標記語言-圖片替換_HTML/Xhtml_網頁製作
- PHP中文网原創
- 2016-05-16 16:45:401860瀏覽
隨著更多設計師與開發者開始使用標準(特別是CSS),每天都會有許多新技術被發現,達成相同目標的新方法,更好的方法也不斷發展著.
"圖片替換" 可以說是這種變革的最佳範例,這是用CSS把普通文字置換成圖片的技術.
應該如何用CSS把文字換成圖片?
如果能把表現用(不重要的或者裝飾用的)的圖片全放在CSS中是最好的,因為這樣能夠輕易替換更新過的圖片,但卻不用更改標記原始碼.同樣,我們也能確保所有瀏覽器和設備能正確解析標記源代碼的意義,不管有沒有完全支持把文字替換成圖片的進階CSS.在這本書中一直強調這樣的優勢.
沒有完美的解決方案
然而,尋找單純使用CSS將文字置換成圖片的"完美"方式幾乎跟尋找聖杯沒啥兩樣...因為現在還不存在.僅有能在所有瀏覽器中正常運作的方法,但是它無法配合輔助程式(例如螢幕閱讀器)使用.還有其他能奏效的方法,除非使用者指定瀏覽器不顯示任何圖片,但又啟用CSS.
雖然在這段文字撰寫的時候還沒有能夠滿足所有人(或是所有使用者)的方法,但是這類方法現在的確有不少網站使用.在套用任何圖片置換法的時候都必須特別小心,同時也必須了解它會帶來的副作用.
能用,但是要小心
這就是本章的目的,屆時圖片置換帶來的便利性,但是相對的也會揭露它的缺點,隨著時間的發展,或許會有更多CSS狂熱者發現能夠做出相同效果的更好方法;在那之前,我們必須善用其中的技巧,衡量得失.
為了讓你熟悉圖片置換的概念,讓我們看看幾種常用的方法.先從Fahrner圖片替換技巧談起(Fahrner Image Replacement;FIR).
#p#
方法A: Fahrner圖片替換(FIR)
以發現這個技巧的Todd Fahrner為名,FIR是用CSS的background(或background-image)屬性把文字替換成圖片的原始方法.
Douglas Bowman在2003年3月發表的極佳教學文件"Using Background-image to Replace Text" (http://www.php.cn/)使這個方法大受矚目.
讓我們透過一個簡單的例子,用FIR吧標題文字替換成圖片.
標記原始碼
接下來要用來做替換的標記原始碼:
Fahrner Image Replacement
這只是個簡單的標題標籤,裡面有稍侯要用圖片替換掉的文字.你會發現其中為
標籤指定的唯一的id,然我們稍後能用CSS完全控制這個標題.
圖14-1顯示了一半瀏覽器查看這段原始碼時的效果,用瀏覽器的預設值顯示標題(在這個例子裡是Verdana字體).
 圖14-1 標題的預設樣式
額外的標籤
圖14-1 標題的預設樣式
額外的標籤
FIR在標記原始碼的標題標籤之外還需要一組額外的標籤包圍文字.可以使用任何想要用的標籤,但是標籤的通用性質使它成為完成工作的最佳工具.不加上樣式的時候,對顯示效果將不會有任何影響.
經過修改的標記原始碼現在看起來變成這樣:
Fahrner Image Replacement
現在我們放好了額外的標籤,準備加上CSS.
CSS內容
方法A的精華是以所擁有的兩組標籤分別完成兩份工作,接著將以標籤隱藏文字,再為標籤加上樣式,指定背景圖片,正是因為這兩個步驟,所以會用到兩組標籤.
隱藏文字
首先,讓用標籤的display屬性把文字隱藏起來.
#fir span {
display: none;
}
display: none;
}
display: none; }
}
這會把這個標題裡的標籤裡的文字完全隱藏起來,瀏覽器什麼都不會顯示,這是第一步,完全擺脫文字,不需要放上截圖了,你大概能想,結果會是一片空白.
指定背景先以Photoshop製作一個文字圖片(圖14-2),當然可以使用其他的圖片編輯器完成相同的工作.留意圖片的長寬,因為稍後就會用上.圖14-2 fir.gif,用來替換掉文字的圖片圖14-2這張圖片的大小是287像素寬,29像素高,我們將把圖片圖圖片的大小設定成標籤的背景圖.
#fir {
width: 287px;
height: 29px;
(fir.gif) no-repeat;
}
#fir span {
display: none;
}
先前
}
 先前在標籤上用display屬性隱藏的文字內容,這邊則使用background屬性指定替換圖片的長寬以及圖片名稱.
先前在標籤上用display屬性隱藏的文字內容,這邊則使用background屬性指定替換圖片的長寬以及圖片名稱.
在標籤上開了一扇"窗",大小與圖片完全相同(287*29px),而圖片則會在先前用display隱藏起來的文字後面顯示出來.
圖14-3是瀏覽器查看標題的效果,成果只有看到漂亮的圖片.完美!
圖14-3 Fahrner圖片替換法的效果
優點
由使用了CSS而不是標記語法提供圖片,因此可以確定不支持CSS的瀏覽器能顯示標題文字,需要替換圖片只需要修改一個CSS就可以了,而不必去修改表及原始碼.但是這些優點也伴隨著幾個非常重要的缺點而來,值得一提.
缺點
易用性專家Joe Clark廣泛的研究了Fahrner圖片替換法對使用螢幕閱讀器或其他輔助設備閱讀頁面內容的使用者有何影響.
他測試的結果能在他的文章" Facts and Opinion About Fahrner Image Replacement"(http://www.php.cn/)看到.在這篇文章中,他發現大多數螢幕閱讀器(或許錯誤的)遵守了這個聲明:
#fir span {
display: none;
}
不僅視覺上隱藏了文字,這些規則還會是那些透過螢幕閱讀器瀏覽的人完全螢幕閱讀器聽不到標題內容.某些人會爭論display屬性只應該被具有屏幕的設備解析.同時應該特別為屏幕閱讀器建立新的CSS媒體類型,以便設計者能夠更精確的控制系統如何展現未來的圖片替換技巧.或是螢幕閱讀器應該遵守現存的媒體類型之一,像是aural.
