使用範圍:
OA、MIS、ERP等資訊管理類別的項目,暫時不考慮網站。
遇到的問題:
完成一個項目,往往需要引用很多js文件,例如jQuery.js、easyUI等。還有自己寫的一些列js文件,那麼這些文件如何方便的加載,如果文件有變化如何才能讓客戶端及時更新快取?如果能夠提高點運作效率,那就更好了。
目標:
1、 可以方便的引用js檔。
2、 盡量使用各種緩存,避免頻繁從伺服器讀取檔案。
3、 如果js檔案有更新或增加、減少幾個減少js文件,需要客戶端能夠自動、立刻更新。
4、 Js檔案的複用。
頁面結構:
一般OA、MIS這一類的項目,大多採用frameset或iframe的方式來實現,這樣就有了父頁和子頁的概念。我們可以利用這一點來做文章。
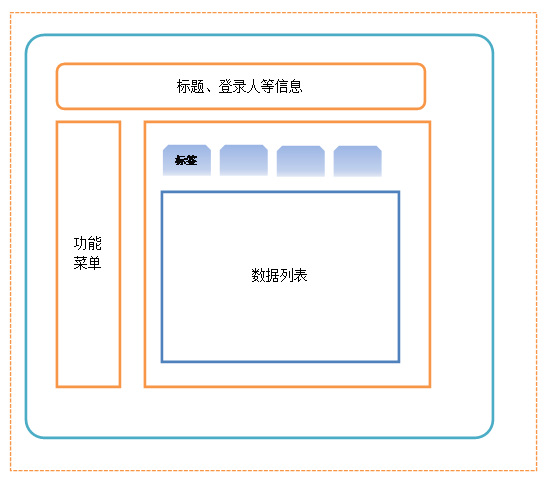
網頁可分為三塊:外殼、首頁、標籤、資料清單、表單(新增、修改)。因為這裡要說的載入js的方法,需要利用這個頁面結構,也正是因為這個原因,所以暫時不支援網站。
看這張圖有點眼熟吧。恩,就是這種結構。

正文
現在做web版的應用,越來越依賴各種js了,第三方的jQuery、easyUI、my97等,還有自己寫的各種js。要實現的功能越來越多,需要使用的js也越來越多,js檔案的修改也很頻繁。於是就出現了許多問題,例如每個頁面都要寫一大堆
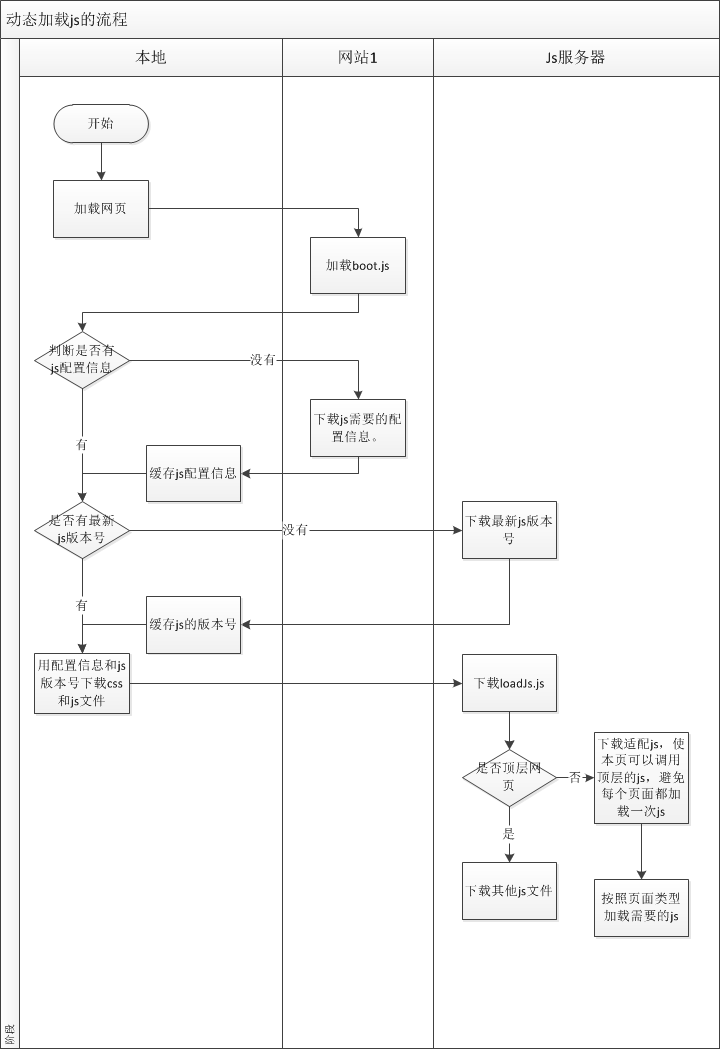
動態載入
在頁面裡使用<script>載入js,顯然很麻煩,那怎麼辦呢?想來想去還是用動態載入的方法來解決。在網路上也搜尋了一番,有很多種方法,有自己手動寫的,有整理成框架的(比如seejs)。有的時候還是覺得自己弄一個更加的應手,所以打算自己寫一套。 </script>
如何動態載入呢?使用jQuery提供的方法嗎?這個倒是可以,但是頁面必須引用jQuery和我寫的載入js檔的js。也就是說一個頁面要寫兩個<script>,這就很麻煩了。能寫一個,就一定不要寫兩個,雖然只是多了一個,但是多了這麼一個就真的很麻煩。所以決定自己手寫一個動態載入的小方法。 </script>
不會寫怎麼辦呢?百度大嬸來幫忙吧。各種搜呀,終於找到了比較理想的方法,恩就用這個了。
/*實現動態載入js的函數,來自於互聯網,做了一點修改,可以相容於IE10 */
var loadscript =
{
$$: function(id) { return document.getElementById(id); },
tag: function(element) { return document.getElementsByTagName(element); },
ce: function(element) { return document.
