點這裡返回網頁教學網 HTML教學 欄目.想瀏覽CSS教學請點這裡。
上文:標記語言-精簡標籤。
Chapter 10 應用CSS
在第一部分主要的焦點放在標記語法的例子上,也探討瞭如何在標籤上應用CSS進行設計,指定樣式細節.在第二章,我們將討論幾種把CSS應用到
點這裡返回腳本之家 HTML教學 欄目.想瀏覽CSS教學請點這裡。
上文:標記語言——精簡標籤。
Chapter 10 應用CSS
在第一部分主要的焦點放在標記語法的例子上,也探討瞭如何在標籤上應用CSS進行設計,指定樣式細節.在第二章,我們將討論幾種把CSS應用到一份文件,網站,甚至是單一標籤上的做法.除此之外也會討論怎麼對早先版本瀏覽器隱藏CSS內容,讓我們能在使用進階技巧時不會影響到能讓所有瀏覽器,裝置讀取的標記結構.
在章節最後的"技巧延伸"單元,會介紹不必編寫script就能切換字體,色彩,做出多種主題的做法-- 替換樣式表.
如何將CSS應用在文件上?
現在要來探討四種把CSS應用到文檔上的不同做法,每個方法都有自己的優缺點,根據情況而定,四種方法都有可能是最佳選擇.這邊示範的每個方法都是用了合法的XHTML 1.0 Transitional 語法結構,標籤以及
讓我們從方法A開始吧. 方法A:
這個做法也成為內嵌樣式表,讓你能將所有CSS聲明直接寫在(X)HTML檔案內,
部分理解
使用方法A的重大缺點之一是:有些老舊瀏覽器(特別是Internet Expleror 4.X 和Netscape 4.X)會盡全力顯示
與方法B類似,使用@import能以相對路徑(像是上面的例子)或絕對路徑從外部文件導入CSS定義.
方法C與使用標籤有著相同優點,由於樣式表放在外部文檔中,修改並更新單一文檔就能改變整個網站,而且能簡單快速地完成.外部樣式表會被瀏覽器快取下來,為導入相同樣式表的所有頁面節省下載時間.
捉迷藏
使用方法C的重大好處是:Netscape 4.X以下版本並不支援@import語法,因此會使被引用的CSS內容"藏起來",這肯定是個好用的技巧,因為我們能以此編寫進階CSS語法處理佈局之類的設計細節,讓能夠處理的最新瀏覽器顯示它們,同時也能讓老舊瀏覽器忽視這些語法.
Netscape 4.x的問題在於:它認為它的CSS支援能力與真正支援的瀏覽器一樣好.因此,除了Netscape 4.x之外,我們都能讓瀏覽器自己決定是否顯示正確的效果.
這是以標準設計網站時的重點,盡量把結構化標記程式碼與顯示方式分開,並且為支援的瀏覽器提供佈局細節,其他樣式.老舊的瀏覽器則去他們能輕易讀取,顯示的結構內容,但不會處理為他們隱藏起來的進階CSS規則.
打開樣式,關閉樣式
看看圖10-1和10-2,並且比較一下,這是我的個人網站使用完整CSS,接著關掉CSS的顯示效果(應該十分接近老舊瀏覽器的顯示效果),不使用CSS時的結構仍然十分明顯,所有人仍然容易閱讀,使用.如果我們沒有把顯示佈局需要的CSS隱藏起來,那麼舊版本瀏覽器的使用者或許就會拿到一團難以閱讀的內容.

圖10-1 我的個人網站,使用CSS

圖10-2 同一個頁,拿掉CSS,古舊瀏覽器可能把它顯示成這樣
結合方法B和方法C應用多重樣式表
有些時候,在一份文檔中引入許多分樣式表可能很有用,舉例來說,可以將所有佈局規則放到一個文檔中,並且將字體設定放到另一個文檔中,對龐大,複雜的設計來說,這能使維護大量規則的工作變得更簡單.
變色龍效果
在製作Fast Company雜誌的網站時,我希望每個月更改網站的配色,以便配合當期雜誌的封面圖片,為了簡化定期修改工作,因此我把所有與顏色相關的CSS規則集中到一個文檔裡,並且把每個月不會修改的其他規則放進另一個文檔中.
每個月就能更簡單,快速的蓋好所有顏色,不必在構成設計的其他幾百條規則裡慢慢找需要改動的內容.只要改好這個文件,整個網站的色彩就會立刻改變.
如何辦到
要結合方法B與方法C引入多重樣式表,做法是在頁面的裡使用標籤引用CSS主體文檔,與方法B示範相同,鏈接到styles.css.
而styles.css的內容只簡單包含了幾條@import規則,引入所需要的其他CSS文件.