除了螢幕閱讀器遇上文字顯示問題,FIR還有兩個缺點:
這個方法需要一組不具備任何語意的標籤才能運作.
再用戶關閉瀏覽器顯示圖片,但又啟用CSS支援的極少數情況下(通常是為了節省頻寬),文字和圖片都不會顯示出來.
衡量優缺點
事實是使用FIR,設計者會冒著無法對殘疾人士提供完整內容的風險,同時對關閉圖片顯示,啟用CSS的用戶也冒著相同的風險.這裡必須衡量優缺點,了解缺點,小心使用.
有些情況使用FIR很有道理,在本章後面的"技巧延伸"單元,我會分析兩種這類情況.
由於這些易用性研究成果浮上檯面,因此其他設計師開發者不斷調整,嘗試圖片替換技巧,尋找新的方法"隱藏"一般文字,並且為北京製訂圖片,接著看看以下幾種方法.
#p#
方法B: Leahy / Langridge 圖片替換法(LIR)同時被Seamus Leahy(http://www.php.cn/)與Stuart Langridge(http://www.php.cn/)發展出來,LIR法的目標是處理圖片替換問題,而不需要用上FIR裡無意義但又必要的標籤.
LIR不用display屬性隱藏文字,而是把外包元素的高度(在這個例子中是)設為0,並將padding-top設為與替換圖片高度相同,把文字擠開.
標記原始碼和CSS
由於這個方法不需要額外的標籤,因此標記原始碼能縮減成:
Leahy/Langridge Image Replacement
而把文字換成圖14-4中的圖片所需的CSS代碼全在下面這段聲明裡:
#lir {
padding: 90px 0 0 0;
overflow: hidden;
background: url(lir.gif) no-repeat;
height: 0px ! /* for most browsers */
height /**/:90px; /* 對於 IE5/Win*/
}
 圖14-4 用圖片編輯器建立的lir.gif
圖14-4 用圖片編輯器建立的lir.gif
圖14-4 用圖片編輯器建立的lir.gif
用來替換掉文字的圖片高90像素,因此把上內部定設定為相同的數值.對大多數瀏覽器來說,我們把高度設為0,就等於把文字(或是包含在
之內的其他任何東西)完全去掉了,我們用!important規則,確保取用這個值而不是使用之後的值(只給IE5 for Windows使用),符合規範的瀏覽器會忽略第二個height規則,但是IE5 for Windows會取用它.
淒慘的盒子模型
最後一個規則會修正IE 5 for Windows錯誤解析CSS盒模型的問題(參見第十二章"盒模型問題").由於IE5 for Windows會把內補丁累加在寬度,高度之內,因此需要特別為這個瀏覽器提供矯正過的數值.
在這個例子裡,高度等於替換用的圖片高度.
缺點
雖然方法B能夠丟掉多餘的標籤(修正標記原始碼向來就是好事),但是它與方法A有個相同的缺點,那就是關掉圖片,啟用CSS的用戶啥都看不到.
另一個LIR的缺點,就是需要盒模型Hack才能使IE5 for Windows正常運作.
由於方法B沒有使用display屬性隱藏文字,因此我們能假設這個方法對使用屏幕閱讀器的人來說是個比較好的選擇.但是與方法A一樣,Leahy / Langridge法使用時也要注意,要考慮"關閉圖片顯示/ 啟用CSS"時的可用性.
接著再來看一個由Mike Rundle發現的圖片替換法變形.
#p#
方法C: Phark法網路最棒的地方,就是一隻會有人改進現有技術,尋找出要完成相同目標可用的不同方法.在2003年8月,開發者Mike Rundle製造出自己的圖片替換法變形(http://www.php.cn/),以特殊的點子,為想要隱藏的文字指定很大的負數text-indent值.文字理論上仍然會出現在屏幕上,但是超出顯示範圍太多,就算在最大的螢幕上也不會顯示出來,這真是聰明的方法.
標記語言和CSS與方法B類似,Phark法(以Mike網站的暱稱為名)同樣不需要額外的標籤就能正常運作.使用方法C後標題標記源代碼就像這樣:
The Phark Method
 這個方法不必用上FIR法額外需要的標籤,讓我們看看隱藏文字,把它置換成圖14-5中的圖片所需的簡單CSS內容:圖14-5 我們用來替換文字的高26像素的圖片phark.gif
這個方法不必用上FIR法額外需要的標籤,讓我們看看隱藏文字,把它置換成圖14-5中的圖片所需的簡單CSS內容:圖14-5 我們用來替換文字的高26像素的圖片phark.gif
#phark {
height: 26px;
text-indent: -5000px;
background: url(phark.gif) no-repeat;
}
}
如你所見,方法C是目前最簡單的方法,不需要打上盒模型Hack或額外的標籤,通過為文字設定誇張負縮進值,就能把文字推到屏幕之外,讓使用者看不見它的內容.
與方法B一樣,使用這個方法的時候,屏幕閱讀器的使用者應該也能正常聽到標題文字的內容,這的確是個進步.
仍然不完美
雖然Phark法最容易實現,但是它仍然會在"關閉圖片顯示,啟用CSS"的情況下發生問題,雖然聽起來實在不容易發生,但是這代表了在撰寫這段文字的時候,暫時還沒有完美的解決方法可用.
讓我們複習一下先前展示的三種方法,並且歸納它們的差異.
#p#
歸納
仔細研究了三種常用的圖片替換技巧,從最早的Fahrner圖片替換法開始,接著是它的兩種變形,雖然都不是完美的做法,但是Mike Rundle之類的技巧已經非常接近完美了.應該能在現實世界裡應用,只是必須要注意一些陷阱和缺點.
讓我們分析這三個方法的主要差異:
方法A:
需要一組額外的沒有意義的標籤.
在這段文字撰寫時,常被使用的螢幕閱讀器會被display屬性影響,不念出任何內容(根據Joe Clark的研究結果而知)
在"關閉圖片顯示,啟用CSS"的時候,什麼都看不到.
方法B:
不需要額外標籤
螢幕閱讀器應該能正常念出內容.
要為IE5 for Windows使用盒機型Hack.
在"關閉圖片顯示,啟用CSS"的時候,什麼都看不到.
