一、廣告代碼分析
許多第三方的廣告系統都是使用document.write載入廣告,如下面的一個javascript的廣告連結。
這個javascript請求返回的是這樣的一段代碼:
document.write( "
 "http://html.5173cdn.com/market/yunyinga/xly132.gif ' "
"http://html.5173cdn.com/market/yunyinga/xly132.gif ' " "border='0' width="132px" height="58px" />" );
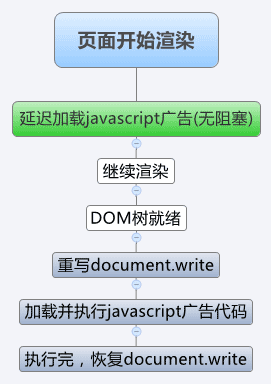
document.write是在頁面渲染的時候同步進行的,必須要等javascript程式碼下載好並且document.write執行完後才接著渲染後面的內容,如果廣告比較多的話,就會導致頁面阻塞,尤其是在頁面的首屏插好幾個圖片尺寸比較大的這種廣告,那麼阻塞情況就相當明顯和嚴重,會讓用戶覺得你這個網頁很慢。

二、重寫document.write

三、延遲載入javascript程式碼
將script標籤放到textarea標籤中,等需要載入的時候再讀取textarea的內容,這樣可以實現真正的延遲載入script,這個方法要感謝玉伯提出的BigRender(牆外)方案。
/**
* 重寫document.write實作無阻塞載入script
* @param { Dom Object } textarea元素
*/
var loadScript = function( elem ){
var url = elem.value.match( /src="([sS]*?)"/ i )[1],
parent = elem.parentNode,
// 快取複製的document.write
docWrite = document.write,
= document.createElement( 'script' ),
head = document.head ||
document.getElementsByTagName( 'head' )[0] ||
|| /重寫document.write
document.write = function( text ){
parent.innerHTML = text;
};
script.type = 'text/javascript';
script.src = url;
script.onerror =
script.onload =
script.onreadystatechange = function( e ) {
e = e || window.event;
if( !script.readyState ||
/loaded|complete/.test(script.readyState) ||
e === '錯誤'
){
// 恢復原來的document.write
document.write = docWrite;
head =
parent =
elem =
script =
}
}
// 載入腳本
head.insertBefore( script, head.firstChild );
};
四、圖片延遲載入的增強版
實現了無阻塞式的延遲載入javascript廣告,能否進一步優化?如果廣告代碼沒有在首屏出現,能否像通常的圖片的延遲加載一樣來進行延遲加載?答案是肯定的。對我來說寫圖片延遲加載的小插件進行擴展,將的圖片加載方式(替換src)改成上面的loadScript方式加載就可以實現了。當然,這樣的修改還是原來會有問題的。如果有多個圖片,而loadScript是同時進行的,而document.write又是全域的方法,保證不准在加載A的時候不影響到B,必須讓它們按順序加載,加載完成A之後才能加載B 。
為了讓javascript廣告程式碼依序載入就需要一個佇列來控制載入。於是又有了下面一個簡單的隊列控制代碼:
複製代碼
代碼如下:var dequeue = function(){
var fn = loadQueue.shift();
fn = loadQueue.shift();
}
if( fn ){
loadQueue.unshift( 'runing' ){
loadQueue.unshift( 'runing');
fn();
}
};
圖片延遲載入器請參考比文:
http://www.jb51.net/article/ 50685.htm
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3漢化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





