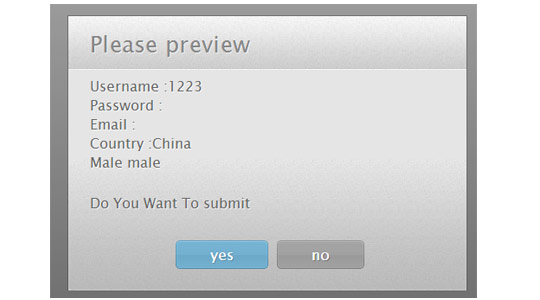
填寫表單,查看後確認提交或返回重填

XML/HTML 程式碼
;
});
腳本>
previewForm.js
(function($){
$.fn.previewForm = function(options){
var form_settings = $.extend({
identifier 額外文字 : '您要提交嗎' ,
yes : '是',
no : '否',
title : '請預覽』 var renderBUTTON ;
var this_frm;
this_frm = $(this);
$(this).submit(function (){
if($('#pfomdata').length){
返回true;
}
else {needle_cnfrm = '.' $(this).attr('class') '標籤' ; }
$(needle_cnfrm).each(function(i,val) {
if($(this).text().length > 2){
what_t= $ what_t= $ what_t= $ ('#' $(this).attr('for')) ;
switch(what_t.prop('type')){
case '密碼':
if(!form_settings .show_password)
dia_log =$(this).text() " 您選擇的密碼
";
else
dia_log =$(this).text() what_t.val() "
";
break;
case '選擇一個':
dia_log =$(this).text() $('#' $(this).attr('for ') ' option:selected').text() "
";
break;
case 'radio':
if(what_t.is(':checked'))
dia_log =$ (this).text() ' 'what_t.val() "
";
break;
case '複選框':
if(what_t.is( ':checked') )
dia_log =$(this).text() ' ' what_t.val() "
";
break;
case 'undefined':
數值:
dia_log =$(this).text() What_t.val() "
";
break;
}
}
});
dia_log = dia_log.replace('undefined', '');
renderBUTTON="";
renderBUTTON = ' ' form_settings.no '';
var renderTemplate = [
'
'
'
'
',form_settings.title,'
','
',dia_log,' p>',
'
',dia_log,' p>',
'
',form_settings.extratext,'
','
renderBUTTON,
'
].join('');
$(renderTemplate).hide().appendTo('body'). fadeIn();
$(".form_yes") .click(function(){
var input = $("").attr("type", "hidden") .attr("id", "pfomdata").val("true") ;
this_frm.append($(input));
this_frm.submit();
});
$(".form_nofp. 🎜> $('#previewOverlay').fadeOut(function(){
$(this).remove();
🎜>
});
}
})(jQuery);
previewForm.css
複製程式碼
程式碼如下:
#previewOverlay{
寬度:100%;
高度:100%;
位置:固定;
上:0;
左:00; :url('ie.png');
背景:-moz-線性漸變(rgba(11,11,11,0.1), rgba(11,11,11,0.6)) 重複-x rgba(11) ,11,11,0.2);
背景:-webkit-gradient(線性, 0% 0%, 0% 100%, from(rgba(11,11,11,0.1)), to(rgba(11, 11,11,0.6))) 重複-x rgba(11,11,11,0.2);
z-index:100000;
}
#previewBox{
背景:url('body_bg.jpg') 重複-x 左下#e5e5e5;
寬度:460px;
位置:固定;
寬度:460px;
位置:固定;
> 頂部:50%;
邊距:-130px 0 0 -230px;
邊框:1px 實心rgba(33, 33, 33, 0.6);
-webkit-box-shadow: 0 0 2px rgba(255, 255, 255, 0.6) 插圖;}
#previewBox h1,
font:26px/1 'Cuprum','Lucida Sans Unicode', 'Lucida Grande', sans-serif;
背景:url('Lucida Grande', sans-serif;
背景:url('Lucida Grandeg .jpg') 重複x 左下#f5f5f5;
內邊距: 18px 25px;
文字陰影: 1px 1px 0 rgba(255, 255, 255, 0.6);}
#previewBox h1{
字母間距:0.3px;
}
#previewBox p{
背景:無;
行高:1.4;
填入上方:7px;
}
#previewButtons{
內邊距:15px 0 25px;
}
#previewBox .button{
顯示:內聯塊;
顏色:白色;
位置:相對;
高度:33px;
字體:17px/33px 'Cuprum'、'Lucida Sans Unicode'、'Lucida Grande'、sans-serif;
右距:15px; 文字裝飾:無;
邊框:無;
}
#previewBox .button:last-child{ margin-right:0;}
#previewBox .button span{
頂部:0;
右:-5px; 背景:url('buttons.png') 無重複;
背景:url('buttons.png') 無重複;
寬度:5px;
高度:33px
}
#previewBox .form_yes{ 背景位置:左上;文字陰影:1px 1px 0 #5889a2;}
#previewBox .form_yes span{ 背景位置:-195px 0背景位置:左下;}
#previewBox .form_no{ 背景位置:-200px top;text-shadow:1px 1px 0 #707070;}
#previewBox .form_no span{# 背景位置:Box 5pview. :hover{ 背景位置:-200px 底部;}
#previewBox .form_no:懸停範圍{ 背景位置:-395px 底部;}
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。