方法C:
不需要額外標籤
螢幕閱讀器應該能正常念出內容.
在"關閉圖片顯示,啟用CSS"的時候,什麼都看不到.
現在所有常見的方法都共享了最後一個缺點,但隨著更多開發者持續研究圖片替換的技巧,相信有一天會看到能夠滿足所有人的解決方法.
在那之前,還有幾個圖片替換的實際應用概念值得一提,將在本章稍後的"技巧延伸"單元中討論其中的兩個.
有個重點值得一提:有位遵照標準的設計師Dave Shea不斷地觀察圖片圖換技術的最新發展,同時維護了一份組織完善的頁面,記載了不少相關技巧.一定記得看看Dave的"Revised Image Replacement" (http://www.php.cn /).
#p#
技巧延伸
在這個單元中,首先先來看看兩個真實世界里或許能正確應用的圖片替換技術的地方,首先,我們先來看看標識(logo)替換的有用技巧,這是推廣FIR技巧的(方法A)的Douglas Bowman最先告訴我的.其次,我會分享Fast Company的網站是如何不使用JavaScript單靠圖片替換技術做出導航系統的.
標識替換
在本章開始的時候討論瞭如何用CSS把文字替換成圖片.這些方法都有些特定的缺點,但是這些缺點陷在一種特殊情況下會完全消失:那就是用圖片... ..替換掉另一個圖片.
但是為什麼會想這麼做?
Hi-Fi和Lo-Fi
以圖片替換掉另一個圖片的理由之一,可能是為了提供不同的網站標識,一種給完全支持CSS(能正確處理background屬性)的瀏覽器,另一種則是給老舊瀏覽器,手持設備,屏幕閱讀器等.
如果你的標識有配合CSS設計的透明顏色,特殊顏色時,這個方法尤其便利,你或許會想顯示Lo-Fi版本的標識,讓頁面在CSS關閉或不支援的時候仍然有不錯的外觀.
範例
為了避開著作權律師的糾纏,我將再度以個人網站作為範例.它不僅替換了標識圖片,同時還考慮到首頁之外的其他頁面,啟用CSS版的標識仍能作為超連結點擊,連回首頁.
一起來看看我在首頁上標記標識所使用的源代碼,以及其他頁面使用的源代碼.
這是首頁的:

其他所有頁面的識別都能點擊,將使用者帶回首頁:
一對標誌
圖14-6和14-7是我使用的兩個標識,前面這個是在未使用樣式的頁面裡顯示於行內的版本(Lo-Fi),而後面這個則是在現代瀏覽器之內被CSS引用的圖片(Hi-Fi).
 圖14-6 未啟用CSS的瀏覽器會看到的logo_lofi.gif
圖14-6 未啟用CSS的瀏覽器會看到的logo_lofi.gif
 圖14-7 啟用CSS的瀏覽器會看到的logo_corn.gif
CSS內容
圖14-7 啟用CSS的瀏覽器會看到的logo_corn.gif
CSS內容
把這些東西搭在一起,加上CSS使每件事成為可能!
首先,把行內圖片的寬度設為0將它隱藏起來,記得不要用display屬性隱藏lo-fi標識,這樣螢幕閱讀器才比較有機會正確念出隱藏圖片(的alt文字內容):
#logo img {
display: block;
width: 0;
}
接著,為我偷偷加上的標籤以background屬性指定hi-fi標識圖片.對,這很沒意義,語義上也很沒意義,但是這次就當成例外吧.
#logo span {
width: 173px;
height: 31px;
背
你應該發現了,我們該做的所有事情就是把高度,寬度設為與替換用的圖片相同,同時把背景圖片指定為hi-fi版.
恢復超連結
最後,對首頁以外的其他頁面來說,仍然希望用戶能夠點擊標識,回到首頁.但是在把圖片寬度設置成0之後要怎麼辦到呢?現在根本沒有能夠點擊的區域.
我們為標識的加上一條聲明,把它的點擊範圍"伸展"到覆蓋整個背景圖片的範圍,寬度與替換的圖片相同.
#logo a { border-style: none;
display: block;
width: 173px;
}
透過CSS指定的寬度,我們甚至能提供兩張大小不同的圖片,在這個例子中,他們的大小是一樣的.
加上了border-style屬性去掉了大多數瀏覽器為圖片連結自動加上的預設邊框(圖14-8).
圖14-8 超連結標識,顯示選擇範圍
成果
看看圖14-9和14-10,你能發現,再使用剛剛示範的標記源代碼與樣式之後,就能為無法使用樣式,無法啟動CSS的用戶分別提供一套標識.當標識有連結時,仍能以一條簡單的CSS做出選擇範圍.
圖14-9 支援CSS的瀏覽器顯示hi_fi標識
 圖14-10 不支援CSS時顯示的lo-fi標識
圖14-10 不支援CSS時顯示的lo-fi標識
相信這個範例顯示了現實世界裡使用圖片替換技術也不必內疚的情況,確切來說,就是將現存的行內圖片用另一個CSS引用的圖片取代的情況. 接下來,繼續看看另一個現實世界的個案研究,這是我為Fast Company網站設計的導航系統,它結合了無序清單,圖片置換..以及一點其他的手法.
接下來,繼續看看另一個現實世界的個案研究,這是我為Fast Company網站設計的導航系統,它結合了無序清單,圖片置換..以及一點其他的手法.
#p#
易用的圖片標籤翻轉效果
說這個特殊案例"易用"可能有點不符事實,我為Fast Company網站編寫的圖片標籤導航系統與本章稍早時討論的圖片替換技術,同樣有個缺點,那就是"關掉圖片顯示,啟用CSS"的用戶什麼都看不到.
然而,在你必須使用圖片製作導航內容的時候(不管是為了克服空間限制還是字體要求),這個做法就很有價值,值得一看了.
易用性的部分是指:最後要以圖片製作導航標籤,但是標記源代碼仍然是靈活的,輕巧的無序清單,所有瀏覽器,電話,PDA應該都能正常使用.
一起來看看整個方法是怎麼完成的.
