超連結可以讓訪客從一個頁面跳到另一個頁面,或從一個網站跳到另一個網站。但是,這種頻繁的跳躍可能會使人們產生焦慮。
To help users browse with confidence, links should be absolutely clear and explicit.
為了方便用戶更好的瀏覽頁面,超連結必須絕對的簡潔明了。
Principles
法則
1. Text hyperlinks should be clearly distinguishable from normal text. 超連結文字必須與普通的內容文字相區別
2. Any mouseover behaviour should have a highlighting effect.
滑鼠移動到超連結時必須顯示突出效果
3.Hyperlink content should be as short as possible, yet long enough to identify either:
超言蒅
· Where you'll go [Where you'll go [
]
· 🎜>希望取得什麼內容]
· What you>產生什麼效果]
4. Hyperlinks with different targets should be clearly distinguishable.
指向不同目標的超連結指向不同目標的超連結
5. Hyperlinks should give an indication of any unanticipated consequences, e.g.: 對點擊超連結後會出現的特殊情況加以解釋,如:
· Links to files [Links to files [連結至一個檔案
]
· Links that open or close windows [g點選連結後會開啟或關閉視窗]
What do you make a link?
想想這個超連結的目的。
Hyperlink content example: Amapproved.com超連結內容舉例:
Amapproved.com
A site for locating approved Aston Martins, and it's good on the whole. This is the search results screen. Guess how you get from search results to see the details on a 3ve hive. model (in the Vehicle summary column). 這個案例是Aston Martins [阿斯頓馬丁 >汽車的網站。可以這樣說,它的整體外觀設計堪稱經典。這是一個搜尋結果顯示頁面。那麼現在,你想像一下,該如何透過搜尋結果的方式來查閱有關車輛的詳細介紹。這裡僅有的超連結就是關於「Vehicle summary column [車輛基本清單]」中的「vehicle model[車輛模型]」。
The first, and biggest problem, is that you can't distinguish the hyperlinks, breaking Principle 1. You don't know where to click to get more information: you have to guess.
首先所面臨的最大問題就是,你不能區分那個是超連結。這違反了法則1,即:你不知道該點擊那裡來獲取更多的信息,因此,你必須先考慮這個問題

The second problem is: The links look the same although they point to completely different targets (each one is a different used Aston Martin). This breaks Prinple 4. Becav 4. (the vehicle model), it's even less obvious that they might be the link.
第二個問題是:儘管這些連結指向完全不同的目標(每個不同的連結都使用了名稱「Aston Martin」),但它們看起來幾乎一樣,這就違反了上述的法則4;再加上所有的鏈接都包含了相同的內容 (vehicle model [車輛類型]),這就使得超連結更加不明顯。
If I click on "Aston Martin DB7 GT", I would expect to get general information about the Aston Martin DB7 GT car. This breaks Principle 3, because the link is not accurately describing accif I click it.
如果我點擊“Aston Martin DB7 GT”這個鏈接,希望獲取關於“Aston Martin DB7 GT」型汽車的大致資訊。但是,我發現最終獲取的資訊和連結的描述存在出入。那麼,這就違反了法則3。
What should they do?
網站該如何改進?
The "thing you get" is the information about a particular car. The thing that represents the particular car is the entire table row. There is no other unique identifier for the car (mileage, price crice a. t necessarily unique). Therefore, the whole row should be the clickable hyperlink. (It would also be helpful if the row changed colour/tone on mouseover).
「thing you get [你所取得的資料]」應該是與一輛汽車相關的信息,這些代表特定車型的信息應該佔據整個表格列;同時,因為這裡沒有包含具體車型信息(如:英里數、價格等)的確認對象,所以,表格的整列必須作為可點擊的超鏈接對象。 (如果滑鼠移至超連結上能夠產生變色效果的話,將更有助於辨認)。
Expressing size in hyperlinks
描述超連結物件的尺寸大小描述超連結物件的尺寸大小
It's quite common to find computers putting out this kind of information to set user's expectations when linking to a file: 當鏈接到一個文件時,我們通常會發現超鏈接上包含一段關於檔案大小尺寸的描述,這有助於使用者決定自己的意願(即:是否點擊該檔案連結)。 如:
PDF (46,764 bytes) Thinking about the user's goals, 🎜> Thinking about the user's goals, suser's snow the koughfly how long the download will take: will it be a few seconds, or minutes? That's generally as accurate as it needs to be. 好好思考一下需要知道下載需要花去多久:是幾秒鐘,還是幾分鐘?因此,我們應該對其作出盡可能精準的描述。 What should it be?應該怎麼描述上述的檔案尺寸呢?
There's no benefit at all in showing more than two significant figures in file sizes. Above should be 47KB. Also, only ever use kilobytes or megates for filefilesizes online. run: 4.7KB, 47KB, 470KB, 4.7MB etc.)
對檔案尺寸的描述最好不要超過兩位有效數字。上述文件尺寸應寫成
47KB。因此,網路上應盡可能使用千字節(kb)或兆位元組(mb
)對檔案進行描述。 (我們建議的2位元數字描述法如下:4.7KB, 47KB, 470KB, 4.7MB等等)等等)等等)等等)等等)等等)等等)等等)等等)等等) Formatting hyperlinks對超連結定義格式對超連結定義格式 If we have to differentiate text hyperlinks from other text, should this be done with colour or formatting such as underlining/emboldening?
如果我們需要在一個文本中區分不同的文字連結,我們應該對超連結的部分使用不同於普通文字的顏色,或是對超鏈的文字加上下劃線,或是加粗。
The de facto convention has been that hyperlinks are rendered in blue with underlines, that they turn red when clicked, and that visited links are purple.
的顏色變化是:起初,超連結是藍色的,並帶有下劃線;當點擊時,它會變成紅色;訪問過的超連結將會以紫色顯示。
The most readable way to render most text is black on a white background, and making text hyperlinks blue (#
最常用的增加超鏈接可讀性的方法是:整體頁面為黑字白底,文字超鏈接為藍色(#
超鏈結的顏色可以有灰色替代藍色,帶不帶有下劃線均可。

It's appropriate to ask if differentiating by colour alone will work for people who are colourblind. The image above is a screen capture of this page, totally saturated. It soo thatoboents sooooly sooally, sooent音al sooent音al soopents, soo. between black and blue to make the hyperlink clear. The underlined version is a little bit clearer, but showing underline on hover would serve a similar purpose.
Should hypelinks be underlined?
超連結是否需要有底線?