舉例來說,如果想引入三份樣式表,一份處理佈局,一份定義字體,一份定義色彩,那麼styles.css的內容則可能如下所示:
/*老舊的瀏覽器不會解讀這些導入規則*/
@import url("layout.css ");
@import url("fonts.css");
@import url("colors.css");
如此一來,就能在整個網站使用相同的標籤,只引用styles.css檔案,這個文檔能以@import規則繼續導入其他樣式表,新樣式表只要加到這個文檔裡,就能對整個網站發揮作用.
這讓更新,替換CSS變得非常簡單,舉例來說,如果在路上你突然想把CSS切成4個文件,你只需要改動這個文檔的@import規則,而不必修改所有XHTML標記源代碼.
Lo-Fi和Hi-Fi樣式
以方法C的@import規則對老舊瀏覽器隱藏CSS時,還有另一個技巧可用.那就是使用CSS的層疊效應,以方法A或方法B提供老舊,最新瀏覽器都支援的Lo-Fi效果,接著以@import為其他支援的瀏覽器提供進階效果.
老舊的瀏覽器只會拿到他們能支援的內容,而新一點的瀏覽器會拿到所有想使用的樣式.
接著我們看看這個技巧的程式碼長什麼樣子:
br/>"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
Applying CSS
@import "hifi.css";
此處lofi.css應該包含基本的CSS規則,像是鏈結色彩,字體大小;而hifi.css則是包含進階規則,像是佈局,定位,背景圖片等.
我們能同時傳送Lo- Fi和Hi-Fi版本的樣式,完全不必編寫script或者在伺服器端以任何方式辨認瀏覽器版本.
順序很重要
在標記原始碼內指定與
由於custom.css在標記原始碼中是第二個出現的,因此它為相同標籤指定的樣式會覆蓋master.css之內制定的內容.
舉例來說,假設在main.css之內我們要求標籤使用紅色serif字體,而則使用藍色serif字體.
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia serif;
color: blue;
}
在某個特定頁面,我們只想改變標籤的樣式設定,沿用的樣式.那麼在custom.css中,我們只需要為宣告新樣式.
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
color: orange;
}
/*老舊的瀏覽器不會解讀這些導入規則*/
@import url("layout.css ");
@import url("fonts.css");
@import url("colors.css");
br/>"http://www.w3.org/TR/2000/REC-xhtml1-20000126/DTD/xhtml1-transitional.dtd">
@import "hifi.css";
則使用藍色serif字體.
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia serif;
color: blue;
}
在某個特定頁面,我們只想改變標籤的樣式設定,沿用的樣式.那麼在custom.css中,我們只需要為宣告新樣式.
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
color: orange;
}
h1 {
font-family: Georgia, serif;
color: red;
}
h2 {
font-family: Georgia serif;
color: blue;
}
的樣式.那麼在custom.css中,我們只需要為宣告新樣式.
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
color: orange;
}
h1 {
font-family: Verdana, sans-serif;
color: orange;
}
color: orange;
}
這個聲明將會覆蓋master.css內的聲明(因為custom.css在它後面再引入).如果頁面先引入master.css之後再引入custom.css的話,標籤會使用橘色Verdana字體,而仍是藍色serif字體.因為後面這個在master.css裡的聲明沒有被custom.css覆蓋.CSS的層疊功能是個共享通用樣式的好工具,讓你能夠只覆蓋需要修改的規則.
方法D:行內樣式
This is a Title
這是我們所接觸的第四種CSS應用方法--行內樣式,幾乎任何標籤都能加上style屬性,讓你能直接對標籤應用CSS樣式規則,與上面的例子一樣.
由於行內樣式是層疊最底層,因此他們會覆蓋所有外部樣式的聲明,以及聲明在的
仍是藍色serif字體.因為後面這個在master.css裡的聲明沒有被custom.css覆蓋.CSS的層疊功能是個共享通用樣式的好工具,讓你能夠只覆蓋需要修改的規則.
方法D:行內樣式
This is a Title
這是我們所接觸的第四種CSS應用方法--行內樣式,幾乎任何標籤都能加上style屬性,讓你能直接對標籤應用CSS樣式規則,與上面的例子一樣.
由於行內樣式是層疊最底層,因此他們會覆蓋所有外部樣式的聲明,以及聲明在的
還是層疊
有個重點必須留意,那就是CSS的層疊作用仍然存在,替換樣式表就與其他樣式表一樣,也就是會覆蓋共通的規則.因此,如果我們在default.css裡面指定了排版佈局,定位之類的規則,而代用樣式表沒有重複這些規則的話,這些規則就會繼續發生作用.
