Js冒泡機制是指如果某元素定義了事件A,如click事件,如果觸發了事件之後,沒有阻止冒泡事件,那麼事件將向父級元素傳播,觸發父類別的click函數。
如下例所示:
<script> <BR>function ialertdouble(e) { <BR>alert('innerdouble' ); <BR>stopBubble(e); <BR>} <BR><br>function ialertthree(e) { <br>alert('innerthree'); <BR>stopBubbleDouble(e); <BR>} <BR>} <br><br>function stopBubble(e) { <BR>var evt = e||window.event; <BR>evt.stopPropagation?evt.stopPropagation():(evt.cancelBubble=true);//阻止冒泡<BR>} <br><br>function stopBubbleDouble(e) { <BR>var evt = e||window.event; <BR>evt.stopPropagation?evt.stopPropagation():(evt.cancelBubble=true)/cancelBubble=)/cancelBubble=); /阻止冒泡<BR>evt.preventDefault();//阻止瀏覽器預設行為,這樣連結就不會跳轉<BR>} <br><br>$(function() { <BR>//方法一<BR>//$('#jquerytest').click(function(event) { <BR>// alert('innerfour'); <BR>// event.stopPropagation(); <BR>// event .preventDefault(); <BR>//}); <br><br>//方法二<BR>$('#jquerytest').click(function() { <BR>alert('innerfour'); <BR>return false; <BR>}); <BR>}); <BR></script>
當你點擊inner的時候,會依序彈出'inner','middle'和'without'。這就是事件冒泡。
從直覺來看,也是這樣的,因為最裡層的區域是在父級節點中的,點擊了子級節點的區域,其實也是點擊了父級節點的區域,所以事件會傳播起來。
其實,很多的時候,我們不想事件冒泡,因為這樣會同時觸發幾個事件。
接下來:我們點選innerdouble。就會發現她並沒有冒泡,因為她在呼叫的方法ialertdouble()中呼叫了stopBubble()方法,方法透過判斷瀏覽器型別(Ie透過cancleBubble() 、firefox透過stopProgation())來阻止冒泡。
但如果是連結的話,我們會發現她也會阻止冒泡,但是會跳轉,這就是瀏覽器的預設行為。需要藉助preventDefault()方法來阻止。具體可以查看ialertthree()。
目前主流的都是藉助jquery來綁定click事件的,這樣的話,就簡單多了。
我們可以在點擊事件時傳入參數event,然後直接
event.stopPropagation();
event.preventDefault(); //沒有連結不需要加上這個。
