相關文章:初學者接觸HTML了解一些HTML標記(1)
初學者接觸HTML了解一些HTML標記,陸續介紹,可以幫初學者學習HTML,或是已經入門的朋友當作一個參考也是相當不錯的!
這些所介紹的HTML標記不一定完全符合XHTML規範。各位在實際佈局時應有所取捨,如:B標記,FONT標記,
相關文章:初學者接觸HTML了解一些HTML標記(1)
初學者接觸HTML了解一些HTML標記,陸續介紹,可以幫初學者學習HTML,或者已經入門的朋友當作一個參考也是相當不錯的!
這些所介紹的HTML標記不一定完全符合XHTML規範。各位在實際佈局時應有所取捨,如:B標記,FONT標記,都是不符合XHTML規範的。
21---------------------------------------------- ------------------------
COL
ALIGN=CENTER|LEFT| RIGHT
CLASS=classname
ID=value
SPAN=n
STYLE=css1-properties
TITLE=text
VALIGN=BASELINE|BOTTOM|MIDDLE|TOP
TOP>
說明:定義TABLE中一列的屬性。不需要結束標記。
22---------------------------------------------- ----------------------------------
COLGROUP
ALIGN=CENTER|LEFT|RIGHT
CLASS=classname
ID=value
SPAN=n
STYLE=css1-properties
TITLE=text
VALIGN=ASELINELINE| BOTTOM|MIDDLE|TOP
WIDTH=n
>
說明:用於在TABLE中定義一個列組。不需要結束標記。
23---------------------------------------------- ----------------------------------
COMMENT
ID=value
LANG=language
TITLE=text
>
說明:註解標記,不建議。建議用。
24--------------------------------------------------- -------------------------------------
DD
CLASS=classname
ID=value
LANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE=css1-properties=css1-pro> >event=script
>
說明:在清單中解釋一條術語,靠右顯示。結束標記可選。
25---------------------------------------------- ----------------------------------
DELCLASS=classnameID=value
LANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE=css1-properties
script
>
說明:指明文字已從文件中刪除。需要結束標記。
26---------------------------------------------- ----------------------------------
DFN
CLASS=classnameID=valueLANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE=css1-properties
script
>
說明:定義一個術語。需要結束標記。
27---------------------------------------------- ----------------------------------
DIR
CLASS=classnameID=valueLANG=languageLANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE=css1-properties
script
>
說明:表示一系列短條目。在此之後的文字用LI開頭,且每條不超過20個字元。
28---------------------------------------------- ----------------------------------
p
ALIGN=CENTER|LEFT|RIGHTCLASS=classnameDATAFLD=colnameDATAFORMATAS=HTML|TEXTDATASRC=#ID
ID=value
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE=css1-properties
TITLE=text
event=script
>
說明:在文件中描述不同性質的元素,如章回、段落、摘要等。需要結束標記。
29---------------------------------------------- ----------------------------------
DL
CLASS=classname
COMPACTID=valueLANG=languageLANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBSSTYLE=css1-properties|VBSCRIPT|VBS
STYLE=css1-properties
>
說明:表示一個清單。 DT、DD用於定義清單內的條目。需要結束標記。
30---------------------------------------------- ----------------------------------
DT
CLASS=classname
ID=valueLANG=languageLANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBSSTYLE=css1-properties script
>
說明:在清單中定義一個術語,顯示在左列。結束標記可選。
#p#
