簡介及資料
透過Node.js的官方API可以看到Node.js本身提供了很多核心模組http://nodejs.org/api/ ,這些核心模組被編譯成二進位文件,可以require('模組名稱')去取得;核心模組具有最高的載入優先權(有模組與核心模組同名時會體現)
(這次主要說自訂模組)
Node.js還有一類模組為檔案模組,可以是JavaScript程式碼檔案(.js作為檔案後綴)、也可以是JSON格式文字檔案(.json作為檔案後綴)、還可以是編輯過的C/ C 文件(.node作為文件後綴);
檔案模組存取方式透過require('/檔案名稱.後綴') require('./檔案名稱.字尾') requrie('../檔案名稱.後綴') 去訪問,檔案後綴可以省略;以"/"開頭是以絕對路徑去加載,以"./"開頭和以"../"開頭表示以相對路徑加載,而以"./"開頭表示同級目錄下文件,
前面提到檔案後綴可以省略,Nodejs嘗試載入的優先權 js檔案 > json檔案 > node檔案
建立一個自訂模組
以一個計數器為例

var outputVal = 0;>
var outputVal = 0; var increment = 1; //增量
/* 設定輸出值*/
function seOutputVal (val) {
outputVal = val;
}
/* 增量設定🎜>function setIncrement(incrementVal){
increment = incrementVal;
}
/* 輸出*/
function printNextCount()
function printOutputVal() {
console.log(outputVal);
}
exports.sesetputVal = seOutputVall; 🎜>module.exports.printNextCount = printNextCount;
自訂模組範例原始碼
範例中重點在於exports和module.exports;提供了外部存取的接口,下面調用一下看看效果吧

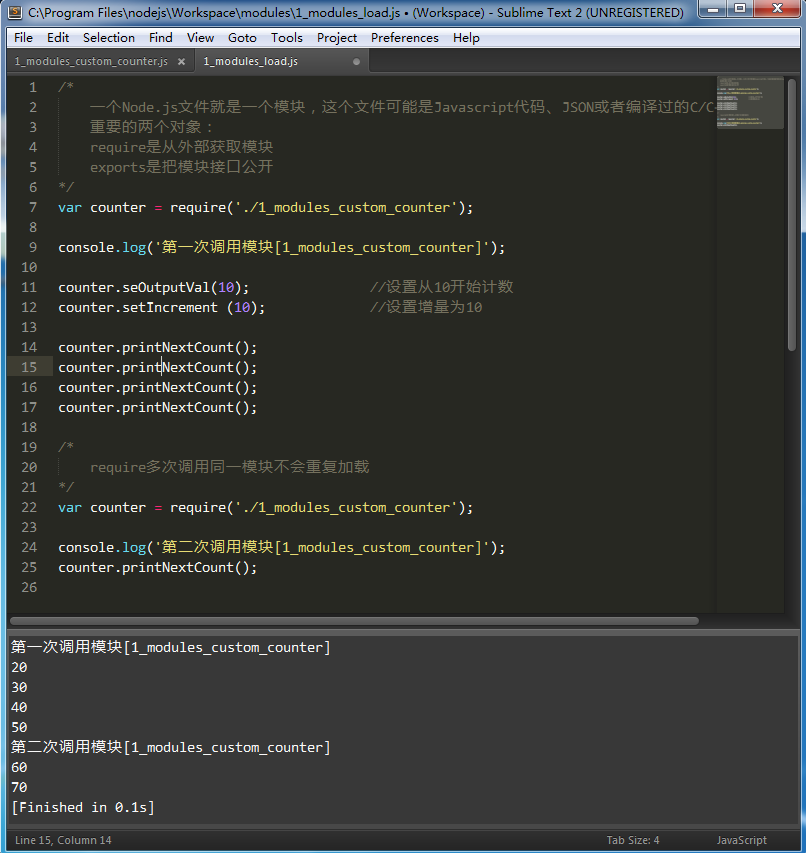
var counter = remod./1_ console.log('第一次呼叫模組[1_modules_custom_counter]');
counter.seOutput 設定增量為10
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
requireue不會重複載入
*/
var counter = require('./1_modules_custom_counter');
console.log('第二次呼叫模組[1_modules_custom_counter]');
counter.printNext( );
自訂模式呼叫原始碼
運作可以發現透過exports和module.exports對外公開的方法都可以存取!
範例中可以看到,我兩次透過require('./1_modules_custom_counter')取得模組,但是第二次引用後呼叫printNextCount()方法確從60開始~~~
原因是node.js透過requirerequire多次呼叫相同模組不會重複載入,Node.js會根據檔案名稱快取所有載入過的檔案模組,所以不會重新載入了
注意:透過檔案名稱快取是指實際檔案名,不會因為傳入的路徑形式不一樣而認會是不同的文件
在我建立的1_modules_custom_counter檔案中有一個printOutputVal()方法,它並沒有透過exports或module.exports提供對外公開存取方法,
如果1_modules_load檔案中直接存取運作會出現什麼樣的狀況呢?
答案是:TypeError: Object #
exports和module.exports 區別
經過上面的例子,透過exports和module.exports對外公開的方法都可以存取!那既然兩種都能達到效果,但總得有點差別的吧~~~用個例子看看吧!

