AMD 模組
AMD(非同步模組定義,Asynchronous Module Definition)格式總體的目標是為現在的開發者提供一個可用的模組化 JavaScript 的解決方案。
AMD 模組格式本身就是一個關於如何定義模組的提案,在這種定義下模組和依賴項都能夠非同步地進行載入。它有許多獨特的優勢,包括天生的非同步及高度靈活等特性,這些特性能夠解除常見的程式碼與模組識別間的那種緊密耦合。目前它已經被很多項目所接納,包括jQuery(1.7)。
RequireJS
RequireJS是一個工具庫,主要用於客戶端的模組管理。它可以讓客戶端的程式碼分成一個個模組,實現非同步或動態加載,從而提高程式碼的效能和可維護性。它的模組管理遵守AMD規範。
jQuery 對AMD的支援
jQuery 1.7 開始支援將 jQuery 註冊為一個AMD非同步模組。有許多相容的腳本載入器(包括 RequireJS 和 curl)都可以用一個非同步模組格式來載入模組,這也表示不需要太多 hack 就能讓一切運作起來。可以看看jQuery 1.7 中的原始碼:
程式碼如下:// understand the issues with loading multiple versions of jQuery
// in a page that all might call define(). The loader will indicate// specifying define.amd.jQuery = true. Register as a named module,
// since jQuery can be concatenated with others filesdefine sdefine be concatenated with files” >// but not use a proper concatenation script that understands anonymous
// AMD modules. A named AMD is safest and most robust way to register.
// Loweerrcase jquery is robust way to register.
// Loweald from jquery is robust becaive areaare'h 🎜>// file names, and jQuery is normally delivered in a lowercase file name.
if ( typeof define === "function" && define.amd && define.amd.jQuery ) { ", [], function () { return jQuery; } );
}
高版的jQuery (1.11.1) 去掉了define.amd.jQuery判斷:
return jQuery;
});
}
Require.js中使用jQuery非常方便,簡單設定就可以了,例如:
// RequireJS 透過一個相對的路徑baseUrl來載入所有程式碼。 >
// 第三方腳本模組的別名,jquery比libs/jquery-1.11.1.min.js簡潔明了;
paths: {
paths: {
1.11.1.min.js"
}
});
// 開始使用jQuery 模組
require(["jquery"], function ($ ) {
//你的程式碼
//這裡直接可以使用jquery的方法,例如:$( "#result" ).html( "Hello World!" );
});
雖然jQuery的支援AMD的API, 這並不代表jQuery外掛也是和AMD相容的。
一般的jQuery 外掛程式格式:})(jQuery);
};
})(jQuery);
不過我們稍微修改一下就可以使用Require.js載入一個jQuery外掛:
;(function (factory) {
if (typeof define === "function" && define.amd) {
, factory);
} else {
// 全域模式
ryPlugin = function ( ) {
//外掛程式碼
};
}));
Require.js中使用jQuery UI元件
Require.js中使用jQuery UI元件也類似的,只要改造一下jQuery Widget Factory 程式碼就可以了,並且感覺jQuery UI的依賴關係載入就可以了。例如:
複製程式碼
// AMD模式
>
widgetFactory(window.jQuery);
} widgetFactory(window.jQuery);
}
}
(function ($, undefined) {
// jQuery Widget Factory 程式碼
}));
 修复:Windows 11 中未安装 AMD 显卡驱动程序错误May 03, 2023 am 09:13 AM
修复:Windows 11 中未安装 AMD 显卡驱动程序错误May 03, 2023 am 09:13 AM在配备AMDGPU的Windows11PC上出现未安装AMD显卡驱动程序错误。这是某些用户在选择AMDRadeon设置上下文菜单选项时发生的错误。弹出此错误消息,而不是打开AMDRadeon设置:未安装AMD显卡驱动程序,或AMD驱动程序无法正常运行。请安装适合您的AMD硬件的AMD驱动程序。该错误消息突出显示了AMD图形驱动程序的问题。这通常意味着PC具有过时、不兼容或损坏的AMD驱动程序。这是您可以修复Windows11中未安装AMD
 AMD RX 7800M XT在3DMark测试中获得高分,可与桌面端RTX 4070媲美Jun 07, 2023 pm 11:45 PM
