為了向你展示Android Query能夠夠為使用者介面開發做到什麼,我們從他們的專案頁面上引用了一個例子。
這是在使用AQuery之前的程式碼:
這是使用AQuery之後的程式碼:

熟悉的jQuery語法再次湧現,興奮之情有木有。
AQuery專案地址:https://github.com/androidquery/androidquery
Android Query簡化了附加事件處理程序的過程。它不會建構出介面或匿名類,我們只需要確保它們不會把事件處理程序的方法名稱拼錯。
因為螢幕大小和API版本造成的瑣碎問題會給設備帶來很多麻煩。 Android Query透過圍繞API提供了自己的封裝,從而解決了部分問題。例如,函數「aq.hardwareAccelerated11();」會偵測裝置是否支援API 11,並在適當的時候啟動硬體加速。
當處理不同大小螢幕的時候,開發者經常首先會建立tablet,然後刪除並識別控件,直到它能夠與電話的情況符合。一般這意味著,在試圖從後台程式碼操作控制項之前,你需要檢查虛擬樹,以看到它們是否確實已經從axml檔案建立。
Android Query會根據條件來連結方法(conditionally chaining methods),讓你可以避免所有檢查。想想這段程式碼:
程式碼如下:aq.id(R.id.address).text(name) .background(R.color.red).textColor(R.color.black).enabled(true).visible().clicked(this, "addressClicked");
如果控制項位址不存在,那麼後面所有設定方法和事件處理程序都會停止。儘管這可能會讓偵錯更困難,但是它可以大幅減少onCreate方法中的程式碼行數。
AQuery也可以很容易地呼叫非同步HTTP請求。它包含了對簡單和多個部分POST操作的支持,並且能夠接受二進位、JSON、HTML以及XML格式的資料。此外,它還包含了針對圖片的單獨支持,我們使用一行程式碼就能下載圖片,對其進行緩存,並把它載入到控制項中。
 如何在 iPhone 和 Android 上关闭蓝色警报Feb 29, 2024 pm 10:10 PM