var counterprint = 0; function (){
counter = 2;
console.log(counter);
}
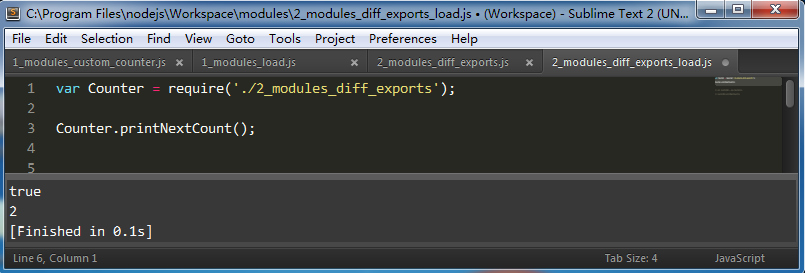
var isEq = (exports === module.exports);2_modules_diff_exports.js 檔案原始碼

我在2_modules_diff_exports_load.js檔案中輸出了isEq的值 ( var isEq = (exports === module.exports); ),回傳的true
PS:注意是三個等號,如果不清楚自已查查資料吧!
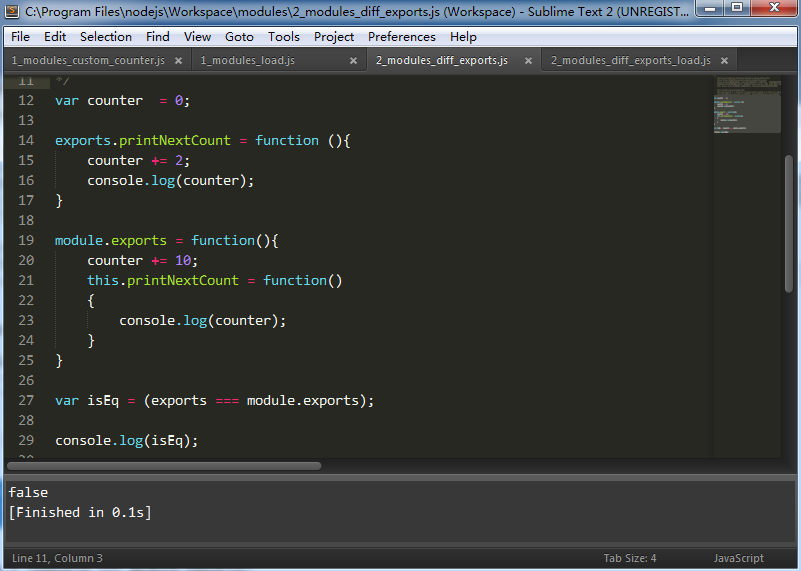
不用急著下結論,把這兩個JS檔分別改成module.exports對應的程式碼
counter = 10;
this.printNextCount = function()
sole.log(counter);
}
}
var isEq = (exports === module.exports);
console.log(isEq);
複製程式碼

呼叫後,執行結果如上圖
我在2_modules_diff_exports_load.js檔案中輸出了isEq的值 ( var isEq = (exports === module.exports); ),傳回的false,這與先前得到的結果不一致!
PS:不要用Counter.printNextCount();去訪問,你只會得到一個錯誤的提示
API提供了解釋
http://nodejs.org/api/modules.html
註釋的一個位址引用。 nodejs只會導出module.exports的指向,如果exports指向變了,那就只是exports不在指向module.exports,於是不會再被導出
http://www.hacksparrow.com/node-js-exports-vs-module-exports.html
http://zihua.li/2012/03/use-module-exports-or-exports-in-node/
module.exports才是真正的接口,exports只不過是它的一個輔助工具。 最終回傳給呼叫的是module.exports而不是exports。
所有的exports所收集到的屬性和方法,都賦值給了Module.exports。當然,這有個前提,就是module.exports本身不具備任何屬性和方法。
如果,module.exports已經具備一些屬性和方法,那麼exports收集來的資訊將被忽略。
exports和module.exports 覆蓋
上面也基本上也明白了exports和module.exports的關係和區別,但如果同時針對printNextCount()方法存在exports和module.exports,結果如何?


雖然結果不會報錯,如果這麼用開發中難免會有一些問題存在,所以
1.最好別分別定義module.exports和exports
2.NodeJs開發者建議導出物件用module.exports,導出多個方法和變數用exports
其它...
API中也提供了其它的方法,就不細講了,在上面例子的基礎上自已動手一輸出就知道了module.id
傳回string類型的模組標識,一般為完全解析後的檔名
module.filename
傳回一個string類型的完全解析後檔名
module.loaded
傳回一個bool類型,表示是否載入完成
module.parent
傳回引用此模組的模組
module.children
傳回該模組所引用的所有模組物件的陣列
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM
怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node.js项目打包为可执行文件的方法,希望对大家有所帮助!
 一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM本篇文章带大家详解package.json和package-lock.json文件,希望对大家有所帮助!
 分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM
分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM本篇文章给大家分享一个Nodejs web框架:Fastify,简单介绍一下Fastify支持的特性、Fastify支持的插件以及Fastify的使用方法,希望对大家有所帮助!
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!
 手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM
手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM本篇文章给大家分享一个Node实战,介绍一下使用Node.js和adb怎么开发一个手机备份小工具,希望对大家有所帮助!
 图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM
图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM先介绍node.js的安装,再介绍使用node.js构建一个简单的web服务器,最后通过一个简单的示例,演示网页与服务器之间的数据交互的实现。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





