需要取得一些HTML的物件的座標來更靈活的設定目標層的座標,這裡可以透過用到document.body.scrollTop等屬性,但是這些屬性在xhtml的標準網頁中或更簡單的說就是帶..>的標籤中得到的值是0;如果不要此標籤則一切正常,那麼在xhtml中如何取得body的座標呢?當然有辦法了,我們使用document.documentElement來取代document.body例如可以這樣寫:
var top=document.documentElement.scrollTop ||document.body.scroolTop;
js中的||是個好東西,不但可以用在if的條件語句中,而且還可以用在變數的賦值上,上例可以寫成如下格式:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
這樣寫可以有很好的相容性。還要注意的一點是:如果不宣告document.documentElement.scrollTop的值反而會顯示0。

說明要想取得目前頁面上捲軸座標的縱座標位置:用
document.documentElement.scrollTop而不是用
document.body.scrollTop ;
document.documentElement取得的是html標籤,
document.body取得的是body標籤;
在標準w3c下,document.body.scrollTop恆為0,需要用document.documentElement.scrollTop來取代;
如果我們要定位滑鼠相對於頁面的絕度位置時,會在搜尋引擎中得到的大多會讓你用
event.clientX document.body.scrollLeft ,event.clientY document.body. scrollTop;
如果發現老鼠偏離了你的想像,一點都奇怪,因為IE5.5之後就不在支援document.body.scrollX物件了
所以我們要加上一句;
if (document.body && document.body.scrollTop &&document.body <.kdocument>{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&&t. >{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
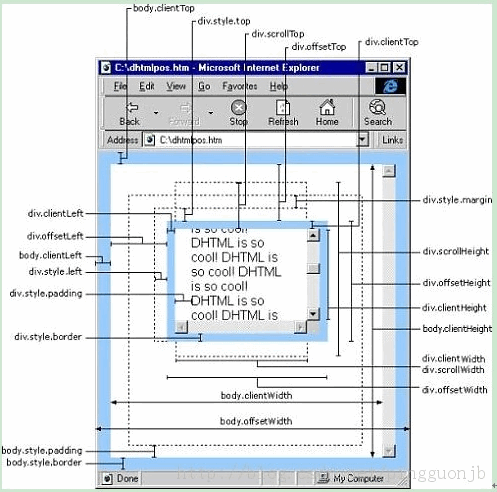
下面介紹一些參數的用法:
網頁的可見區域高度:document.body.clientHeight;
網頁可見區域寬:document.body.offsetWidth;(包括邊線的寬);
網頁可見區域高:document.body.offsetHeight;(包括邊線的寬);
網頁正文全文寬:document.body.scrollWidth;
網頁正文全文高:document.body.scrollHeight;
網頁被捲去的高:document.body.scrollTop;
網頁被捲去的左:document.body.scrollLeft;
網頁正文部分上:windows.screenTop;
網頁正文部分左:windows.screenLeft;
螢幕解析度的高:windows.screen.height;
螢幕解析度的寬度:windows.screen.widht;
螢幕可用工作區高度:windows.screen.availHeight;
螢幕可用工作區寬度:windows.screen.availWidth;
取得物件的滾動高度:scrollHeight;
設定或取得位於物件左邊界與視窗中目前可見內容的最左端之間的距離:scrollLeft;
設定或取得位於物件最頂端和視窗中可見內容的最頂端之間的距離:scrollTop;
取得物件的捲動寬度:scrollWidth;
取得物件相對於版面或由父座標:offsetParent 屬性指定的捲動寬度:scrollWidth;
取得物件相對於版面或由父座標:offsetParent 屬性指定的父座標的高度:offsetHeight;
取得物件相對於版面或由offsetParent 屬性指定的父座標的計算左側位置:offsetLeft;
取得物件相對於版面或由offsetTop 屬性指定的父座標的計算頂端位置:offsetTop;
event.clientX:相對於文件的水平座標;
event.clientY: 相對於文件的垂直座標;
event.offsetX:相對於容器的水平座標;
event .offsetY:相對於容器的垂直座標;
document.documentElement.scrollTop:設定滾動的垂直高度
event.clientX document.documentElement.scrollTop:相對文檔的水平位置垂直方向的滾動量;
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