js: function(url, callback) {
var s = loadscript.ce('script');
if (document.documentMode == 10 || document.documentMode == 9) {
s.onreadystatechange = ready;
s.onerror = s.onload = loaded;
}
function ready() { /*IE7.0/IE10.0*/
callback() ; }
}
function loaded() { /*chrome/IE10.0*/
callback();
載入順序
和新程式碼已經搞定了,下面就是如何載入其他js檔案了,由於檔案比較多,還有一定的依賴關係,想來想去還是弄個js檔案的字典吧,然後做一個載入順序,按照這個順序來載入。
為了更穩定一點,決定採用一個一個載入的方式,即載入完一個js,然後在載入另一個js。這樣就可以確保依賴關係。當然缺點是載入速度會比較慢。一般網頁載入js是可以多個js檔案一起下載的,這個速度就會比較快。
使用快取
一般瀏覽器對於各種資源(例如網頁、圖片、js、css等)會有一個緩存,已經有了就不會再向伺服器去下載了。看似很好,但有兩個問題:
A、瀏覽器如何判斷快取的js檔案是不是最新的?
B、js檔案更新了,如何強制瀏覽器更新?
瀏覽器是怎麼判斷的呢?具體步驟我也不太清楚,只是知道有一個步驟是要到伺服器問問,我快取的js檔案是不是最新的,然後才能夠確定本地的快取是否是最新的,如果是最新的就不折騰了,如果不是再去下載最新的。是說呢,即使客戶端已經有了js檔案的緩存,但是瀏覽器要確認一下是否最新,還是會跑到伺服器去問問。這個,折騰呀。當然一般情況下,這個過程會很快,但是有時候這個過程會很慢。
所以呢,還是盡量避免加載js的好。於是就引出來的「js檔的複用」。
更新js檔
Js文件更新了,但是瀏覽器卻還在用以前的js文件,因為有緩存了,而且還固執的認為緩存的js文件就是最新的,哎咋辦呀?
最簡單的方法就是在載入js的時候,後面跟一個版本號,有更新了,就版本號 1。如 xxx.js?v=1。 Js檔案更新後就是 xxx.js?v=2。這樣js就一定會被更新了。
看起來似乎很簡單,但是這個版本號碼如何加上去?版本號碼本身又如何更新呢?
復用
這個就要先看看上面那個圖了,就是頁面結構,有一個外殼頁(或者首頁),我們叫做父頁。裡面還有若干iframe載入的頁面,我們加做子頁。
一般的做法是,父頁裡載入jQuery.js,然後子頁也要載入jQuery.js。當然當子頁在載入jQuery.js的時候,直接從快取裡面提取,一般不會再去折騰伺服器了。
但是,既然父頁裡面已經加載了,子頁為啥還要再加載一次?直接用父頁裡載入好的行不行呢?上網搜了一下,似乎沒有人這麼做。也許是我太另類了吧,我就是想實作這個方法。優點就是,所有的js檔案都在父頁裡加載,子頁直接使用父頁裡加載好的js,這樣子頁就不需要在折騰js檔案了。這樣效率也可以更高一些,畢竟即使用快取裡加載,也是要判斷一下,然後在做個加載的動作,還是會有一點點損耗,js檔案越多也就越明顯。
那麼如何實現呢,想想似乎很簡單。
父頁裡使用jQuery
Var aa = $('div'); //找到父頁裡的所有div
子頁裡是不是可以這麼做?
Var bb = top.$ ('div') ; //能夠找到div,但是不是子頁的div而是父頁裡的div。
咋回事呢?原因就在於搜尋範圍。 jQuery是有三個參數的,我們平常只用了第一個,後面的就被忽略了。那第二個參數是啥呢?就是搜尋範圍。沒有指定的時候,jQuery會在哪裡搜尋呢?載入jQuery的頁裡面搜索,而不是呼叫$的頁面裡搜尋。
解法也很簡單,加個參數就好了
Var bb = top.$ ('div',document) ; //指定搜尋範圍:子頁的document
等等,這個似乎很煩人,我們在寫腳本的時候,還要考慮一下,這個腳本是在父頁裡執行還是在子頁裡執行嗎?
好了,做一個簡單的封裝,避免這個麻煩。子頁裡寫個函數
function $ (p1){
function $ (p1){
好了,大功告成了嗎?當然沒有!預知後事如何,請聽下回分解。
ps:下集預告。就是具體的實現代碼,還有一些思路和想法,不知道大家還有啥想知道的沒,有的話,歡迎在下面回覆一下。謝謝先。

 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