讓替換樣式表發揮作用
太棒了.現在我們已經把替換樣式表準備好了,隨時可供使用.用戶要如何啟動它們?不幸的是,很少瀏覽器具備替換樣式表的內建立功能,而Mozilla是具備這項功能的瀏覽器之一.
如果有替換樣式表的話,瀏覽器視窗的左下角會出現一個小圖標,Mozilla用戶可以點擊這個圖標,從選單中啟動替換樣式表(圖10-3).
 圖10-3 Mozilla的替換樣式表清單.
圖10-3 Mozilla的替換樣式表清單.
希望更多瀏覽器製造者能實現類似的功能,但是在那之前,還有另一種切換替換樣式表的做法-- 甚至能發揮cookies的魔力,保存下用戶的選擇.
Paul Sowden 在A List Apart寫了篇不可多得教學,題為"Alternative Style: Working With Alternate Style Sheets"(http://www.php.cn/).在這篇文章裡,他解釋如何以一段JavaScript在瀏覽器內啟動,關閉替換樣式表.
切換動做由頁面上的超連結完成,能根據title屬性選用任何樣式表.這段JavaScript會設定cookies記下使用者的最後一次選擇,因此在用戶下次瀏覽網站時,除了預設樣式表之外,也會啟動正確的替換樣式表.
舉個例子,在編寫這段內容時,我的個人網站提供了三種不同的配色方式,每種配色都能通過點擊圖標,呼叫Paul Sowden的script工作,第一個圖示是預設值,而第二個,第三個圖示則是兩個提供不同配色方式的替換樣式表(圖10-4).
 圖10-4 點選圖示,啟動替換樣式表
圖10-4 點選圖示,啟動替換樣式表
由於JavaScript是在用戶端執行的,因此切換動作會立刻生效,不需要重新讀取整個頁面,切換速度非常快.
完整的JavaScript程式可以到Paul Sowden在A List Apart撰寫的文章下載(http://www.php.cn/).
不只調整字體大小
透過實驗層疊作用,把特定的規則放在替換用樣式表中,覆蓋某些預設規則,就能在網站上做出一些十分有趣的互動效果,只需要用上簡單的script與幾條CSS規則,就算是小頻寬也能帶來大衝擊.
DOM的好意
我們必須感謝另一個W3C標準,讓我們能以script訪問替換樣式表,所謂的DOM,或稱之為Document Object Model,其實是...恩,一起來看看W3C是怎麼解釋的:
文檔物件模型是個與平台,語言無關的介面,主要是讓程式與scripts能夠動態存取修改文件內容,結構和樣式.並且能夠進一步處理文件,處理完成的結果會整合到顯示的頁內頭,這是W3C以及網路上其他DOM資源的概念.
聽起來很熟悉,不是嗎?這正是樣式切換script所做的事情,動態訪問,更新文件的樣式設定.如果遵循W3C標準的話就能很輕鬆的辦到,讓開發者編寫的script能夠使用既定方式存取標記原始程式碼的標籤,如果努力編寫符合標準的標記原始程式碼,我們就能確保未來更容易撰寫符合標準DOM的script,增強用戶瀏覽這些頁面的體驗.
樣式切換script只觸到了為DOM編寫script的表面而已,但是這仍然是個以標準編寫網頁能獲得很大好處的最佳範例.
結論
在這一章裡,我們討論了幾種將CSS應用到標籤,文檔和整個網站的做法,同時也學會如何對老舊瀏覽器隱藏CSS,以及如何引用多重樣式表.接著討論了為不同支援程度的瀏覽器提供Lo-Fi和Hi-Fi樣式表的做法,而不必編寫scripts或是在伺服器端偵測瀏覽器類型.
最後,學到了替換樣式表,如何透過使用DOM寫JavaScript讓使用者獲得動態切換樣式表的好處,允許使用者選擇字體大小,色彩甚至是佈局.
最後希望這些技巧能讓你在設計樣式的時候順利起步!
 macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM
macOS:如何更改桌面小部件的颜色Oct 07, 2023 am 08:17 AM在macOSSonoma中,小部件不必隐藏在屏幕外,也不必像在以前版本的Apple的macOS中那样在通知中心面板中被遗忘。相反,它们可以直接放置在Mac的桌面上–它们也是交互式的。不使用时,macOS桌面小部件会采用单色样式淡入背景,从而减少干扰,并允许您专注于活动应用程序或窗口中手头的任务。但是,当您单击桌面时,它们将恢复为全彩色。如果您更喜欢单调的外观,并且希望在桌面上保留这一方面的统一性,那么有一种方法可以使其永久化。以下步骤演示了它是如何完成的。打开“系统设置”应用
 WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略Mar 05, 2024 pm 01:12 PMWordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AM
CSS网页背景图设计:创建各种背景图样式和效果Nov 18, 2023 am 08:38 AMCSS网页背景图设计:创建各种背景图样式和效果,需要具体代码示例摘要:在网页设计中,背景图是一种重要的视觉元素,它可以有效地增强页面的吸引力和可读性。本文将介绍一些常见的CSS背景图设计样式和效果,并提供相应的代码示例。读者可以根据自己的需求和喜好来选择和应用这些背景图样式和效果,以达到更好的视觉效果和用户体验。关键词:CSS,背景图,设计样式,效果,代码示
 在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM
在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM如果您每天都使用虚拟桌面,那么我们有好消息要告诉您!在Windows10InsiderBuilds上进行多次测试后,在虚拟桌面上应用自定义壁纸的功能现在已成为Windows11的一部分。虽然现在,在Windows10上,您可以打开多个桌面,但不可能在每个桌面上使用不同的壁纸。随着下周第一个Windows11InsiderBuild版本的发布,您将能够轻松地做到这一点。通常,虚拟桌面用于特定的应用程序和操作,并且大部分时间用于保持事物井井有条。但是,如果您还想使用自定义壁纸个性化
 Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM
Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM一、RPC框架的概念在分布式系统中,常常需要在不同的服务端和客户端之间传递数据,RPC(RemoteProcedureCall)框架是一种常用的技术手段。RPC框架允许应用程序通过远程消息传递调用另一个执行环境的函数或方法,从而使程序能够在不同的计算机上运行。目前市面上有很多RPC框架,如Google的gRPC、Thrift、Hessian等,本文主要介
 AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM
AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM人工智能是一种有前途的技术,在许多领域都变得不可或缺。它集成到一系列应用程序和软件中,以显著提高生产力。对于许多专家来说,最能掌握人工智能工作方式的公司和人员无疑将成为明天世界的领导者。然后,重要的是要识别这些工具并控制它们的工作方式。目前,人工智能市场已经拥有许多技术,这些技术具有非常有趣且特殊的特征。对此,国外媒体评选出了2023年25个最好的人工智能产品或应用。1.ChatGPTChatGPT聊天由美国人工智能公司OPENAI开发,现在被视为人工智能革命的引擎。它确实是一个强大的工具,能够
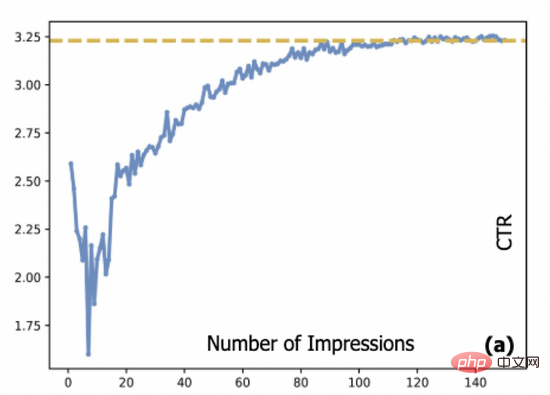
 基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM
基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM1. 摘要排序模型在广告、推荐和搜索系统中起到了至关重要的作用。在排序模块中,点击率预估技术又是重中之重。目前工业界的点击率预估技术大多采用深度学习算法,基于数据驱动来训练深度神经网络,然而数据驱动带来的相应问题是推荐系统中的新进项目会存在冷启动问题。探索与利用(Exploration-Exploitation,E&E)方法通常用于处理大规模在线推荐系统中的数据循环问题。过去的研究通常认为模型预估不确定度高意味着潜在收益也较高,因此大部分研究文献聚焦到对不确定度的估计上。对于采用
 她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM
她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM“这是我目前听过关于AI最好、最治愈的一个应用。”到底是什么应用,能让网友给出如此高度的评价?原来,一个脑洞大开的网友Michelle,用GPT-3造了一个栩栩如生的“童年Michelle”。然后她和童年的自己聊起了天,对方甚至还写来一封信。“童年Michelle”的“学习资料”也很有意思——是Michelle本人的日记,而且是连续十几年,几乎每天都写的那种。日记内容中有她的快乐和梦想,也有恐惧和抱怨;还有很多小秘密,包括和Crush聊天时紧张到眩晕…(不爱写日记的我真的给跪了……)厚厚一叠日记


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver Mac版
視覺化網頁開發工具






 圖10-3 Mozilla的替換樣式表清單.
圖10-3 Mozilla的替換樣式表清單. 圖10-4 點選圖示,啟動替換樣式表
圖10-4 點選圖示,啟動替換樣式表

