再談Jquery Ajax方法傳遞到action(補充)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:48:461033瀏覽
之前寫過一篇文章Jquery Ajax方法傳值到action,本文是對該文的補充
假設 controller中的方法是如下:
public ActionResult ReadPerson(ModeModel Person) 🎜> string s = model.ToString();
public ActionResult ReadPersons(List
{
model == null) return Content(result); foreach (var s in model)
{
result = "-------------";
}
return Content(result) ;
}
其中PersonModel定義如下:
複製碼
{
}
public int age
{
}
public bool gender
{
}
public string city
{ get; }
public override string ToString()
{
🎜>age:{2}
gender :{3}
", id, name, gender, city);
那麼controller方法分別接受單一model和一個model的List。採用透過ajax傳遞參數。
對於傳遞單一參數的情況,假設js程式碼如下:
複製程式碼
程式碼如下:
var person = {
id: "001",
age: "20",
shanghai"
};
var option = { url: '/test/ReadPerson',
data: person,
dataType: ' (result) { alert(result); }
};
$.ajax(option);
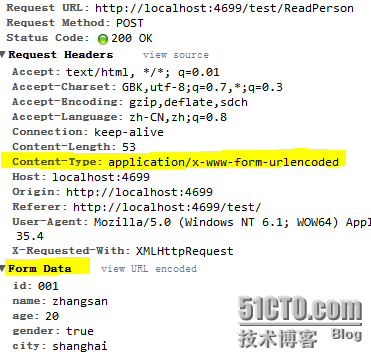
從chrome截圖可以看到如下:
傳遞的數據是一串Form數據,根據命名匹配的原則,也是可以取得數據的。 
複製碼
var option = {
type: 'POST',
dataType: 'html',
中 success: function (result) { alert(result); }
};
$.ajax(option);
The stringify function returns a String in JSON format representing an ECMAScript value. It can take three parameters. The first parameter is required. The value parameter is an ECMAScript vali an ECMAScript. can also be a String, Boolean, Number or null. The optional replacer parameter is either a function that alters the way objects and arrays are stringified, or an array of Strings and Numbers that list as alect list for list as be stringified. The optional space parameter is a String or Number that allows the result to have white space injected into it to improve human readability.
預設的ContentType的屬性值是"applive human readability.
預設的ContentType的屬性值是"application/x-www. 🎜>引自http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
看請求頭的截圖:
將option 的程式碼改成如下
var option = {
url: '/test/ReadPerson data: person,
資料類型: 'html', contentType: 'application/json',
success: function (result) { alert(result); 🎜>
把contentType改成json格式,那麼得到的就是出錯的資訊。
雖然person是json對象,但是jquery中的ajax,data會自動的被轉換成查詢字串格式key1=value1&key2=value2這種形式,很顯然這種形式不是json格式,因此會出錯。
要避免轉換成查詢字串格式,只需要設定processData為fasle即可。 processData預設是true。
這裡要注意的是:當指定了contentType的時候,資料將不再按照Form Data的形式提交了,而是變成Request Data的形式提交。可以從圖上的Request Header看出。需要注意的是,Form Data提交的資料可以由FormCollection取得。 Request Data方式提交的則不能透過FormCollection取得。
以上兩種方式,依照application/json的類型傳給都會失敗,因為json是基於文字的格式,上面兩種方式傳遞的都不是json文字。因此會出錯。
複製程式碼
data:JSON.stringify(person),
data : function (result) { alert(result); }
};
則傳遞的就是json文本,因此根據命名匹配,就能獲得值了。
對於較為簡單是資料型別,有時候不指定contentType也能透過命名來匹配傳值。但是對於稍微複雜點的資料類型,有時指定contentType: 'application/json',處理起來更方便。 如果一個controller裡的action方法是接受一個List類型的參數,例如:![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png) public ActionResult ReadPersons(List
public ActionResult ReadPersons(List
var persons = [{
id: "001",
age: "20",
"shanghai"
},
{
name: "lisi",
city : "beijing"
}
