最近,剛好在研究微網站的製作,查閱了大量的資料都是關於微信3平台開發教程,幾乎沒有這類的介紹,不過都是第三方平台提供模板製作微站而已,後來很感謝柳峰博客最後寫的微網站的解惑,
“什麼是微網站?
微網站是新瓶裝老酒,被一些搞營銷的人給神化了,以至於很多開發者都在問什麼是微網站,如何開發微網站。開發一般網站一樣,都是基於HTML(HTML5)、CSS、Javascript等,所以有一般網站開發經驗的開發者,完全有能力開發微網站。以「微」開頭的新名詞,例如:微商城、微客服、微統計,直接把“微”字去掉或把“微”當作是“基於微信的”就不難理解了。 >
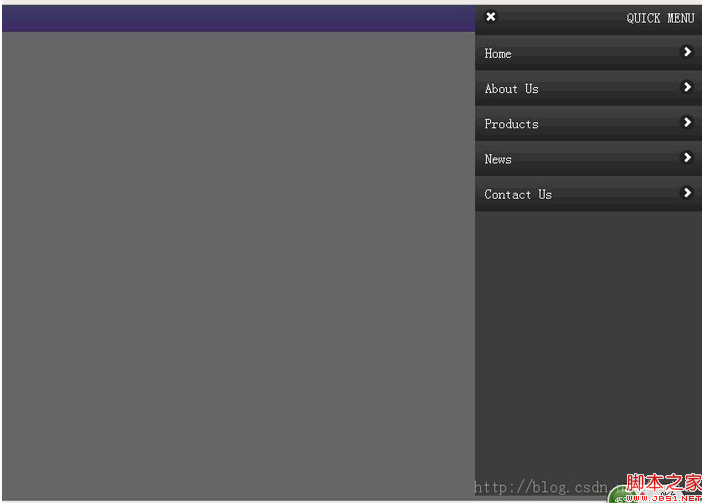
大部分都涉及html5的寫法,這樣就好理解了。 。 。還有參考了「微信生意寶」中的案例,裡面的導航自己寫了下demo,感覺還是很好理解的,下面上界面效果圖
因為是用jq所寫,需要引用庫文件,這邊使用的是在線的cdn地址: 
然後寫html導航結構
這部分沒有什麼技術性,純粹就是div結構
padding:0;
複製代碼
代碼如下:
/*這邊是快捷按鈕的樣式,使用了css3屬性寫法,沒考慮ie8-*/
.quick{
position:relative;
left:0;
top:0;
width:100%;
height:32px;
background:-webkit-gradient(linear, left top, left bottom, from(#99f), to(#96f)) ;
background:-webkit-linear-gradient(#99f, #96f);
background: -moz-linear-gradient(#99f, #96f);
background: -ms-linear-gradient (#99f, #9f);
background: -o-linear-gradient(#99f, #96f);
background: linear-gradient(#99f, #96f);
}/*這邊是導航的css了,*/
.slideLeftMenu{
display:none;
width:272px;
min- height:100%;
background:#3d3d3d;
position:absolute;
right:0;
top:0;
z-index:3;
}
.slideLeftMenu .quick-toolbar,
.slideLeftMenu .list-item{
display:block;
width:100%;
float:left;
height:42pline; -height:42px;
background:-webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background:-webkit-linear-gradient(#444 , #222);
background: -moz-linear-gradient(#444, #222);
background: -ms-linear-gradient(#444, #222);
background: -o -linear-gradient(#444, #222);
background: linear-gradient(#444, #222);
}
.quick-toolbar .toolbar-title{
float:right ;
color:#fff;
margin-right:10px;
}
.quick-toolbar .toolbar-icon-delete{
float:left;
width:18px;
height:18px;
margin:11px 0 0 10px;
background:url(images/icons-18-white.png) -73px -1px #212121
border-radius:px-radius:porder;
}
.menuList .list-item-title{
float:left;
font:blod 1.125em Arial, Helvetica, sans-serif;
color:#fff;
; text-indent:0.75em;
text-align:left;
border:solid 0px red;
}
.menuList .list-item-icon{
float:right;
width:18px;
height:18px;
margin:11px 10px 0 0;
background:url(images/icons-18-white.png) -108px -1px #212121; -radius:9px;
}/*遮罩的css部分,這些絕大部分都是使用絕對定位實現的,因為我們要讓導航從右側平滑的飛入*/
.masklayer{
display:none;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background:#000 ;
opacity:0.6;
z-index:2;
}
把css都寫好了,也就完成一大半了,剩下就是用jq處理動畫部分,如下程式碼
'opened': function(){ //定義面板打開的方法,打開的同時如果點擊了背景層和快捷按鈕層,執行關閉面板
$masklayer.fadeIn().on("click" ,function(){
window.QuickPanel.closed();
});
$quickpanel_toolbar.on("click" ,function(){
window.QuickPanel.closed();
});
$panel.css({ //從右邊飛入,使用絕對定位來操作
"width":"272px",
"top":"-6px",
"right":"-272px"
}).show().animate({"right":"0"},function(){
window.QuickPanel.isOpened = true;
});
},
'closed': function(){ //定義關閉面板方法
$panel.css({"right": "0"}).show().animate({
"right":"-272px"
},function(){
$masklayer.fadeOut(); //這邊才淡出的遮罩,我點擊快的時候就會出問題。 。 。
window.QuickPanel.isOpened = false;
$panel.hide(); //等動畫結束了吧選單隱藏,不至於有捲軸
});
}
} ;
這部分是最重要的,我封裝了個quickpanel的函數,裡面有open和closed倆方法,,供我們其他dom元素點擊調用會比較方便,最終實現就是圖上的下效果,
ps:這邊有個問題,在滑動過程會出現滾動條,這樣其實是非常不美觀的,請問大牛們有辦法解決嗎? ?我把附件放資源那邊了,麻煩下載運行看看,如果有什麼地方不對勁請留言提出來哦~~非常感謝
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Dreamweaver Mac版
視覺化網頁開發工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