問題
當我還是Fast Company網頁小組的成員時,我們一度需要在FC的頂部導航列裡放進更多的項目,但是空間已經使用完了.先前導航列表幾元到嗎是以簡單,加上樣式的無序清單製作的,但是在800*600視窗解析度時,剩下的空間甚至不足以再放進一個項目.
解決方法
我決定組合並修改捷克作者Petr Stanicek(又稱Pixy)的"Fast Rollovers, No Preload Needed"(http://www.php.cn/)做法,以及本章稍早的時候提過的Leahy / Langridge圖片替換法,以便作出易於使用,不使用JavaScript的圖片標籤翻轉效果(圖14-11)

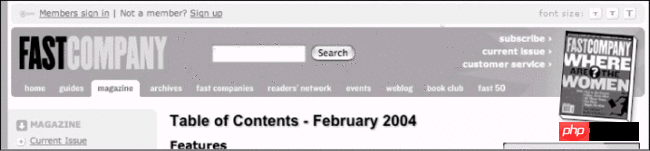
圖14-11 FastCompany.com的標籤導航系統,2004年2月的情形
這是怎麼辦到的?
標記原始碼:一個清單搞定全部
我希望繼續在源代碼裡使用簡單的無序清單製作導航列.本書前面已經有不少內容提到過以清單製作導航列的好處了:他們很簡潔,而且能在文字瀏覽器,螢幕閱讀器,PDA,手提電話等正常使用.
以下是清單的本來面目(我刪去了一些項目以便進行示範):
簡單明了,現在來為每個標籤加上唯一的id,以便稍後用它們變出一些花樣來(就是用漂亮的圖片換掉每個標籤乏味的文字):
接著用Photoshop(或是你熟悉的圖片編輯軟體)製作一些標籤圖片.
一張圖片,三種狀態
Pixy卓越的快速翻轉效果,精華在於每個導航項目製作一張同時包含普通狀態,滑鼠滑過狀態,激活狀態的圖片.稍後,我們將以CSS改變background-position,在適當的時候顯示各個狀態.
這個方法終結了以往使用JavaScript替換圖片,預先載入許多圖片的做法,真是個節省製作時間的好方法,下載速度也變快了許多.
圖14-12 是一張我為Fast Company網站導航製作的圖片.每個狀態都是20像素高,整張圖片的高度是60像素.頂部20像素是普通狀態,接著20像素則是滑鼠滑過狀態,最下面20像素則是激活狀態(同時也用來表現"你在這裡"的效果).所使用的每個標籤都有一張類似的圖片.
 圖14-12 一張包含三種狀態的圖片
圖14-12 一張包含三種狀態的圖片
使用一張圖片包含每個狀態,讓我們能扔掉傳統的製作這類效果是需要加上的醜陋的JavaScript內容,以改用簡單的CSS規則作出滑鼠移動效果.這樣不錯.它同時也排除了其他CSS方法在分開開/ 關圖片的時候可能會遇到的閃爍問題,同時我們也不必預先載入任何圖片了.
CSS內容:這是被施了魔法的地方
首先將設定所有導航項目共享的規則,如此就不必為每個標籤重複相同的規則.接著為每個清單項目id分別加上獨立規則,為
指定專屬的background-image與width,每個標籤只有這兩個屬性不一樣.
CSS內容大致如下:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
}
overflow: hidden;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding: 20px 0 0 0;
overflow: hidden;
height: 0px !important;
height /**/:20px; /* 僅適用於 IE5/Win*/
}
#nav a :hover {
background-position: 0 -20px;
}
#nav a:active, #nav a.selected {
background-position: 0 -40px;
}
background-position: 0 -40px; }前面這段CSS會把清單樣式與內補丁去掉,把清單轉成水平,同時隱藏超連結裡的文字.留意:hover與:active規則.這在每個#nav內的都通用,不必為每一個項目分別重複這些規則.接著為我想持續突出顯示標籤指定"selected"類,提示讀者目前在網站內的位置.這些規則與:active狀態共用.
你或許也會注意到我們重複為#nav和#nav li指定了list-style:none;與display:inline;規則這是為了討IE5 for Windows歡心,在完美的世界裡,只要為#nav指定一次這些規則就夠了,當然這不是現狀.
接著,再為每個id加上規則,指定background-image和width,以下是一個實例:
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
當然,每個標籤都有類似的聲明.
成果
圖14-13顯示了標籤在普通狀態,滑鼠滑過狀態,選定狀態下效果.如果你想看它實際運作的效果,可以看看SimleBits上面的範例於原始碼(http:/ /www.php.cn/).
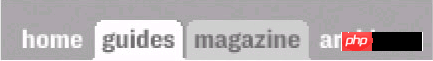
 圖14-13 標籤導航效果,示範三種不同狀態.
為什麼要用它?
它非常輕量,標記原始碼裡不過是個無序清單.
它易於使用: 利用Stuart的方法,我們確信螢幕閱讀器能夠念出文字連結.
不用JavaScript:不要預先載入圖片,或是為每個狀態分別製作圖片.也不需要額外的JavaScript控制滑鼠滑過效果.謝拉!Pixy兄.
它很美觀:把文字放到指定的位置頗需技巧,這讓我們可以直接使用[漂亮的圖片.
但等等,文字不會變化大小!
圖14-13 標籤導航效果,示範三種不同狀態.
為什麼要用它?
它非常輕量,標記原始碼裡不過是個無序清單.
它易於使用: 利用Stuart的方法,我們確信螢幕閱讀器能夠念出文字連結.
不用JavaScript:不要預先載入圖片,或是為每個狀態分別製作圖片.也不需要額外的JavaScript控制滑鼠滑過效果.謝拉!Pixy兄.
它很美觀:把文字放到指定的位置頗需技巧,這讓我們可以直接使用[漂亮的圖片.
但等等,文字不會變化大小!
遵照Douglas Bowman的好建議,同時回應易讀性問題,無法調整圖片大小問題,我更進一步製作了第二組文字放大的標籤圖片.然後我就能在現存的medium和large替換樣式表裡面覆蓋這些規則.我用Paul Sowden的樣式表切換器啟用替換樣式表,先前在第十章"技巧延伸"中提到過.