];
單純一個陣列傳遞是作為data傳遞是,Form Data也是無法辨識出的。因此把這個陣列再次組成一個json形式。如下:其中json的鍵值用model是為了能和controller中的參數名稱相同,可以匹配。
};
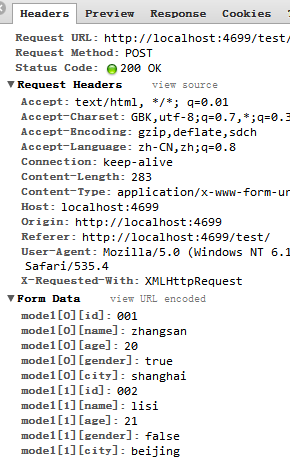
由於未指定contentType,因此是預設的application/x-www-form-urlencoded。此時是按照Form Data的方式傳遞的,
可以從截圖看到。但是這種格式的數據,controller中只能取得指定model用2個元素,無法取得元素中屬性的值。
如果data改成JSON.stringify(jsonp),如下:
複製程式碼程式碼如下:
那麼傳遞過去的Form Data就是一串字串,controller跟無法辨識出這個東西,因此獲不到值。如果只設定contentType: 'application/json',而傳遞的又不是json格式的數據,如下:
那麼傳遞過去的Form Data就是一串字串,controller跟無法辨識出這個東西,因此獲不到值。如果只設定contentType: 'application/json',而傳遞的又不是json格式的數據,如下:
var option = { /ReadPersons',
type: 'POST',
data: jsonp,
dataType: 'html',
alert(result); }
};
type: 'POST',
數據類型: 'html',
contentType: ' function (result) { alert(result); }
};
那麼可以得到真正完整的json數據了
🎜>
再看TestClassA和TestClassB,更顯複雜。但是結構要清晰的話,也不是很難。
public class TestClassA
{
public string a1 { set; get; }
public class TestClassB
{
public string b1 { set; get; }
{
public List
}
}
看js程式碼:逐步的建構出一個json格式。
複製程式碼
var ta1 = {};
var ta1 = {};
var ta1 = {};
ta1.a2 = new Array("a ", "b", "x", "y");
var ta2 = {};
2 = new Array("a2", " b2", "x2");
jsondata.TA.push(ta1);
option = {
url: '/test/Fortest' type: 'POST',
dataType: 'html',
contentType: 'application/json', };
$.
最終,發送出去的json字串如下:
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2" :["a2","b2","x2"]}]}
Controller接收到這個json字串後,就能自動的匹配參數了。具體得到的參數如下截圖:
總結:
1.不指定contentType的話,預設都是application/x-www-form-urlencoded方式發送。此時即便發送的是json格式的數據,預設情況下,jquery的ajax也會把他轉為查詢字串的形式(可以透過修改ajax參數修改),以FormData的形式發送出去。
2.不指定contentType的時候,如果controller中的方法簽章比較簡單,那麼即使是FormData形式的資料也能由MVC的命名比對規則取得到資料。
3.指定contentType為'application/json'時候,傳送的資料必須是符合json規範的字串。通常,使用 JSON.stringify(jsondata)有較好的可讀性,可以獲得一個json字串。當然,不是必須的。使用拼接的字串,只要是符合json規範的,也是可以發送的。
4.如果contentType為'application/json'時,傳送的data不是符合json規範的字串,則會出錯。
5.通常情況下,盡量指定contentType為'application/json',並且發送json字符串作為發送數據,這樣可讀性更好,並且對於復雜的函數簽名,也能起到很好的匹配。
本文出自 「一隻部落格」 部落格



![clipboard[4]_thumb clipboard[4]_thumb](http://files.jb51.net/file_images/article/201405/201405112233294.png)
![image_thumb[3] image_thumb[3]](http://files.jb51.net/file_images/article/201405/201405112233295.png)
![image_thumb[2] image_thumb[2]](http://files.jb51.net/file_images/article/201405/201405112233296.png)

![clipboard[1] clipboard[1]](http://files.jb51.net/file_images/article/201405/201405112233299.png)
![clipboard[2] clipboard[2]](http://files.jb51.net/file_images/article/201405/2014051122332910.png)
![clipboard[3] clipboard[3]](http://files.jb51.net/file_images/article/201405/2014051122332911.png)
![clipboard[4] clipboard[4]](http://files.jb51.net/file_images/article/201405/2014051122332912.png)
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png)
![clipboard[6] clipboard[6]](http://files.jb51.net/file_images/article/201405/2014051122332914.png)
![clipboard[7] clipboard[7]](http://files.jb51.net/file_images/article/201405/2014051122332915.png)