超連結標籤
毫不誇張的說,是超級連結把整個網路連結了起來。超級連結幾乎可以指向網路上的任何資源,例如另一個網頁、一張圖片、一首MP3歌曲等等。而利用XHTML建立超級連結的語法卻非常簡單,只需要一對標籤即可:
頁面上將要顯示的文字或圖片等
例如:
腳本之家
將會在瀏覽器中顯示為一個超級鏈接,點擊它就將進入腳本之家(http://www.jb51.net/)。效果如下:
腳本之家
其中標籤中的href屬性就是這個超級連結所要指向的位址,她可以是一般的網址也可以是郵件的位址,在稍後的練習實例中我們將建立一個指向郵件地址的超級鏈接。 和之間的內容(元素)將會被當作超級連結顯示在網頁上。注意href屬性值為一般網址(絕對路徑)時,其"http://"是不可以省略的,否則瀏覽器將把它作為相對路徑來識別。絕對路徑與相對路徑的差異不在本XHTML教學的討論範圍之內,如果你不了解可以到百度搜尋相關的資料。
頁內跳轉超級連結(錨記)
您在瀏覽其他網站的時候可能注意到了,有一些超級連結可以讓您回到頁面的頂端或是目前網頁內任何一個位置。就像下面這個連結:
回到標題
它的實作方法如下,首先在標題處加上如下程式碼。 :
XHTML入門學習教學課程—XHTML超級連結
而超級連結本身的程式碼為:
回到標題
頁面內的跳轉在您的頁面內有大量的內容時,可以讓你的用戶很快的找到所需的資訊。通常情況下都是在一些說明性的網頁內做目錄使用。 連結練習
下面練習在先前的"index.html"中加入超級連結。開啟”index.html“,對程式碼做以下修改:
中間程式碼省略…
Copyright©2005-2006沒有XXX
Copyright©2005-2006沒有XXX版權
 如何使用磁力链接Feb 18, 2024 am 10:02 AM
如何使用磁力链接Feb 18, 2024 am 10:02 AM磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM
115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM最近有很多用户都在问小编,115://开头的链接怎么下载?想要下载115://开头的链接需要借助115浏览器,大家下载好115浏览器后,再来看看下面小编整理好的下载教程吧。 115://开头的链接下载方法介绍 1、登录115.com,下载115浏览器并安装。 2、在115浏览器地址栏输入:chrome://extensions/,进入扩展中心,搜索Tampermonkey,安装对应插件。 3、在115浏览器地址栏输入: 油猴脚本:https://greasyfork.org/en/
 如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM
如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM微信视频号作为微信生态系统的一部分,已经逐渐成为内容创作者和商家的重要推广工具。在这个平台上获取视频号链接对于分享和传播内容至关重要。下文将详细介绍如何获取微信视频号链接,以及如何在视频号中添加商品链接,提升内容的传播效果。一、如何获取微信视频号链接?在微信视频号中发布视频后,系统会自动创建一个视频链接。作者可以在发布后复制该链接,方便进行分享和传播。登录微信视频号后,您可以浏览自己的视频号主页。在主页上,每个视频都附有相应的链接,方便您直接复制或分享。3.搜索视频号:在微信搜索框中输入视频号名
