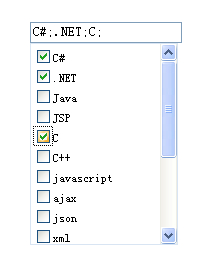
自從上次做了JQ自訂分頁插件和表格插件後,就沒在自訂過插件了,這一個月都在用linq和ef,基本前端都沒怎麼去碰了,今天有個同事說有個項目需要在下拉框裡面有複選框,本來想上網找下插件的,一想,其實這功能也不難,於是就自己做了一個,也趁機再次熟悉下JQ自訂插件吧,好了,先附上效果圖先:
看起來沒怎麼難吧,其實就是強化JQ,免得太久沒用,生疏了。好了。附上我的程式碼:
(function($){
var option={
isEdit:false, //是否可以编辑:默认是否
Listheight:200, //下拉框高度
ListWidth:0, //下拉框长度
//数据源
data:[
{"value":1,"text":"选择1"},
{"value":2,"text":"选择2"},
{"value":3,"text":"选择3"},
{"value":4,"text":"选择4"}
]
}
//开始创建下拉框
function Start(obj)
{
if(!option.isEdit)
{
obj.attr({"readonly":"readonly"});
}
var myList=$("");
var ul=$("
padding":"2px"});
myList.css({"border":"1pxsolid #D9E5F3","position":"absolute","overflow-y":"scroll"" "#fff","font-size":"12px"});
if(option.Listheight option.Listheight=200;
}
myList .height(option.Listheight);
()
}
時的清單寬度 (選購寬度。 ListWidth);
// 預設位置在建立元素的下方
myList.offset({"topf:obj.左});
vardata=option.data;
for(i=0;i
var li=$("
作用中if(this.checked)
obj.val(obj.val() $(this).val());
其他
{
> })
myList.show();
})
myList.hide();
)
var span=$("");
ListSon.val(data[i].value "; ");
li.append(ListSon);
);
}
}
;
myList.appendTo("body");
sShow($(obj),myList);
}
// 當所擷取到焦點讓出現此下拉方塊
function FoucsShow(obj,myList)
)
}
$.fn.createList =function(newoption)
{
. >
}
})(jQuery);
前台呼叫:
程式碼如下:
{"value":C ","text": ","text":"javascript"},
{"value":"ajax","text":"ajax"},
"},
{"value":"xml","text":"xml"},
, { {"value":"xml","text":"Mysql"},
{"value":"oracle","text":"oracle"}, {"value":"Ext js","text":"Ext js"},
CSS3"},
{"value":"HTML5","text":"HTML5"}
$("#d3").createList();
})
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

WebStorm Mac版
好用的JavaScript開發工具