31------------------------------------------- -------------------------------------
EM
CLASS=classname
ID=value
LANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE=css1-properties=css1-pro> >event=script
>
說明:用於要強調的文本,通常以斜體顯示。需要結束標記。
32---------------------------------------------- ----------------------------------
EMBEDALIGN=ABSBOTTOM|ABSMIDDLE|BASELINE|BOTTOM|LEFT|MIDDLE|RIGHT|TEXTTOP|TOP
ALT=text
CLASS=classname
CODE=WnameHEIGHT=n
HSPACE=n
ID=value
NAME=name
SRC=url
STYLE=css1-properties
TITLE=text
UNITSvalue
VSPACE=n
WIDTH=n
>
說明:插入任何類型的文檔,但使用者必須在電腦上安裝可解讀此類文檔的應用程式。需要結束標記。
33------------------------------------------- -------------------------------------
FIELDSET
ALIGN=LEFT|CENTER|RIGHTCLASS=classnameID=value
LANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIP1>STY1 -properties
TITLE=text
event=script
>
說明:與p類似,可用於描述一組區域的關係,可嵌套。需要結束標記。
34---------------------------------------------- ----------------------------------
FONT
CLASS=classnameCOLOR=colorFACE=fontID=value
LANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
SI 🎜>STYLE=css1-properties
TITLE=text
event=script
>
說明:設定字型屬性。需要結束標記。
35---------------------------------------------- ----------------------------------
FORM
ACTION=urlCLASS=classnameENCTYPE=encodingID=valueLANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIP1T|VBSCRIPT| POST
NAME=name
STYLE=css1-properties
TARGET=window_name|_blank|_parent|_self|_top
TITLE=text
event=script
>說明🎜>說明描述一個包含控制項的表單。需要結束標記。
36---------------------------------------------- ----------------------------------
FRAME
BORDERCOLOR=color
CLASS=classname
DATAFLD=colnameDATASRC=#IDFRAMEBORDER=NO|YES|0|1HEIGHT=nID=value|YES|0|1
HEIGHT=n
ID=value|YES|0|1
HEIGHT=n
ID=value
LANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
MARGINHEIGHT=pixels
MARGINWIDTH=pixels
NAME=window_🎜>MARGINWIDTH=pixels
NAME=window_name| |RESIZE
SCROLLING=AUTO|NO|YES
SRC=url
TITLE=text
WIDTH=n
event=script
>
說明:在FRAMESET中描述一個單獨的框架。
37---------------------------------------------- ----------------------------------
FRAMESET
BORDER=pixelsBORDERCOLOR=colorCLASS=classname
COLS=col-widths
FRAMEBORDER=NO|YES|0|1
FRAMESPACING=spacingLANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
ROWS=row-heights
TITLE=text
>
設定:在混合文件中設定水平說明方向框架的數量和大小,在FRAMESET中用FRAME設定每個框架的內容和屬性。可嵌套使用。需要結束標記。
38---------------------------------------------- ----------------------------------
HEAD
CLASS=classnameID=valueTITLE=text>
說明:出現在文件的起始部分,標示文件的題目或介紹,包含文件的無序資訊。可在其中使用BASE、LINK、MATE、TITLE、BASEFONT、BGSOUND元素。需要結束標記。
39---------------------------------------------- ----------------------------------
Hn
ALIGN=CENTER|LEFT|RIGHTCLASS=classnameID=valueLANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
STYLE