這樣就可以了。
框架就是好,其實還有更簡單的,在事件處理程序中回傳false,這是對在事件物件上同時呼叫stopPropagation()和preventDefault()的一種簡寫方式。
【詳細程式碼見上面,記得載入jquery.js。 】
其實也還可以在每個click事件中加入判斷:
$('#id').click(function(event){
if(event.target==this){
//do something
}
})
解析:事件處理程序中的變數event保存事件物件。而event.target屬性則保存著發生事件的目標元素。這個屬性是DOM API中規定的,但是沒有被所有瀏覽器實作 。 jQuery對這個事件物件進行了必要的擴展,從而在任何瀏覽器中都能夠使用這個屬性。透過.target,可以確定DOM中首先接收到事件的元素(即實際被點擊的元素)。而且,我們知道this引用的是處理事件的DOM元素,所以可以寫以上程式碼。
不過推薦使用return false,Jquery綁定事件的話。
 如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM
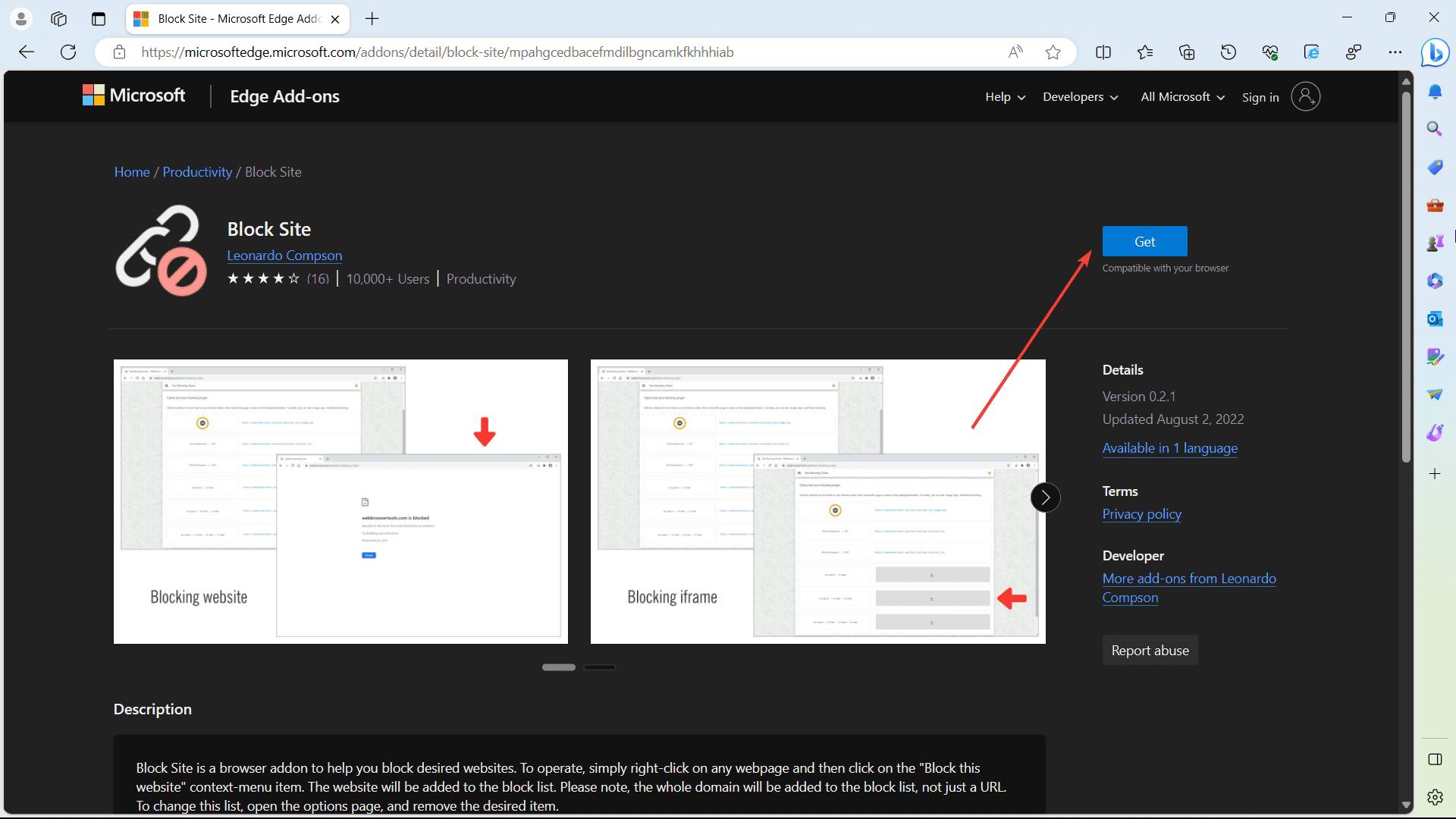
如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM有时,出于多种原因,我们希望在MicrosoftEdge上阻止某些网站,无论是出于家长控制,时间管理,内容过滤,甚至是安全问题。一个常见的动机是提高生产力并保持专注。通过阻止分散注意力的网站,人们可以创造一个有利于工作或学习的环境,最大限度地减少潜在的干扰。最后,内容过滤对于维护安全和尊重的在线环境非常重要。阻止包含露骨、冒犯性或令人反感内容的网站在教育或专业环境中尤其重要,在这些环境中,维护适当的标准和价值观至关重要。如果您可以与这种情况相关,那么本文适合您。下面介绍了如何在Edge中阻止对网
 闭包中如何有效避免内存泄漏?Jan 13, 2024 pm 12:46 PM
闭包中如何有效避免内存泄漏?Jan 13, 2024 pm 12:46 PM如何在闭包中阻止内存泄漏的发生?闭包是JavaScript中非常强大的特性之一,它能够实现函数的嵌套和数据的封装。然而,闭包也容易导致内存泄漏的问题,特别是在处理异步和定时器的情况下。本文将介绍如何在闭包中阻止内存泄漏,并提供具体的代码示例。内存泄漏通常发生在不再需要某个对象时,却因为某些原因无法释放其所占用的内存。在闭包中,当函数引用外部的变量,而这些变量
 如何在iPhone上阻止短信Jul 31, 2023 pm 09:49 PM
如何在iPhone上阻止短信Jul 31, 2023 pm 09:49 PM如何阻止来自iPhone上某人的短信?如果您收到来自要阻止的人的短信,则需要在iPhone上打开该消息。打开消息后,单击顶部的图标,其下方是手机号码或发件人姓名。现在点击信息在屏幕的右侧;现在,您将看到另一个屏幕,其中包含阻止此呼叫者的选项。单击此按钮,然后选择阻止联系人。该电话号码将无法再向您发送短信;它也将被阻止拨打您的iPhone。如何在iPhone上取消阻止被阻止的联系人?如果您决定允许被屏蔽的人向您发送信息,您可以随时在iPhone上取消阻止他们。要在iPhone上取消阻止联系人,您需
