Web頁面中使用遮罩層,可防止重複操作,提示loading;也可以模擬彈出模態視窗。
實現思路:一個DIV作為遮罩層,一個DIV顯示loading動態GIF圖。在下面的範例程式碼中,同時展示如何在iframe子頁面中呼叫顯示和隱藏遮罩層。
範例程式碼:
index.html
- html>
- html lang=lang=lang =
- 裡> "> 頭> 元 字符集=
-
字符集=字符集
> 元 http-equiv=http-equiv= = - -UA-相容" 內容="IE=edge"> 🎜>
- 標題>HTML遮罩層標題> 連結 rel=
- rel=rel href
- ="css/index.css"> 🎜>
- 頭> 身體> div
- 類="標題" id="標題">
- div class="title-外層」>
- 跨度
- 🎜>> HTML遮罩使用
- 跨度>
- div>
- div> div class ="body" id="body"> 🎜>>
- iframe p 名稱="iframeRight" 寬度🎜> 寬度🎜>寬度>「100%」 高度=「100%」 捲
- =「否>「0」 樣式=「邊框:0px;邊距:0px;溢位: 隱藏;"
- onload== "body.html"
- >iframe> div>
- div id
- id id id id id id id id“疊> 🎜>
- 類=“疊加” >
- div > div id
- ="加載提示" 類別="載入提示"> img
- src />
- div>
- div 類=
- "模態" id="modalDiv">>
-
腳本 類型
類型 型 src="js/jquery-1.10.2.js">> >> > - > >> >> >腳本>
腳本 類型
類型 型 src="js/index.js">< - 腳本>
>
- * {
- 邊距:0;
- 填入:0;
- }
- html, body {
- 寬度:100%;
- 高:100%;
- 字體大小: 14px; 14px
- ;
- }
- div.header { 寬度
- :100%; 高度: 100px
- ; 下邊框: 1px 藍色;
- }
- div.title-outer {
- 職位: 相對; 相對
- ; 上方 :50%;
- 高度: 30px ;
- 30px;
- }
- span.title { 文字對齊:
- 左; 職位: 相對
- ; 相對;
- 左:3%;
- 上方: -50%; 字體大小:
- 22px;
- }
- div.body { 寬度
- :100%;
- }
- .overlay { 位置: 絕對
- ; 絕對; ;
- 上方: 0px;
- 左: 0px ;
- z 索引:10001;
- 顯示:
- 無; 無; 過濾器:alpha(不透明度= 60);
- 背景顏色:
- #777; #777; ; 不透明度:0.5; -moz-不透明度:0.5; }
- .loading-tip {
- z 索引:10002;
- 位置:固定; 固定
- ; 顯示:無 ;
- 無;
- }
- .loading-tip img { 寬度 :
- 100px; 高度:
- 100px; }
- .modal { 位置: 絕對
- ; 絕對; ;
- 寬度: 600px;
- 高度: 360px; 邊框:
- 1px 0, 0, 0.2); 盒子陰影:0px 3px
- 3px 0, 0, 0, 0.5); 顯示
- : 無; 無 ;
- z 索引:10003;
- 邊框 -半徑:
- 6px ;
- function rightIFrameLoad(iframe) {
-
var pHeight = getWindowInnerHeight() - $(
'. ; - $(
- 'div.body').height(pHeight); console.log(pHeight);
- }
- // 瀏覽器相容 取得瀏覽器視覺區高度
- function getWindowInnerHeight() {
- var winHeight = window.innerHeight || (document.documentElement && document.documentElement.clientHeight)
- || (document.body && document.body.clientHeight);
- return winHeight;
- }
- // 瀏覽器相容 取得瀏覽器視覺區寬度
- function getWindowInnerWidth() {
- var winWidth = window.innerWidth || (document.documentElement && document.documentElement.clientWidth)
- || (document.body && document.body.clientWidth);
- return winWidth;
- }
- /**
- * 顯示遮罩層
- */
- function showOverlay() {
- // 遮罩層寬高分別為頁面內容的寬高 $(
- '.overlay').css({'height':$()>. height(),'width':$(document).width()}); $(
- '.overlay').show(); }
- /**
- * 顯示Loading提示
- */
- function showLoading() {
- // 先顯示遮罩層
- showOverlay();
- // Loading提示視窗居中
- $("#loadingTip").css('top' (getWindowInnerHeight() - $(
- "#loadingTip""#loadingTip"); $(
- "#loadingTip").css('left' (getWindowInnerWidth() - $( "#loadingTip"
- "#loadingTip""#loadingTip");
- $("#loadingTip").show();
- $(document).scroll(function() {
- return false; });
- }
- /** * 隱藏Loading提示
- */
- function hideLoading() { $(
- '.overlay').hide(); $(
- "#loadingTip").hide(); $(document).scroll(
- function() {
- return true true;
- });
- }
- /**
- * 模擬彈出模態視窗DIV
- * @param innerHtml 模態視窗HTML內容
- */
- function showModal(innerHtml) {
- // 取得顯示模擬模態視窗使用DIV
- var dialog = $('#modalDiv''#modalDiv'
