按一下和雙擊事件的衝突處理範例程式碼_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:53:331193瀏覽
先上程式碼:
複製程式碼 程式碼如下:
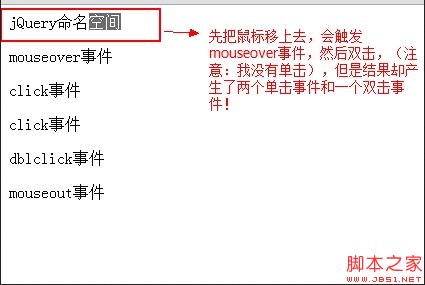
jQuery命名空間
點擊事件,而只是觸發雙擊事件,那該怎麼解決?我也有試過在雙擊的時候,先把點擊事件解綁,
可這樣一來,點擊事件又不能用了。 。 。

後來在論壇上問別人,終於有了答案。那就是使用setTimeout()這個方法設定點擊事件的時間間隔,這個時間間隔一般
設為300ms,這樣在雙擊的時候,由於雙擊的時間間隔小於300ms,所以就不會產生click事件,而只是產生
dblclick事件。在雙擊事件裡面,需要用clearTimeout()函數清除click事件的處理。程式碼如下:
複製程式碼 程式碼如下:
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