AMD RX 7800M XT在3DMark测试中获得高分,可与桌面端RTX 4070媲美Jun 07, 2023 pm 11:45 PM6月7日消息,根据最新报道,AMD公司的移动显卡AMDRadeonRX7800MXT首次公布了其在3DMark跑分测试中的成绩,显示该显卡性能将超越上一代的RX6800。据可靠消息源透露,还有其他基于Navi32核心的AMD移动显卡规格被曝光,这也是用于AMDRadeonRX7700/7800系列的Navi32芯片首次亮相。从跑分结果来看,在TimeSpy测试中,AMDRX7800MXT获得了17842的分数,与桌面端的RTX4070显卡的表现相当(IT之家注:RTX4070分数为17736,而
 amd radeon software是什么Feb 21, 2023 am 11:58 AM
amd radeon software是什么Feb 21, 2023 am 11:58 AMamd radeon software是显卡的驱动程序,是用于Advanced Micro Devices的显卡和APU的设备驱动程序和实用程序软件包。Radeon Software驱动不只是包含显卡驱动程序,实际上还包含设置及问题报告向导、HDMI音频驱动等,如果不想对显卡做各种设置。除了识别显卡信息,Radeon Software还能识别显示器并提供丰富的显示器设置功能。
 怎样从 Windows 11 下载 AMD 显卡驱动程序May 09, 2023 pm 09:52 PM
怎样从 Windows 11 下载 AMD 显卡驱动程序May 09, 2023 pm 09:52 PM使用图形处理单元(GPU)或显卡在Windows11计算机上显示图形。因此,今天我们将了解如何在Windows11上下载AMD显卡驱动程序。内置的任务管理器软件是确定您的计算机正在使用哪个显卡以及当前使用了多少电量的最简单、最准确的方法。跟随我们将首先看看如果您从PC中删除AMD软件会发生什么,然后跳转到您可以在Windows11设备上下载图形驱动程序的方法列表。如果我删除AMD软件会怎样?AMDRadeon设置是主要的驱动程序界面,允许用户更改图形驱动程序的许多
 由于 fTPM 错误,AMD PC 在 Windows 10 和 11 上出现卡顿,临时解决方法May 13, 2023 pm 07:04 PM
由于 fTPM 错误,AMD PC 在 Windows 10 和 11 上出现卡顿,临时解决方法May 13, 2023 pm 07:04 PM一两个月以来,AMD的Ryzen处理器被发现在启用固件TPM(fTPM)的Windows10和11系统上卡顿(通过Reddit)或冻结。今天,AMD在确定导致这些问题的原因后发布了一份公告。据该公司称,挂起和卡顿是由串行外设接口(SPI)闪存ROM内的扩展内存事务操作引起的。AMD已确定,选定的AMDRyzen™系统配置可能会间歇性地在位于主板上的SPI闪存(“SPIROM”)中执行与fTPM相关的扩展内存事务,这可能导致系统交互性或响应性暂时暂
 AMD发布Ryzen 7000系列新成员:Ryzen 5 7500F处理器Jul 20, 2023 pm 12:01 PM
AMD发布Ryzen 7000系列新成员:Ryzen 5 7500F处理器Jul 20, 2023 pm 12:01 PM7月11日消息,据知情人士透露,AMD公司计划在中国市场推出一款全新处理器型号,名为AMDRyzen57500F。该处理器被认为是Ryzen7000系列中的一员,相较于Ryzen57600,7500F不包含集成的核显。这一消息显示,AMD将首先在中国发布Ryzen57500F处理器,并且暂无计划将其引入美国市场。AMDRyzen57500F处理器采用了Ryzen7000系列的制造工艺,而非像Ryzen57600一样采用了APU芯片。据了解,该处理器将于本月底面向中国市场的零售商和电商平台发布,并
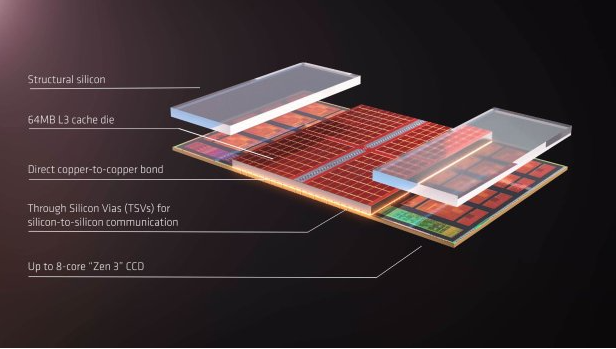
 突破性的AMD原型处理器亮相:锐龙9 5900X3D震撼亮相Jun 20, 2023 pm 03:55 PM
突破性的AMD原型处理器亮相:锐龙9 5900X3D震撼亮相Jun 20, 2023 pm 03:55 PM6月20日消息,近期,AMD在其奥斯汀总部向少数媒体展示了一款令人惊叹的原型产品,名为“锐龙95900X3D”。这款处理器采用了最新的3DV-Cache缓存技术,为AMD的锐龙产品线带来了显著的性能提升。据了解,这款“锐龙95900X3D”处理器集成了12个Zen4核心和128MB的3D缓存。在Windows任务管理器中,该处理器显示出192MB的三级缓存(128MB3D缓存+64MB原生缓存),以及6MB的二级缓存和768KB的一级缓存,总共达到了198.75M
 2022 年 12 月星期二补丁日触发 AMD 锐龙 PC 上的冻结问题Apr 13, 2023 pm 07:28 PM
2022 年 12 月星期二补丁日触发 AMD 锐龙 PC 上的冻结问题Apr 13, 2023 pm 07:28 PM以防万一您还不知道,11 月的周二补丁日更新修复了与大多数 AMD 处理器上的 Spectre 变体 2 相关的安全漏洞。话虽如此,12 月的下一次跟进,即 2022 年的最后一次跟进,显然在配备 AMD CPU 的系统上并不是最好的。为什么?好吧,因为一些用户报告了其AMD Ryzen系统上的冻结问题。这似乎发生在带有KB11更新的Windows 11 22H2上5021255。Windows 11 版本 22H2 上出现问题老实说,这不是微软第一次或最后一次使用旨在实际改进它的补丁来破坏系统


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