- // 設定內容
- dialog.html(innerHtml);
- // 模態視窗DIV窗口居中
- dialog.css({
- 'top' : (getWindowInnerHeight() - dialog.height()) : (getWindowInnerHeight() - . ,
- 'left' : (getWindowInnerWidth() - dialog.wid()p. 🎜> });
- // 窗口DIV圓角
- dialog.find('.modal-container').css(
- 'border-radius' '6px');
- // 模態視窗關閉按鈕事件
- dialog.find('.btn-close').click(
- function).click(function > closeModal(); });
- // 顯示遮罩層
- showOverlay();
- // 顯示遮罩層
- dialog.show(); }
- /**
- * 模擬關閉模態視窗DIV
- */
- function closeModal() {
- $('.overlay' ).hide();
- $('#modalDiv' ).hide();
- $('#modalDiv' ).html(
-
'');
}
body.html
XML/HTML Code複製內容到剪貼簿- html>
- html lang=lang=lang =
- 裡> "> 頭> 元 字符集=
-
字符集=字符集
> 元 http-equiv=http-equiv= = - -UA-相容" 內容="IE=edge"> 🎜>
- 標題>正文頁面標題>
- 樣式
- 類型=
- "text/ css ">
- * {
- 邊距:0;
- 填充:0;
- }
- html, body {
- 寬度:100%;
- 高度:100%;
- }
- .outer {
- 寬度:200 像素;
- 高度:120 像素;
- 職位:親;
- 上方:50%;
- 左:50%;
- }
- .inner {
- 寬度:200 像素;
- 高度:120 像素;
- 職位:親屬;
- 上方: -50%;
- 左:-50%;
- }
- .button {
- 寬度:200 像素;
- 高度:40 像素;
- 職位:親;
- }
- .button#btnShowLoading {
- 上方:0;
- } .button#btnShowModal { 上方:30%; }
- style>
-
script type
=type >= type= - function showOverlay() {
- // 呼叫父視窗顯示遮罩層和Loading提示
- window.top.window.showLoading();
- // 使用定時器模擬關閉Loading提示
- setTimeout(function() {
- window.top.window.hideLoading();
- }, 3000);
- }
- function showModal() {
- // 呼叫父視窗方法模擬彈出式模態視窗
- window.top.showModal($('#modalContent').html()); }
- script>
- head>
- body>
- div class='outer'>
- div class='inner'>
- button class='button' onclick> >'showOverlay();'>點選彈出遮罩層buttonbuttonbuttonbutton>
- buttonbuttonbutton
- div
- > div
- >
- div id='modalContent'
- style='display: none;'>
- style='width: 100%;height: 100%;background-color: white;'> div>
- ssss'字體-尺寸:36 像素; 寬度:100%; 文字對齊:居中; 顯示:內聯區塊; 職位:繼承; 左:-50%;上:-50%;'>模態視窗1跨度
- > div
- > 按鈕 ' 樣式='寬度:100px; 高度:30 像素; 位置:絕對; 右:30 像素; '>關閉按鈕> > >
- div>
- div>
-
腳本 類型
類型 型 src="js/jquery-1.10.2.js" - >> >> >>
- >> >> >腳本>
class='button' onclick> >'showModal();'>點選彈出模態視窗buttonbuttonbutton div class='modal-container '身體
>
html>

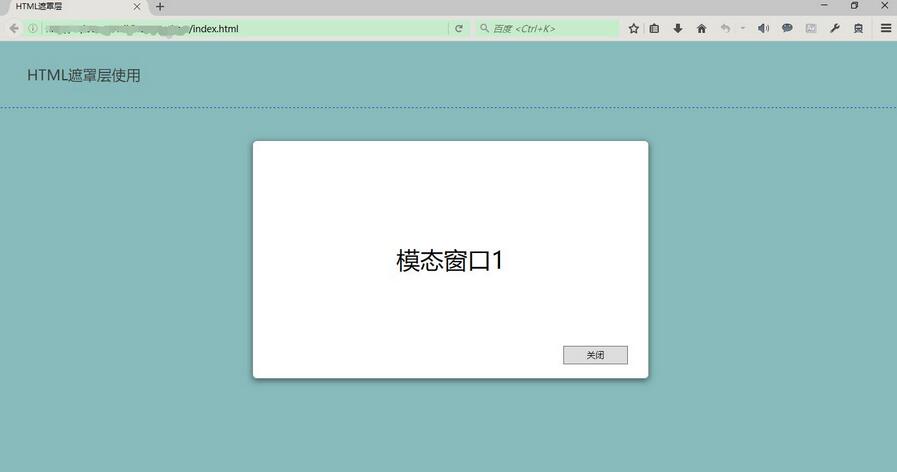
運行結果: 初始化 顯示遮罩層和載入提示 顯示遮罩層和模擬彈出模態視窗 以上就是本文的全部內容,希望對大家的學習有所幫助。 譯:http://www.cnblogs.com/haoqipeng/p/html-overlay.html
 &gt; gt;的目的是什麼 元素?Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?Mar 21, 2025 pm 12:34 PM本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:33 PM本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 &lt; meter&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:35 PM本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 視口元標籤是什麼?為什麼對響應式設計很重要?Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?Mar 20, 2025 pm 05:56 PM本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?Mar 12, 2025 pm 04:05 PM本文解釋了HTML5&lt; time&gt;語義日期/時間表示的元素。 它強調了DateTime屬性對機器可讀性(ISO 8601格式)的重要性,並在人類可讀文本旁邊,增強Accessibilit
 如何使用HTML5表單驗證屬性來驗證用戶輸入?Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?Mar 17, 2025 pm 12:27 PM本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?Mar 20, 2025 pm 06:05 PM本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具