覆蓋的樣式規則與先前的程式碼幾乎相同,只修改了圖片位置,寬度:
#thome a {
width: 46px;
background: url(guides_lg.gif) top left no-repeat;
}
圖14-14顯示了Fast Company網站上放大過後的標籤效果,你能發現水平距離變窄了,而垂直大小與原始標籤一樣.但是,加上了放大文字,標籤圖片大小的功能之後,我們不僅幫助了視力不佳的使用者,同時仍然遵守現有的設計細節.
 圖14-14 用替換樣式表放大圖標圖片的導航條
相容性
圖14-14 用替換樣式表放大圖標圖片的導航條
相容性
這個方法經過測過,應該同時能在所有5.0版之後的瀏覽器上正常運作.
針對Fast Company的網站,我選擇用position:absolute指定#nav的位置,以便完美對齊所有元素,讓標題區域的背景色彩顯示出來.這個方法效果十分完美,除了Opera7 for Windows以外,它需要為絕對定位元素指定寬度.
這沒什麼問題;只要為#nav指定所有圖片的寬度總和就好了:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
width: 201px;
}
這下我們能夠睡個好覺了,Opera的擁護者也高興了.
結論
現在你已經跟上圖片替換技術的最新發展了,雖然還沒有完美的解決方案,我仍希望你已準備好相關知識,這些原則十分重要,值得理解,實驗一番.
除此之外,通過示範了兩個真實的圖片替換技巧使用法,我希望能使你開始前進,而你...對,就是你...會是那個發現下一個最佳做法的人,運氣和名望正等著你!
這本書的翻譯已經進入尾聲了,還剩下最後兩章,估計明天就能全部完成,抄書比讀書更能深入人心,哈哈,受益匪淺啊
Fahrner Image Replacement
現在我們放好了額外的標籤,準備加上CSS. CSS內容
方法A的精華是以所擁有的兩組標籤分別完成兩份工作,接著將以標籤隱藏文字,再為
標籤加上樣式,指定背景圖片,正是因為這兩個步驟,所以會用到兩組標籤.
隱藏文字
首先,讓用標籤的display屬性把文字隱藏起來.
#fir span {
display: none;
}
}
display: none;
 }
}#fir {
width: 287px;
height: 29px;
(fir.gif) no-repeat;
}
#fir span {
display: none;
}
先前
}
 先前在標籤上用display屬性隱藏的文字內容,這邊則使用background屬性指定替換圖片的長寬以及圖片名稱.
先前在標籤上用display屬性隱藏的文字內容,這邊則使用background屬性指定替換圖片的長寬以及圖片名稱.圖14-3 Fahrner圖片替換法的效果 優點
易用性專家Joe Clark廣泛的研究了Fahrner圖片替換法對使用螢幕閱讀器或其他輔助設備閱讀頁面內容的使用者有何影響.
他測試的結果能在他的文章" Facts and Opinion About Fahrner Image Replacement"(http://www.php.cn/)看到.在這篇文章中,他發現大多數螢幕閱讀器(或許錯誤的)遵守了這個聲明:
display: none;
}
不僅視覺上隱藏了文字,這些規則還會是那些透過螢幕閱讀器瀏覽的人完全螢幕閱讀器聽不到標題內容.某些人會爭論display屬性只應該被具有屏幕的設備解析.同時應該特別為屏幕閱讀器建立新的CSS媒體類型,以便設計者能夠更精確的控制系統如何展現未來的圖片替換技巧.或是螢幕閱讀器應該遵守現存的媒體類型之一,像是aural.
除了螢幕閱讀器遇上文字顯示問題,FIR還有兩個缺點: 這個方法需要一組不具備任何語意的標籤才能運作. 再用戶關閉瀏覽器顯示圖片,但又啟用CSS支援的極少數情況下(通常是為了節省頻寬),文字和圖片都不會顯示出來. 衡量優缺點
事實是使用FIR,設計者會冒著無法對殘疾人士提供完整內容的風險,同時對關閉圖片顯示,啟用CSS的用戶也冒著相同的風險.這裡必須衡量優缺點,了解缺點,小心使用.
有些情況使用FIR很有道理,在本章後面的"技巧延伸"單元,我會分析兩種這類情況.
由於這些易用性研究成果浮上檯面,因此其他設計師開發者不斷調整,嘗試圖片替換技巧,尋找新的方法"隱藏"一般文字,並且為北京製訂圖片,接著看看以下幾種方法.
LIR不用display屬性隱藏文字,而是把外包元素的高度(在這個例子中是
)設為0,並將padding-top設為與替換圖片高度相同,把文字擠開. 標記原始碼和CSS
#lir {
padding: 90px 0 0 0;
overflow: hidden;
background: url(lir.gif) no-repeat;
height: 0px ! /* for most browsers */
height /**/:90px; /* 對於 IE5/Win*/
}
 圖14-4 用圖片編輯器建立的lir.gif
圖14-4 用圖片編輯器建立的lir.gif圖14-4 用圖片編輯器建立的lir.gif
用來替換掉文字的圖片高90像素,因此把上內部定設定為相同的數值.對大多數瀏覽器來說,我們把高度設為0,就等於把文字(或是包含在
最後一個規則會修正IE 5 for Windows錯誤解析CSS盒模型的問題(參見第十二章"盒模型問題").由於IE5 for Windows會把內補丁累加在寬度,高度之內,因此需要特別為這個瀏覽器提供矯正過的數值.
在這個例子裡,高度等於替換用的圖片高度. 缺點
雖然方法B能夠丟掉多餘的標籤(修正標記原始碼向來就是好事),但是它與方法A有個相同的缺點,那就是關掉圖片,啟用CSS的用戶啥都看不到.
另一個LIR的缺點,就是需要盒模型Hack才能使IE5 for Windows正常運作.
由於方法B沒有使用display屬性隱藏文字,因此我們能假設這個方法對使用屏幕閱讀器的人來說是個比較好的選擇.但是與方法A一樣,Leahy / Langridge法使用時也要注意,要考慮"關閉圖片顯示/ 啟用CSS"時的可用性.
接著再來看一個由Mike Rundle發現的圖片替換法變形.