 如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM使用添加链接功能在iPhone上链接AppleNotes。笔记:如果您已安装iOS17,则只能在iPhone上的AppleNotes之间创建链接。在iPhone上打开“备忘录”应用。现在,打开要在其中添加链接的注释。您还可以选择创建新备忘录。点击屏幕上的任意位置。这将向您显示一个菜单。点击右侧的箭头以查看“添加链接”选项。点击它。现在,您可以键入注释的名称或网页URL。然后,点击右上角的完成,添加的链接将出现在笔记中。如果要添加指向某个单词的链接,只需双击该单词即可将其选中,选择“添加链接”并按
 视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM
视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM随着短视频平台的盛行,越来越多的创作者开始利用视频号来创作和推广内容。视频号不仅可以展示个人才能,还可以通过带货链接来实现商业变现。但是,要在视频号中添加链接,必须符合一定的条件。一、视频号挂链接需要什么条件?视频号认证是在视频号中添加链接的前提条件。目前,主要的短视频平台如抖音、快手等都提供认证服务,主要包括个人认证和机构认证两种类型。个人认证需要提交真实身份信息,而机构认证则需要提供相关企业或组织的认证材料。完成认证后,用户可以在视频号中添加链接,提升账号的可信度和权威性。视频号挂链接的一个
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
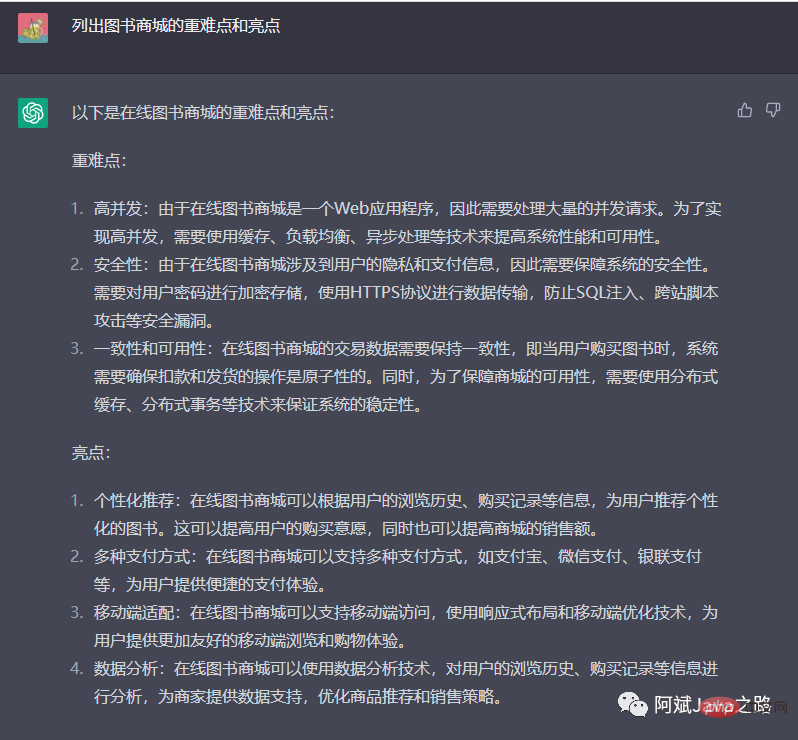
 3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM
3分钟快速使用ChatGPT教程,用它帮我写简历,太牛了Apr 11, 2023 pm 07:40 PM已经火了很久了,身边的同事也用它来进行一些调研,资源检索,工作汇报等方面都有很大的的效率提升。很多人问ChatGPT会不会取代程序员?我的回答是:不会!ChatGPT并不是我们的敌人,相反的是,它是我们的好帮手。未来人和人的竞争,可能就会从原先的我懂得更多,我实操经验更丰富,变成了我比你更会用工具,我比你更懂得提问,我比你更会发挥机器人的最大特性,所以,为了不掉队,你还不准备体验下ChatGPT吗?快速体验面试官经常会问你的项目有啥重难点?很多人不会回答,直接看看ChatGPT怎么说,真的太牛了
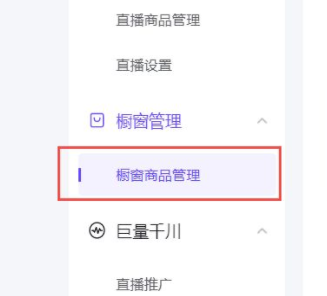
 抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM
抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM有很多朋友还不知道抖店怎么上链接,所以下面小编就讲解了抖店上链接的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:首先打开抖店电脑端,进入左边栏“橱窗商品管理”,如图所示。第二步:接着点击右上角的“添加商品”,如图所示。第三步:然后将我们的商品链接复制粘贴进去,如图所示。第四步:随后点击“确认添加”,如图所示。第五步:最后输入介绍、图片等信息,再点击“确认”就能在抖音上链接了,如图所示。上面就是小编为大家带来的抖店怎么上链接的全部内容,希望对大家能够有所帮助哦。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver Mac版
視覺化網頁開發工具