如何在 iPhone 和 Android 上关闭蓝色警报Feb 29, 2024 pm 10:10 PM根据美国司法部的解释,蓝色警报旨在提供关于可能对执法人员构成直接和紧急威胁的个人的重要信息。这种警报的目的是及时通知公众,并让他们了解与这些罪犯相关的潜在危险。通过这种主动的方式,蓝色警报有助于增强社区的安全意识,促使人们采取必要的预防措施以保护自己和周围的人。这种警报系统的建立旨在提高对潜在威胁的警觉性,并加强执法机构与公众之间的沟通,以共尽管这些紧急通知对我们社会至关重要,但有时可能会对日常生活造成干扰,尤其是在午夜或重要活动时收到通知时。为了确保安全,我们建议您保持这些通知功能开启,但如果
 在Android中实现轮询的方法是什么?Sep 21, 2023 pm 08:33 PM
在Android中实现轮询的方法是什么?Sep 21, 2023 pm 08:33 PMAndroid中的轮询是一项关键技术,它允许应用程序定期从服务器或数据源检索和更新信息。通过实施轮询,开发人员可以确保实时数据同步并向用户提供最新的内容。它涉及定期向服务器或数据源发送请求并获取最新信息。Android提供了定时器、线程、后台服务等多种机制来高效地完成轮询。这使开发人员能够设计与远程数据源保持同步的响应式动态应用程序。本文探讨了如何在Android中实现轮询。它涵盖了实现此功能所涉及的关键注意事项和步骤。轮询定期检查更新并从服务器或源检索数据的过程在Android中称为轮询。通过
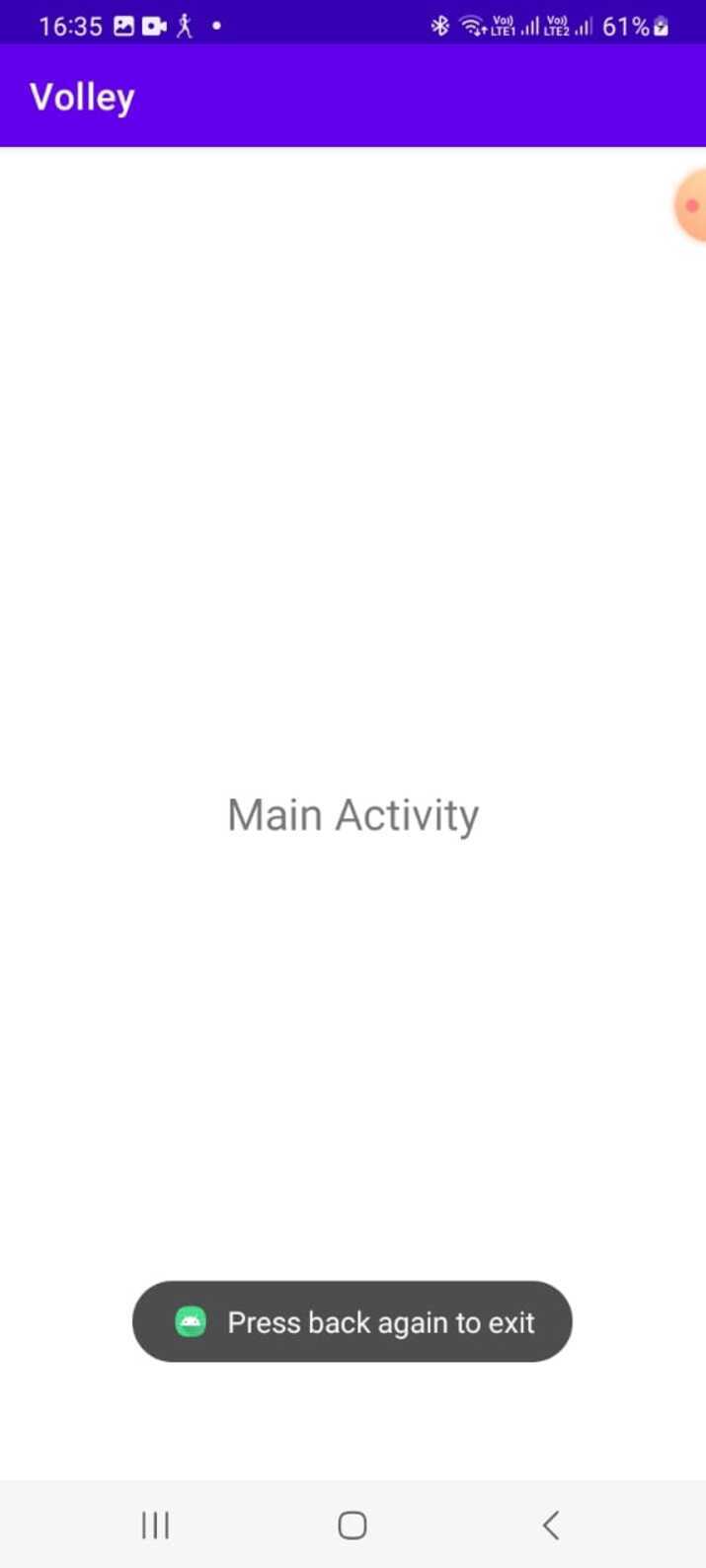
 如何在Android中实现按下返回键再次退出的功能?Aug 30, 2023 am 08:05 AM
如何在Android中实现按下返回键再次退出的功能?Aug 30, 2023 am 08:05 AM为了提升用户体验并防止数据或进度丢失,Android应用程序开发者必须避免意外退出。他们可以通过加入“再次按返回退出”功能来实现这一点,该功能要求用户在特定时间内连续按两次返回按钮才能退出应用程序。这种实现显著提升了用户参与度和满意度,确保他们不会意外丢失任何重要信息Thisguideexaminesthepracticalstepstoadd"PressBackAgaintoExit"capabilityinAndroid.Itpresentsasystematicguid
