深入理解html表單輸入監聽_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:46:011801瀏覽
今天看到一篇有關input事件的博文,一時興起便整理下相關的資料。
事件:
function changeVal(value){ console.log($(value).val())}
onchange:onchange事件是在前後內容改變,並且失去焦點之後才會觸發。
<input type="text" value="" onchange="changeVal(this)">
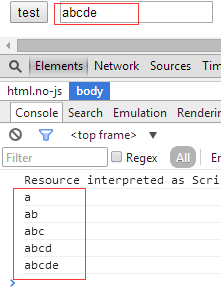
oninput:oninput事件則會在value改變時觸發。
<input type="text" value="" oninput="changeVal(this)">

還有一個onpropertychange事件,效果與oninput相似,但是IE專用!而且測試的時候並沒有生效,一臉懵逼中。 。 。
補充:
oninput與onpropertychange失效的情況:
oninput事件:
(1)當腳本改變value時,不會觸發;
(2)從瀏覽器的自動下拉提示中選取時,不會觸發;
onpropertychange事件:
當input設定為disable=true後,不會觸發。
以上就是小編為大家帶來的深入理解html表單輸入監聽的全部內容了,希望大家喜歡哦~
如果大家想了解更多遊戲活動與遊戲攻略,請持續關注本站,本站小編將在第一時間為大家帶來最好看、最好玩、最新鮮的遊戲資訊。更多精彩內容,盡在jb51遊戲頻道!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

