大概有以下步驟
新專案 Bejs
新檔案 package.json
新檔案Gruntfile.js
命令列執行grunt任務
命令列執行grunt任務
js命令列執行grunt任務
js 命令列執行grunt任務 js
js
一、新專案Bejs
原始碼放在src下,目錄有兩個js文件,selector.js和ajax.js。編譯後程式碼放在dest,這個grunt會自動產生。

二、新建package.json
複製程式碼
程式碼如下:
{
" "name"
"version": "0.1.0",
" "grunt-contrib~0.4.0",
" "grunt-contrib~0.4.0", " "grunt-contrib~0jsh. 1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}

devDependencies中的grunt在前一篇已經安裝了,grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat則沒有安裝。三個分別對於三個任務(task)
grunt-contrib-uglify 壓縮,採用UglifyJS grunt-contrib-concat 合併文件
grunt-contrib-concat 合併文件
此時,開啟命令列工具進入到專案根目錄,敲如下指令: npm install


三、新檔案Gruntfile.js
程式碼如下:
module.exports = function()(grmi)> // Do grunt-related things in here
};
專案與任務設定
module.exports = function(grunt) {
// 設定
grunt.initConfig({
concat : {
domop : {
dest: 'dest/domop.js'
}
},
uglify : {
! */n'
},
🎜> 選擇 : 'dest/domop.min.js'
}
});
// 載入concat和uglify插件,分別合併壓縮
grunt.loadNpmTasks('grunt-contrib-concat'); // 註冊任務
grunt.registerTask('default', ['concat', 'uglify']);
};
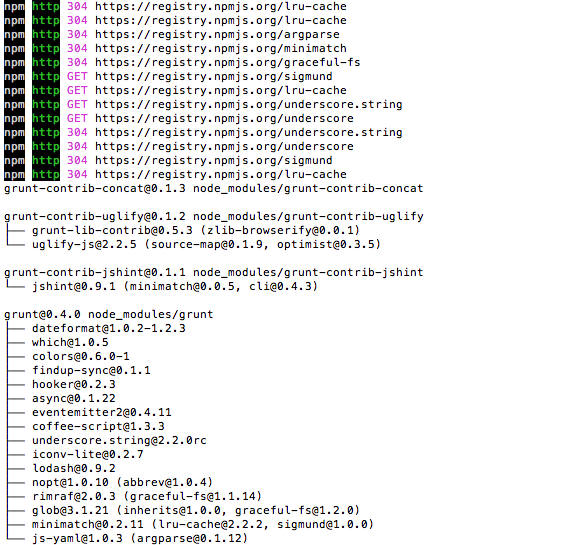
四、執行grunt任務
開啟命令列,進入到專案根目錄,敲 grunt
從列印訊息看出成功的合併和壓縮並產生了dest目錄及期望的文件,這時的專案目錄下多了dest,如下

 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!