TITLE=text
event=script
>
說明:從H1到H6,六種標題,黑體顯示。需要結束標記。
40---------------------------------------------- ----------------------------------
HR
ALIGN=CENTER|LEFT|RIGHTCLASS=classnameCOLOR=colorID=valueLANG=language
LANGUAGE=JAVASCRIPT|JSCRIPT|VBSCRIPT|VBS
NOSHADE
SIZE=n
STYLE=css1-properties
TITLE=text
WIDTH=n
 扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM
扫雷怎么标记?-扫雷怎么更改难度?Mar 18, 2024 pm 06:34 PM扫雷怎么标记?首先,我们需要熟悉扫雷游戏中的标记方式。通常情况下,扫雷游戏中有两种常见的标记方式:旗子标记和问号标记。旗子标记用来表示该方块中有地雷,是一种确定性的标记;而问号标记则表明该方块可能存在地雷,但并非确定性。这两种标记方式在游戏中起着重要的作用,帮助玩家推断哪些方块可能存在地雷,从而有效地进行下一步操作。熟练运用这些标记方式可以提高玩家在扫雷游戏中的成功率,降低踩雷的风险。因此,在玩扫雷游戏时,掌握好旗子标记和问号标记的当玩家不能确定某一个方格是否有地雷时,可以使用问号标记来进行标记
 了解 TRedis 缓存技术Jun 19, 2023 pm 08:01 PM
了解 TRedis 缓存技术Jun 19, 2023 pm 08:01 PMTRedis缓存技术是一种高性能的内存缓存技术,能够提高网站或应用程序的性能和响应速度。在本文中,我们将介绍TRedis缓存技术的基本概念,以及如何在应用程序中使用它。什么是TRedis缓存技术?TRedis是一种内存缓存技术,它可以将经常使用的数据存储在内存中,从而提高访问这些数据的速度。这种技术的主要思想是通过使用内存缓存来减少对数据库或磁盘
 百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM
百度地图怎么标记多个地点 标记多个地点方法Mar 15, 2024 pm 04:28 PM上面的功能非常的多,尤其是对于在地图方面可以标记到多个地方的一些为止,我们在知道一些地方的时候,肯定是采用标点的一些功能,这样就可以为你们带来多种不同方面的一些功能,你们所标点都会产生距离的差异,也就是可以知道距离究竟有多远,当然也会显示出上面地点的的一些名称和详细的信息都可以,但是很多网友们可能对于上面的一些内容资讯都不是非常的清楚,所以为了能够让大家们更好的进行多方面的一些选择,所以今日小编就来给你们带来多种不同方面的一些选择,所以有兴趣想法的朋友们,你也感兴趣的话,就来试一试吧。 标
 了解 ECache 缓存技术Jun 20, 2023 am 08:10 AM
了解 ECache 缓存技术Jun 20, 2023 am 08:10 AMECache是一种Java缓存框架,提供了一种简单而强大的方法来减少计算机应用的响应时间。它通过将数据存储在内存中,使应用程序能够更快地响应客户端请求,并提高系统吞吐量。在本文中,我们将介绍ECache缓存技术的一些基础知识,包括它的优点、安装和使用方式等。一、ECache的优点提高系统性能:ECache将缓存数据存储在内存中,这意味着应用程序
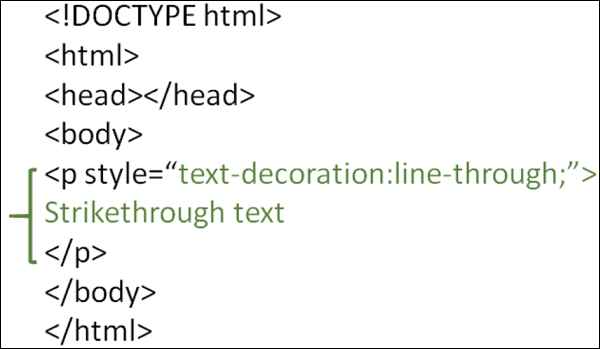
 如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM
如何在HTML中标记删除线文本?Aug 25, 2023 pm 10:45 PM要在HTML中标记删除线文本,请使用<strike>…</strike>标签。它会呈现一个删除线文本。HTML已经弃用了这个标签,在HTML5中不应该使用它。作为替代,可以使用CSS的text-decoration属性。要使用CSS属性,请使用style属性。style属性为元素指定了内联样式。该属性可以与HTML的<p>标签一起使用。请记住,HTML5不支持<strike>标签,所以应该使用CSS样式。示例您可以尝试运行以下
 一目了然:JSP文件打开的方法速览Jan 31, 2024 pm 09:28 PM
一目了然:JSP文件打开的方法速览Jan 31, 2024 pm 09:28 PMJSP文件打开方式JSP(JavaServerPages)是一种动态网页技术,它允许程序员在HTML页面中嵌入Java代码。JSP文件是文本文件,其中包含HTML代码、XML标记和Java代码。当JSP文件被请求时,它会被编译成JavaServlet,然后由Web服务器执行。打开JSP文件的方法有几种方法可以打开JSP文件。最简单的方法是使用文本编辑器,
 了解 Redisson 缓存技术Jun 21, 2023 am 09:54 AM
了解 Redisson 缓存技术Jun 21, 2023 am 09:54 AMRedisson是一种基于Redis的Java应用程序缓存解决方案。它提供了许多有用功能,使得在Java应用中使用Redis作为缓存变得更加方便和高效。Redisson提供的缓存功能包括:1.分布式映射(Map):Redisson提供了一些用于创建分布式映射的API。这些映射可以包含键值对、哈希表项或对象,它们可以支持在多个节点之间共
 百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM
百度地图如何标记-百度地图标记的具体操作Mar 04, 2024 pm 08:46 PM你们电脑中是不是也在使用百度地图软件呢?不过你们知道百度地图如何标记吗?下面这篇文章就为大伙带来了百度地图标记的具体操作,让我们一同来下文看看吧。进入百度地图后点击右上角选择地区,如图选择好地区后在地图中选择工具,如图在地图中选择标记,如图标记,自己想要标记的地图,在这里我们以北京市西城区前青厂胡同33号为例,如图直接选择保存就好了,如图


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