#p# 方法C: Phark法網路最棒的地方,就是一隻會有人改進現有技術,尋找出要完成相同目標可用的不同方法.在2003年8月,開發者Mike Rundle製造出自己的圖片替換法變形(http://www.php.cn/),以特殊的點子,為想要隱藏的文字指定很大的負數text-indent值.文字理論上仍然會出現在屏幕上,但是超出顯示範圍太多,就算在最大的螢幕上也不會顯示出來,這真是聰明的方法. 標記語言和CSS
與方法B類似,Phark法(以Mike網站的暱稱為名)同樣不需要額外的標籤就能正常運作.使用方法C後標題標記源代碼就像這樣:
The Phark Method
 這個方法不必用上FIR法額外需要的標籤,讓我們看看隱藏文字,把它置換成圖14-5中的圖片所需的簡單CSS內容:圖14-5 我們用來替換文字的高26像素的圖片phark.gif
這個方法不必用上FIR法額外需要的標籤,讓我們看看隱藏文字,把它置換成圖14-5中的圖片所需的簡單CSS內容:圖14-5 我們用來替換文字的高26像素的圖片phark.gif}
#phark {
height: 26px;
text-indent: -5000px;
background: url(phark.gif) no-repeat;
}
如你所見,方法C是目前最簡單的方法,不需要打上盒模型Hack或額外的標籤,通過為文字設定誇張負縮進值,就能把文字推到屏幕之外,讓使用者看不見它的內容.
與方法B一樣,使用這個方法的時候,屏幕閱讀器的使用者應該也能正常聽到標題文字的內容,這的確是個進步.
仍然不完美
雖然Phark法最容易實現,但是它仍然會在"關閉圖片顯示,啟用CSS"的情況下發生問題,雖然聽起來實在不容易發生,但是這代表了在撰寫這段文字的時候,暫時還沒有完美的解決方法可用.
讓我們複習一下先前展示的三種方法,並且歸納它們的差異.
#p#
歸納
仔細研究了三種常用的圖片替換技巧,從最早的Fahrner圖片替換法開始,接著是它的兩種變形,雖然都不是完美的做法,但是Mike Rundle之類的技巧已經非常接近完美了.應該能在現實世界裡應用,只是必須要注意一些陷阱和缺點.
讓我們分析這三個方法的主要差異:
方法A:
需要一組額外的沒有意義的標籤.
在這段文字撰寫時,常被使用的螢幕閱讀器會被display屬性影響,不念出任何內容(根據Joe Clark的研究結果而知)
在"關閉圖片顯示,啟用CSS"的時候,什麼都看不到.
方法B:
不需要額外標籤
螢幕閱讀器應該能正常念出內容.
要為IE5 for Windows使用盒機型Hack.
在"關閉圖片顯示,啟用CSS"的時候,什麼都看不到.
方法C:
不需要額外標籤
螢幕閱讀器應該能正常念出內容.
在"關閉圖片顯示,啟用CSS"的時候,什麼都看不到.
現在所有常見的方法都共享了最後一個缺點,但隨著更多開發者持續研究圖片替換的技巧,相信有一天會看到能夠滿足所有人的解決方法.
在那之前,還有幾個圖片替換的實際應用概念值得一提,將在本章稍後的"技巧延伸"單元中討論其中的兩個.
有個重點值得一提:有位遵照標準的設計師Dave Shea不斷地觀察圖片圖換技術的最新發展,同時維護了一份組織完善的頁面,記載了不少相關技巧.一定記得看看Dave的"Revised Image Replacement" (http://www.php.cn /).
#p#
技巧延伸
在這個單元中,首先先來看看兩個真實世界里或許能正確應用的圖片替換技術的地方,首先,我們先來看看標識(logo)替換的有用技巧,這是推廣FIR技巧的(方法A)的Douglas Bowman最先告訴我的.其次,我會分享Fast Company的網站是如何不使用JavaScript單靠圖片替換技術做出導航系統的.
標識替換
在本章開始的時候討論瞭如何用CSS把文字替換成圖片.這些方法都有些特定的缺點,但是這些缺點陷在一種特殊情況下會完全消失:那就是用圖片... ..替換掉另一個圖片.
但是為什麼會想這麼做?
Hi-Fi和Lo-Fi
以圖片替換掉另一個圖片的理由之一,可能是為了提供不同的網站標識,一種給完全支持CSS(能正確處理background屬性)的瀏覽器,另一種則是給老舊瀏覽器,手持設備,屏幕閱讀器等.
如果你的標識有配合CSS設計的透明顏色,特殊顏色時,這個方法尤其便利,你或許會想顯示Lo-Fi版本的標識,讓頁面在CSS關閉或不支援的時候仍然有不錯的外觀.
範例
為了避開著作權律師的糾纏,我將再度以個人網站作為範例.它不僅替換了標識圖片,同時還考慮到首頁之外的其他頁面,啟用CSS版的標識仍能作為超連結點擊,連回首頁.
一起來看看我在首頁上標記標識所使用的源代碼,以及其他頁面使用的源代碼.
一對標誌
圖14-6和14-7是我使用的兩個標識,前面這個是在未使用樣式的頁面裡顯示於行內的版本(Lo-Fi),而後面這個則是在現代瀏覽器之內被CSS引用的圖片(Hi-Fi).
 圖14-6 未啟用CSS的瀏覽器會看到的logo_lofi.gif
圖14-6 未啟用CSS的瀏覽器會看到的logo_lofi.gif
 圖14-7 啟用CSS的瀏覽器會看到的logo_corn.gif
CSS內容
圖14-7 啟用CSS的瀏覽器會看到的logo_corn.gif
CSS內容
把這些東西搭在一起,加上CSS使每件事成為可能!
首先,把行內圖片的寬度設為0將它隱藏起來,記得不要用display屬性隱藏lo-fi標識,這樣螢幕閱讀器才比較有機會正確念出隱藏圖片(的alt文字內容):
#logo img {
display: block;
width: 0;
}
接著,為我偷偷加上的標籤以background屬性指定hi-fi標識圖片.對,這很沒意義,語義上也很沒意義,但是這次就當成例外吧.
#logo span {
width: 173px;
height: 31px;
背
你應該發現了,我們該做的所有事情就是把高度,寬度設為與替換用的圖片相同,同時把背景圖片指定為hi-fi版.
