
你真的要刪除這筆記錄嗎?
我們在天貓進行購物的時候,經常會碰到單擊刪除按鈕或登陸按鈕後,彈出對話框問你是否刪除或彈出一個登陸對話框,並且我們也是可以看到我們之前頁面的信息,就是點擊不了,只有對話方塊進行操作後才有相對應的變化。截圖如下(以天貓為例) 
如圖所示,上面就是天貓的效果圖,其實這就是透過jQuery實現的,並且實現的過程也不是很不復雜,那麼現在就讓我們來看看實現的過程。
首先是頁面的版面部分:delete.html


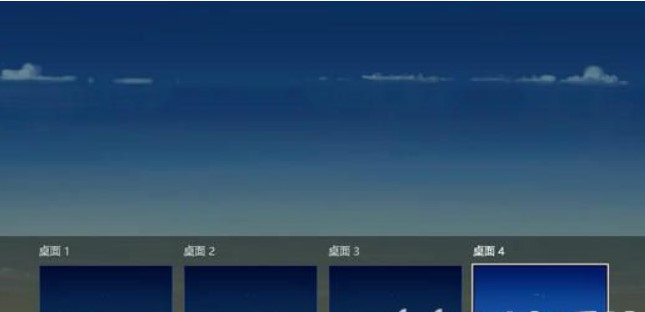
 windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览Jul 12, 2023 pm 10:29 PM
windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览Jul 12, 2023 pm 10:29 PMwindows10客户在使用电脑的过程中经常会碰到开启多个对话框的状况,用电脑鼠标去点一下又很麻烦,那样windows10切换桌面对话框快捷键是什么呢?要想切换窗口,按着Alt+Tab键就可以了,如果是设置分屏以后,要想转换不一样桌面上得话,只需按着Win+Ctrl+键盘按键左/右就能够迅速开展转换了,十分便捷。windows10切换桌面对话框快捷键一览:1、切换窗口:【Alt】+【Tab】2、任务视图:【Win】+【Tab】,且松掉电脑键盘页面不容易消退。3、建立新的虚拟桌面:【Win】+【C
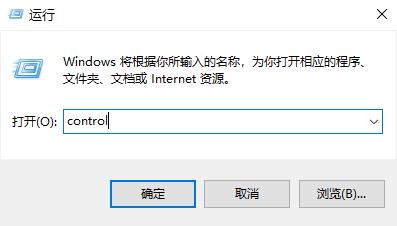
 如何关闭win10安装软件弹出的对话框Dec 31, 2023 am 11:47 AM
如何关闭win10安装软件弹出的对话框Dec 31, 2023 am 11:47 AM使用win10系统的用户在安装软件的时候是不是都遇到过一个对话框,非常的麻烦,但是其实这个框是可以关闭的,或许大部分用户不会操作,因此我们带来了教程,一起看看win10安装软件弹出的那个对话框怎么关掉吧。win10安装软件弹出的那个对话框怎么关掉:1、首先按下快捷键“win+r”打开运行,输入“control”回车。2、之后去选择里面的“安全和维护”。3、然后点击左侧的“更改用户账户控制设置”。4、然后按住蓝色的小方块,下拉到“从不通知”的位置,点击确定即可。
 win10搜索框自动弹出关闭方法Jan 03, 2024 pm 12:45 PM
win10搜索框自动弹出关闭方法Jan 03, 2024 pm 12:45 PM有些小伙伴在使用系统的时候总是被弹出来的搜索框所影响,也不知道win10搜索框自动弹出怎么关闭,为此带来了详细的关闭方法,详细可以帮助大家不在被骚扰。win10搜索框自动弹出怎么关闭:1、首先右击弹出来的搜索框,进入菜单。2、然后点击“搜索”。3、随后在弹出的菜单中,点击“隐藏”。4、如果你想用但是不想被打扰,就可以点击“显示搜索图标”。
 Vue 中如何实现对话框及模态框?Jun 25, 2023 am 09:26 AM
Vue 中如何实现对话框及模态框?Jun 25, 2023 am 09:26 AMVue中如何实现对话框及模态框?随着前端技术的不断发展和更新,前端页面的开发变得越来越复杂和多样化。对话框和模态框是前端页面中经常出现的元素,能够帮助我们实现更加灵活多样的交互效果。在Vue中,实现对话框和模态框的方式有很多种,本文就为大家介绍几种常见的实现方式。1.使用Vue自带的组件Vue.js提供了一些内置组件,比如transition和tra
 如何解决win7玩游戏时总弹出realtek音频管理器Jul 18, 2023 pm 08:45 PM
如何解决win7玩游戏时总弹出realtek音频管理器Jul 18, 2023 pm 08:45 PM最近,当许多win7系统用户在电脑上玩游戏时,他们报告说他们总是自动弹出realtek音频管理器,这使得游戏自动返回桌面中断非常烦人。如何处理这样的问题?针对这个问题,小编将向您介绍win7系统realtek音频管理器在玩游戏时总是弹出的详细解决方案。如何解决win7玩游戏时总弹出realtek音频管理器?1.我们可以点击桌面上的按钮,即电脑的左下角。2.我们在那里找到一个操作选项,我们可以点击它。它将进入操作界面。3.在操作界面中,我们需要输入msconfig。输入后,点击操作或直接键。4.在
 利用CSS实现鼠标悬停时的弹出特效的技巧和方法Oct 26, 2023 am 08:42 AM
利用CSS实现鼠标悬停时的弹出特效的技巧和方法Oct 26, 2023 am 08:42 AM利用CSS实现鼠标悬停时的弹出特效的技巧和方法在网页的设计中,常常会遇到鼠标悬停时需要弹出特效的需求,这一特效能够提升用户体验和页面交互性。本文将介绍利用CSS实现鼠标悬停时的弹出特效的技巧和方法,并提供具体的代码示例。一、使用CSS3的transition属性实现渐变动画CSS3的transition属性可以实现元素的渐变动画,通过设置合适的过渡时间和过渡
 PHP函数介绍—array_shift(): 弹出数组开头的元素Jul 27, 2023 pm 10:57 PM
PHP函数介绍—array_shift(): 弹出数组开头的元素Jul 27, 2023 pm 10:57 PMPHP函数介绍—array_shift():弹出数组开头的元素PHP是一种广泛使用的脚本语言,特别适合用于Web开发。在PHP中,提供了许多强大的数组函数,其中之一就是array_shift()函数。这个函数可以从数组的开头移除并返回第一个元素,同时更新原数组的键值。array_shift()函数的语法如下:mixedarray_shift(arra
 Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?Oct 20, 2023 pm 02:37 PM
Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?Oct 20, 2023 pm 02:37 PMMicrosoftEdge在允许浏览器允许有害下载方面有严格的政策,但似乎在这方面略有变化。当您下载“不常见”文件或浏览器认为有害的任何内容时,如果您想保留下载,则会出现一个额外的对话框。正如X(fkaTwitter)上的内部@Leopeva64所分享的那样,此对话框在Dev和Canary版本的浏览器中消失了。它通常要求用户确认他们是否要下载文件,并提供与下载文件相关的风险的简要说明。单击三点菜单中的保留后,将自动下载该文件。看看稳定版和下面的其他版本之间的区别:下载“不常见”文件或Edge认为



人工智慧驅動的應用程序,用於創建逼真的裸體照片

用於從照片中去除衣服的線上人工智慧工具。

免費脫衣圖片

AI脫衣器

免費產生 AI 無盡。



視覺化網頁開發工具

Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

強大的PHP整合開發環境

好用且免費的程式碼編輯器

Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中