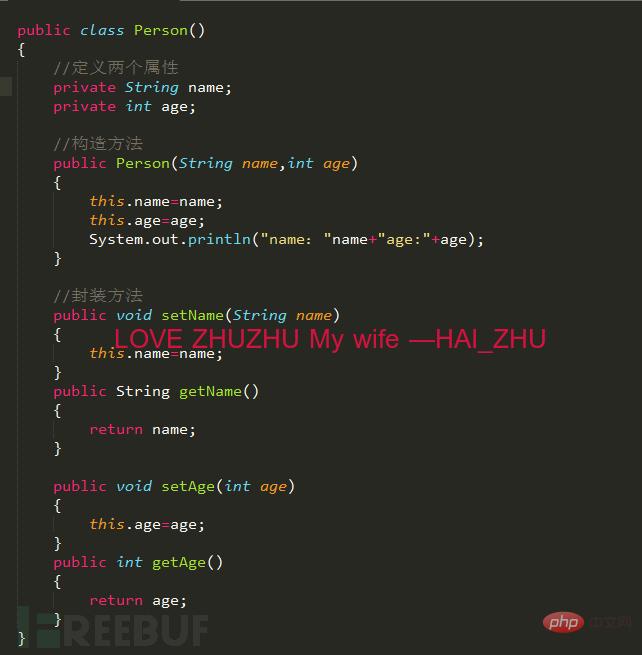
 Android逆向中smali复杂类实例分析May 12, 2023 pm 04:22 PM
Android逆向中smali复杂类实例分析May 12, 2023 pm 04:22 PM1.java复杂类如果有什么地方不懂,请看:JAVA总纲或者构造方法这里贴代码,很简单没有难度。2.smali代码我们要把java代码转为smali代码,可以参考java转smali我们还是分模块来看。2.1第一个模块——信息模块这个模块就是基本信息,说明了类名等,知道就好对分析帮助不大。2.2第二个模块——构造方法我们来一句一句解析,如果有之前解析重复的地方就不再重复了。但是会提供链接。.methodpublicconstructor(Ljava/lang/String;I)V这一句话分为.m
 如何在2023年将 WhatsApp 从安卓迁移到 iPhone 15?Sep 22, 2023 pm 02:37 PM
如何在2023年将 WhatsApp 从安卓迁移到 iPhone 15?Sep 22, 2023 pm 02:37 PM如何将WhatsApp聊天从Android转移到iPhone?你已经拿到了新的iPhone15,并且你正在从Android跳跃?如果是这种情况,您可能还对将WhatsApp从Android转移到iPhone感到好奇。但是,老实说,这有点棘手,因为Android和iPhone的操作系统不兼容。但不要失去希望。这不是什么不可能完成的任务。让我们在本文中讨论几种将WhatsApp从Android转移到iPhone15的方法。因此,坚持到最后以彻底学习解决方案。如何在不删除数据的情况下将WhatsApp
 同样基于linux为什么安卓效率低Mar 15, 2023 pm 07:16 PM
同样基于linux为什么安卓效率低Mar 15, 2023 pm 07:16 PM原因:1、安卓系统上设置了一个JAVA虚拟机来支持Java应用程序的运行,而这种虚拟机对硬件的消耗是非常大的;2、手机生产厂商对安卓系统的定制与开发,增加了安卓系统的负担,拖慢其运行速度影响其流畅性;3、应用软件太臃肿,同质化严重,在一定程度上拖慢安卓手机的运行速度。