恢復超連結
最後,對首頁以外的其他頁面來說,仍然希望用戶能夠點擊標識,回到首頁.但是在把圖片寬度設置成0之後要怎麼辦到呢?現在根本沒有能夠點擊的區域.
我們為標識的加上一條聲明,把它的點擊範圍"伸展"到覆蓋整個背景圖片的範圍,寬度與替換的圖片相同.
#logo a { border-style: none;
display: block;
width: 173px;
}
透過CSS指定的寬度,我們甚至能提供兩張大小不同的圖片,在這個例子中,他們的大小是一樣的.
加上了border-style屬性去掉了大多數瀏覽器為圖片連結自動加上的預設邊框(圖14-8).
圖14-8 超連結標識,顯示選擇範圍
成果
看看圖14-9和14-10,你能發現,再使用剛剛示範的標記源代碼與樣式之後,就能為無法使用樣式,無法啟動CSS的用戶分別提供一套標識.當標識有連結時,仍能以一條簡單的CSS做出選擇範圍.
圖14-9 支援CSS的瀏覽器顯示hi_fi標識
 圖14-10 不支援CSS時顯示的lo-fi標識
圖14-10 不支援CSS時顯示的lo-fi標識
相信這個範例顯示了現實世界裡使用圖片替換技術也不必內疚的情況,確切來說,就是將現存的行內圖片用另一個CSS引用的圖片取代的情況. 接下來,繼續看看另一個現實世界的個案研究,這是我為Fast Company網站設計的導航系統,它結合了無序清單,圖片置換..以及一點其他的手法.
接下來,繼續看看另一個現實世界的個案研究,這是我為Fast Company網站設計的導航系統,它結合了無序清單,圖片置換..以及一點其他的手法.
#p#
易用的圖片標籤翻轉效果
說這個特殊案例"易用"可能有點不符事實,我為Fast Company網站編寫的圖片標籤導航系統與本章稍早時討論的圖片替換技術,同樣有個缺點,那就是"關掉圖片顯示,啟用CSS"的用戶什麼都看不到.
然而,在你必須使用圖片製作導航內容的時候(不管是為了克服空間限制還是字體要求),這個做法就很有價值,值得一看了.
易用性的部分是指:最後要以圖片製作導航標籤,但是標記源代碼仍然是靈活的,輕巧的無序清單,所有瀏覽器,電話,PDA應該都能正常使用.
一起來看看整個方法是怎麼完成的.
問題
當我還是Fast Company網頁小組的成員時,我們一度需要在FC的頂部導航列裡放進更多的項目,但是空間已經使用完了.先前導航列表幾元到嗎是以簡單,加上樣式的無序清單製作的,但是在800*600視窗解析度時,剩下的空間甚至不足以再放進一個項目.
解決方法
我決定組合並修改捷克作者Petr Stanicek(又稱Pixy)的"Fast Rollovers, No Preload Needed"(http://www.php.cn/)做法,以及本章稍早的時候提過的Leahy / Langridge圖片替換法,以便作出易於使用,不使用JavaScript的圖片標籤翻轉效果(圖14-11)

圖14-11 FastCompany.com的標籤導航系統,2004年2月的情形
這是怎麼辦到的?
標記原始碼:一個清單搞定全部
我希望繼續在源代碼裡使用簡單的無序清單製作導航列.本書前面已經有不少內容提到過以清單製作導航列的好處了:他們很簡潔,而且能在文字瀏覽器,螢幕閱讀器,PDA,手提電話等正常使用.
以下是清單的本來面目(我刪去了一些項目以便進行示範):
簡單明了,現在來為每個標籤加上唯一的id,以便稍後用它們變出一些花樣來(就是用漂亮的圖片換掉每個標籤乏味的文字):
接著用Photoshop(或是你熟悉的圖片編輯軟體)製作一些標籤圖片.
一張圖片,三種狀態
Pixy卓越的快速翻轉效果,精華在於每個導航項目製作一張同時包含普通狀態,滑鼠滑過狀態,激活狀態的圖片.稍後,我們將以CSS改變background-position,在適當的時候顯示各個狀態.
這個方法終結了以往使用JavaScript替換圖片,預先載入許多圖片的做法,真是個節省製作時間的好方法,下載速度也變快了許多.
圖14-12 是一張我為Fast Company網站導航製作的圖片.每個狀態都是20像素高,整張圖片的高度是60像素.頂部20像素是普通狀態,接著20像素則是滑鼠滑過狀態,最下面20像素則是激活狀態(同時也用來表現"你在這裡"的效果).所使用的每個標籤都有一張類似的圖片.
 圖14-12 一張包含三種狀態的圖片
圖14-12 一張包含三種狀態的圖片
使用一張圖片包含每個狀態,讓我們能扔掉傳統的製作這類效果是需要加上的醜陋的JavaScript內容,以改用簡單的CSS規則作出滑鼠移動效果.這樣不錯.它同時也排除了其他CSS方法在分開開/ 關圖片的時候可能會遇到的閃爍問題,同時我們也不必預先載入任何圖片了.
#logo img {
display: block;
width: 0;
}
#logo span {
width: 173px;
height: 31px;
背
你應該發現了,我們該做的所有事情就是把高度,寬度設為與替換用的圖片相同,同時把背景圖片指定為hi-fi版. 恢復超連結
display: block;
width: 173px;
}
透過CSS指定的寬度,我們甚至能提供兩張大小不同的圖片,在這個例子中,他們的大小是一樣的.
接著用Photoshop(或是你熟悉的圖片編輯軟體)製作一些標籤圖片.
一張圖片,三種狀態
Pixy卓越的快速翻轉效果,精華在於每個導航項目製作一張同時包含普通狀態,滑鼠滑過狀態,激活狀態的圖片.稍後,我們將以CSS改變background-position,在適當的時候顯示各個狀態.
這個方法終結了以往使用JavaScript替換圖片,預先載入許多圖片的做法,真是個節省製作時間的好方法,下載速度也變快了許多.
圖14-12 是一張我為Fast Company網站導航製作的圖片.每個狀態都是20像素高,整張圖片的高度是60像素.頂部20像素是普通狀態,接著20像素則是滑鼠滑過狀態,最下面20像素則是激活狀態(同時也用來表現"你在這裡"的效果).所使用的每個標籤都有一張類似的圖片.