 不支持冒泡的事件:局限性及范围Jan 13, 2024 pm 12:51 PM
不支持冒泡的事件:局限性及范围Jan 13, 2024 pm 12:51 PM冒泡事件(BubblingEvent)是指在DOM树中从子元素向父元素逐级触发的一种事件传递方式。大多数情况下,冒泡事件具有很好的灵活性和可扩展性,但是也存在一些特殊情况,这些情况下事件不支持冒泡。一、哪些事件不支持冒泡?虽然大部分的事件都支持冒泡,但存在一些事件是不支持冒泡的。以下是一些常见的不支持冒泡的事件:focus和blur事件load和unloa
 什么事件不能冒泡Nov 20, 2023 pm 03:00 PM
什么事件不能冒泡Nov 20, 2023 pm 03:00 PM不能冒泡的事件有:1、focus事件;2、blur事件;3、scroll事件;4、mouseenter和mouseleave事;5、mouseover和mouseout事件;6、mousemove事件;7、keypress事件;8、beforeunload事件;9、DOMContentLoaded事件;10、cut、copy和paste事件等。
 为何会有事件无法冒泡的情况出现?Jan 13, 2024 am 08:50 AM
为何会有事件无法冒泡的情况出现?Jan 13, 2024 am 08:50 AM为什么在某些情况下事件无法冒泡?事件冒泡是指当一个元素上的某个事件被触发时,该事件会从最内层的元素开始逐级向上传递,直到传递到最外层的元素。但是在某些情况下,事件不能冒泡,即事件只会在触发的元素上处理,不会传递到其他元素上。本文将介绍一些常见的情况,讨论为什么事件无法冒泡,并提供具体代码示例。使用事件捕获模式:事件捕获是另一种事件传递的方式,与事件冒泡相反。
 冒泡事件的常见阻止方法有哪些?Feb 19, 2024 pm 10:25 PM
冒泡事件的常见阻止方法有哪些?Feb 19, 2024 pm 10:25 PM常用的阻止冒泡事件指令有哪些?在Web开发中,我们经常会遇到需要处理事件冒泡的情况。当一个元素上触发了某个事件,比如点击事件,它的父级元素也会触发相同的事件。这种事件传递的行为称为事件冒泡。有时候,我们希望阻止事件冒泡,使事件只在当前元素上触发,并阻止其向上级元素传递。为了实现这个目的,我们可以使用一些常见的阻止冒泡事件的指令。event.stopPropa
 解决Windows 10下载软件被阻止的方法Dec 21, 2023 pm 11:58 PM
解决Windows 10下载软件被阻止的方法Dec 21, 2023 pm 11:58 PM我们在使用win10系统的时候,有些小伙伴就遇见了下载东西的时候被莫名拦截阻止。对于这种情况,小编觉得应该是系统防火墙的问题。可以尝试在注册表中进行相关的设置来解决问题,或者使用属性中的兼容模式打开软件等等方式解决问题。具体详细步骤就来和小编一起看一下吧~希望可以帮助到你。windows10下载软件被阻止怎么办方法一:兼容模式1、右键应用程序,点击菜单中的”属性”,选择”兼容性”页签,勾选“兼容模式”选项框。方法二:修改安全设置左下角找到“设置”,再找到“更新和安全”,最后找到“WindowsD


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具