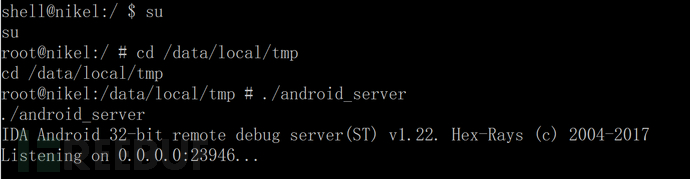
 Android中动态导出dex文件的方法是什么May 30, 2023 pm 04:52 PM
Android中动态导出dex文件的方法是什么May 30, 2023 pm 04:52 PM1.启动ida端口监听1.1启动Android_server服务1.2端口转发1.3软件进入调试模式2.ida下断2.1attach附加进程2.2断三项2.3选择进程2.4打开Modules搜索artPS:小知识Android4.4版本之前系统函数在libdvm.soAndroid5.0之后系统函数在libart.so2.5打开Openmemory()函数在libart.so中搜索Openmemory函数并且跟进去。PS:小知识一般来说,系统dex都会在这个函数中进行加载,但是会出现一个问题,后
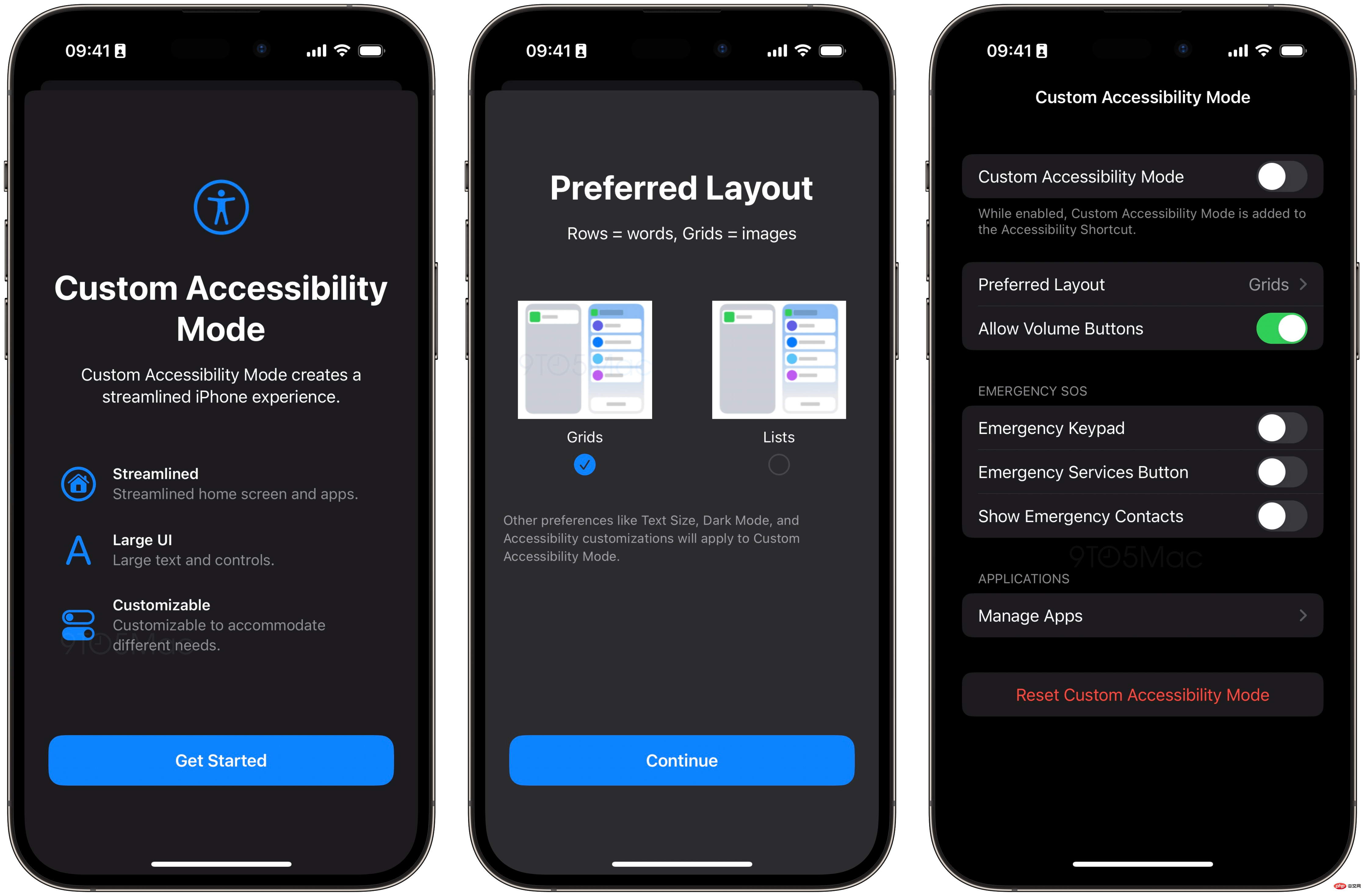
 iOS 16.2 引入“自定义辅助功能模式”,为 iPhone 和 iPad 提供简化的体验Apr 13, 2023 am 11:07 AM
iOS 16.2 引入“自定义辅助功能模式”,为 iPhone 和 iPad 提供简化的体验Apr 13, 2023 am 11:07 AM苹果公司周二向开发人员发布了iOS 16.2 beta 2,因为该公司准备在 12 月向公众提供更新。正式地,它添加了新的 Freeform 协作应用程序和对 Home 应用程序的改进。在后台,9to5Mac发现 Apple 一直在开发一种新的“自定义辅助功能模式”,该模式将为 iPhone 和 iPad 提供“流线型”体验。自定义辅助功能模式这种代号为“Clarity”的新模式基本上用更精简的模式取代了 Springboard(这是 iOS 的主要界面)。该功能在当前测试版中仍对用户不可用,将


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