 圖14-12 一張包含三種狀態的圖片
圖14-12 一張包含三種狀態的圖片使用一張圖片包含每個狀態,讓我們能扔掉傳統的製作這類效果是需要加上的醜陋的JavaScript內容,以改用簡單的CSS規則作出滑鼠移動效果.這樣不錯.它同時也排除了其他CSS方法在分開開/ 關圖片的時候可能會遇到的閃爍問題,同時我們也不必預先載入任何圖片了.
CSS內容:這是被施了魔法的地方
首先將設定所有導航項目共享的規則,如此就不必為每個標籤重複相同的規則.接著為每個清單項目id分別加上獨立規則,為
CSS內容大致如下:
background-position: 0 -40px;
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
}
overflow: hidden;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding: 20px 0 0 0;
overflow: hidden;
height: 0px !important;
height /**/:20px; /* 僅適用於 IE5/Win*/
}
#nav a :hover {
background-position: 0 -20px;
}
#nav a:active, #nav a.selected {
}
background-position: 0 -40px; }前面這段CSS會把清單樣式與內補丁去掉,把清單轉成水平,同時隱藏超連結裡的文字.留意:hover與:active規則.這在每個#nav內的都通用,不必為每一個項目分別重複這些規則.接著為我想持續突出顯示標籤指定"selected"類,提示讀者目前在網站內的位置.這些規則與:active狀態共用.
你或許也會注意到我們重複為#nav和#nav li指定了list-style:none;與display:inline;規則這是為了討IE5 for Windows歡心,在完美的世界裡,只要為#nav指定一次這些規則就夠了,當然這不是現狀.
接著,再為每個id加上規則,指定background-image和width,以下是一個實例:
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
當然,每個標籤都有類似的聲明. 成果
圖14-13顯示了標籤在普通狀態,滑鼠滑過狀態,選定狀態下效果.如果你想看它實際運作的效果,可以看看SimleBits上面的範例於原始碼(http:/ /www.php.cn/).
 圖14-13 標籤導航效果,示範三種不同狀態.
為什麼要用它?
它非常輕量,標記原始碼裡不過是個無序清單.
它易於使用: 利用Stuart的方法,我們確信螢幕閱讀器能夠念出文字連結.
不用JavaScript:不要預先載入圖片,或是為每個狀態分別製作圖片.也不需要額外的JavaScript控制滑鼠滑過效果.謝拉!Pixy兄.
它很美觀:把文字放到指定的位置頗需技巧,這讓我們可以直接使用[漂亮的圖片.
但等等,文字不會變化大小!
圖14-13 標籤導航效果,示範三種不同狀態.
為什麼要用它?
它非常輕量,標記原始碼裡不過是個無序清單.
它易於使用: 利用Stuart的方法,我們確信螢幕閱讀器能夠念出文字連結.
不用JavaScript:不要預先載入圖片,或是為每個狀態分別製作圖片.也不需要額外的JavaScript控制滑鼠滑過效果.謝拉!Pixy兄.
它很美觀:把文字放到指定的位置頗需技巧,這讓我們可以直接使用[漂亮的圖片.
但等等,文字不會變化大小!遵照Douglas Bowman的好建議,同時回應易讀性問題,無法調整圖片大小問題,我更進一步製作了第二組文字放大的標籤圖片.然後我就能在現存的medium和large替換樣式表裡面覆蓋這些規則.我用Paul Sowden的樣式表切換器啟用替換樣式表,先前在第十章"技巧延伸"中提到過.
覆蓋的樣式規則與先前的程式碼幾乎相同,只修改了圖片位置,寬度:
#thome a {
width: 46px;
background: url(guides_lg.gif) top left no-repeat;
}
圖14-14顯示了Fast Company網站上放大過後的標籤效果,你能發現水平距離變窄了,而垂直大小與原始標籤一樣.但是,加上了放大文字,標籤圖片大小的功能之後,我們不僅幫助了視力不佳的使用者,同時仍然遵守現有的設計細節.
 圖14-14 用替換樣式表放大圖標圖片的導航條
相容性
圖14-14 用替換樣式表放大圖標圖片的導航條
相容性這個方法經過測過,應該同時能在所有5.0版之後的瀏覽器上正常運作.
針對Fast Company的網站,我選擇用position:absolute指定#nav的位置,以便完美對齊所有元素,讓標題區域的背景色彩顯示出來.這個方法效果十分完美,除了Opera7 for Windows以外,它需要為絕對定位元素指定寬度.
這沒什麼問題;只要為#nav指定所有圖片的寬度總和就好了:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
width: 201px;
}
這下我們能夠睡個好覺了,Opera的擁護者也高興了. 結論
現在你已經跟上圖片替換技術的最新發展了,雖然還沒有完美的解決方案,我仍希望你已準備好相關知識,這些原則十分重要,值得理解,實驗一番.
除此之外,通過示範了兩個真實的圖片替換技巧使用法,我希望能使你開始前進,而你...對,就是你...會是那個發現下一個最佳做法的人,運氣和名望正等著你!
這本書的翻譯已經進入尾聲了,還剩下最後兩章,估計明天就能全部完成,抄書比讀書更能深入人心,哈哈,受益匪淺啊


 圖14-1 標題的預設樣式
額外的標籤
圖14-1 標題的預設樣式
額外的標籤
 圖14-6 未啟用CSS的瀏覽器會看到的logo_lofi.gif
圖14-6 未啟用CSS的瀏覽器會看到的logo_lofi.gif 圖14-7 啟用CSS的瀏覽器會看到的logo_corn.gif
CSS內容
圖14-7 啟用CSS的瀏覽器會看到的logo_corn.gif
CSS內容
 圖14-10 不支援CSS時顯示的lo-fi標識
圖14-10 不支援CSS時顯示的lo-fi標識 接下來,繼續看看另一個現實世界的個案研究,這是我為Fast Company網站設計的導航系統,它結合了無序清單,圖片置換..以及一點其他的手法.
接下來,繼續看看另一個現實世界的個案研究,這是我為Fast Company網站設計的導航系統,它結合了無序清單,圖片置換..以及一點其他的手法.