<script> <BR>window.onload = initAll; <br> <br>function initAll(){ <BR>var clearText = document.getElementsByTagName("input"); <BR>for (var i=0; i<clearText.length; i ){ <BR>clearText[i]. onfocus = function ( ){ <BR>this.value = ""; <BR>} <BR>} <BR>} <BR></script>
文字方塊一:
文字方塊二:
文字方塊三:
 如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM<p>Windows 11 改进了系统中的个性化功能,这使用户可以查看之前所做的桌面背景更改的近期历史记录。当您进入windows系统设置应用程序中的个性化部分时,您可以看到各种选项,更改背景壁纸也是其中之一。但是现在可以看到您系统上设置的背景壁纸的最新历史。如果您不喜欢看到此内容并想清除或删除此最近的历史记录,请继续阅读这篇文章,它将帮助您详细了解如何使用注册表编辑器进行操作。</p><h2>如何使用注册表编辑
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM
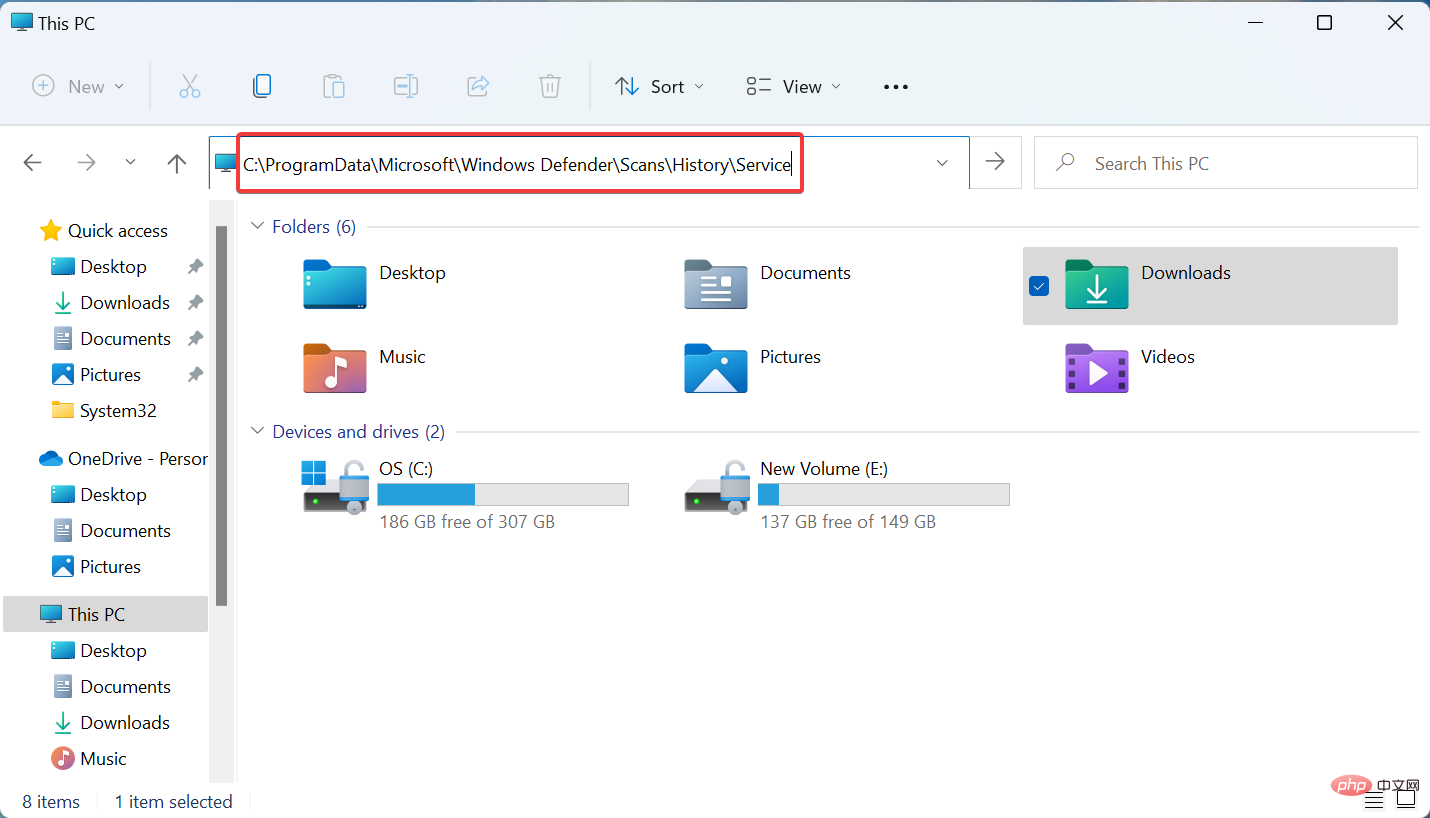
如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM当您的PC存储空间不足时,您可以立即查看许多文件夹以释放空间。其中一个消耗很大一部分的是WindowsDefender保护历史记录,但你可以在Windows11中清除它吗?尽管并非完全必要,但删除保护历史记录实际上有助于清除系统上的一些存储空间。对于某些用户来说,这些文件占用了20-25GB的空间,如果您的计算机存储空间不足,这可能会令人生畏。那么,让我们找出什么是保护历史记录,在Windows11中清除它的所有方式,以及如何将其配置为在设置的时间后自动清除。什么是保护历史?M
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
 手机中病毒怎么彻底清除 推荐手机中病毒处理方法Feb 29, 2024 am 10:52 AM
手机中病毒怎么彻底清除 推荐手机中病毒处理方法Feb 29, 2024 am 10:52 AM手机在感染了某种木马病毒后,通过杀毒软件是无法发现查杀的,这个原理就像电脑感染了某种顽固病毒一样,只能通过格式化C盘重装系统,才能将病毒彻底清理掉,那么接下来我就讲解一下手机感染顽固病毒后,彻底清理病毒的方法。方法一打开手机依次点击“设置”-其他设置“-”还原手机“,将手机恢复至出厂设置即可。注意:恢复出厂设置前要先备份手机里面的重要资料,出厂设置就等同于电脑的”格式化重装系统一样“,恢复完之后手机里面的资料将会清空。方法二(1)首先将手机关机,然后同时按住手机“电源键”+“音量+键或音量-键”
 如何释放WPS云文档空间Feb 24, 2024 pm 06:12 PM
如何释放WPS云文档空间Feb 24, 2024 pm 06:12 PMWPS云文档空间满了怎么清除随着云技术的快速发展,越来越多的人开始使用云端存储来存储和管理自己的文件。其中,WPS云文档作为一款智能办公软件,备受用户喜爱。然而,随着使用时间的增长和文件的累积,WPS云文档的存储空间可能会被占满。那么,当WPS云文档的空间满了时,我们应该如何清除呢?接下来,将为大家介绍一些常用的清理方法。第一种方法是彻底删除不需要的文件。W
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
 在Python中清除LRU缓存Sep 10, 2023 pm 12:57 PM
在Python中清除LRU缓存Sep 10, 2023 pm 12:57 PMInthisarticle,wewilllearnhowtoclearanLRUcacheimplementedinPython.Beforewedivedeepintothecodingaspect,let'sexplorealittleaboutwhatanLRUcacheisandwhyitispopular.LRUCache,也被称为最近最少使用缓存,是一种在计算机科学中广泛使用的数据结构,通过减少访问频繁使用的数据所需的时间来提高应用程序的性能。LRUCache存储了有限数量的项目,并


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具





