 程式碼如下:
//Use variable
var name = "Bob";
console.log(" The name is: " name);
var name = "Bob";
console.log(" The name is: " name);
與alert()函數不同的是,console.log()也可以接受變數作為參數傳遞到字串中,其具體語法與C語言中的printf語法一致性:
複製程式碼 程式碼如下:
//Use parameter
var🎜>
//Use parameter
var people = "Alex" ;
var years = 42;var🎜>
//Use parameter
var people = "Alex" ;
console.log("%s is %d years old.", people, years);
上述程式碼的執行結果為:」Alex is 42 years old.」
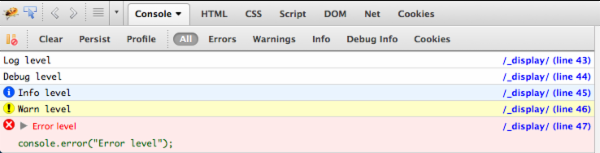
四、使用其它日誌等級
程式碼如下:
/ /Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn>console.warn>console. ("Warn level");/ /Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.error("Error level");
 |
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