Underlining works okay for occasional inline links. 對於不常使用的內建超連結可以加上底線。
It makes the link stand out a little more than colour alone.
透過對超連結使用下劃線(與僅對超連結進行顏色變化)更能起到突顯超連結的作用。
In this example, the underlining works well to distinguish article titles from the sub-title.
在這個案例中,底線可以清楚分主標題和二分主區級標題。
I think underlining becomes unhelpful when there are numerous inline links in paragraphs, in lists of links, and when there are lots of sets of links on a page.
Here are a couple of examples of collections of hyperlinks, showing the original (underlined) and the same with underlines removed.
下面兩組超連結效果的對比。左邊的超連結包含底線,右邊則不包含底線,具體如下:




Notice how it's quicker and easier to read the non-underlined blocks of text.
請注意:如果像上面這樣的連結列表,那麼不使用下劃線將更有助於快速、簡單地閱讀。
In this second example, I have also adjusted the line spacing to make the related words clearer.
在第二個案例中,我還調整了單字之間的間距使其看起來更加清晰。
Consistency
一致一致一致
一致
一致
It is important that hyperlink formats behave consistently across pages.
還有一點很重要,就是所有頁面的超連結格式最好保持一致。 Obviously, where some text links are on different backgrounds, such as in navigation bars, they may need to use special colours or treatments. 很顯然,當超連結位於不同的背景時,如:位於導航條內,那麼我們將對其使用特別的顏色和效果。

The above snippets are taken from the Guardian Online homepage
上面的片段來自於上面的片段來自於上面的片段來自於的首頁。
While most links look similar (#036, mainly not underlined, there are several very different styles applied on the hover, when the mouse pointer moves over the active link. 的超連結格式看起來基本上相同(字型顏色#036,超連結基本上不帶下劃線,當滑鼠經過超連結時產生的效果各不相同)。 >
The psychological effect is disconcerting: you are left doubting whether all links will do similar things (i.e. go to another page on this site), or ory amay swhiwlywly 集...... ic behaviour weakens the brand experience, as well as diminishing usability.
從心裡學角度講,這樣的效果處理會讓人感到不安;同時,你會對此留有疑慮:是否所用的鏈接全是這樣(包括其它頁面);是否會連結到一個出乎意料的地方。我認為,這種讓人感到精神分裂的效果處理方法將削弱用戶對該網站品牌的映像,同時,網站的可用性也將大打折扣。
There is no good reason to treat all the hyperlinks differently. The third example also breaks the second principle, because its colour change makes it weaker, less noticeable, whichich s. >
我們不可以對所有的超連結都使用不同的效果。上面的第三個案例違反了第二個法則;因為不同的顏色變化使超變得毫無重點,根本起不到突出的作用
Conclusion
結論
結論
結論
結論
On balance, it seems that the predominant convention in the industry is to keep #00f 或 #00c (slightly darker) 和 for 🎜>00c (slightly darker) 和 for 🎜>, to link darker) 和 linkly red and (optionally) underlined on hover. 總而言之,最具特點的超鏈接顏色效果變化是:使用 #
I think that this provides the best balance of functionality when applied consistently to inline hyperlinks and grouped hyperlinks.
我認為:對所有超組使用的連結和群組相同的效果變化能夠在其功能性中保持最佳的平衡。
 如何使用磁力链接Feb 18, 2024 am 10:02 AM
如何使用磁力链接Feb 18, 2024 am 10:02 AM磁力链接是一种用于下载资源的链接方式,相比传统的下载方式更为便捷和高效。使用磁力链接可以通过点对点的方式下载资源,而不需要依赖中介服务器。本文将介绍磁力链接的使用方法及注意事项。一、什么是磁力链接磁力链接是一种基于P2P(Peer-to-Peer)协议的下载方式。通过磁力链接,用户可以直接连接到资源的发布者,从而完成资源的共享和下载。与传统的下载方式相比,磁
 115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM
115://开头的链接怎么下载?下载方法介绍Mar 14, 2024 am 11:58 AM最近有很多用户都在问小编,115://开头的链接怎么下载?想要下载115://开头的链接需要借助115浏览器,大家下载好115浏览器后,再来看看下面小编整理好的下载教程吧。 115://开头的链接下载方法介绍 1、登录115.com,下载115浏览器并安装。 2、在115浏览器地址栏输入:chrome://extensions/,进入扩展中心,搜索Tampermonkey,安装对应插件。 3、在115浏览器地址栏输入: 油猴脚本:https://greasyfork.org/en/
 如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM
如何获取微信视频号链接?微信视频号怎么添加商品链接?Mar 22, 2024 pm 09:36 PM微信视频号作为微信生态系统的一部分,已经逐渐成为内容创作者和商家的重要推广工具。在这个平台上获取视频号链接对于分享和传播内容至关重要。下文将详细介绍如何获取微信视频号链接,以及如何在视频号中添加商品链接,提升内容的传播效果。一、如何获取微信视频号链接?在微信视频号中发布视频后,系统会自动创建一个视频链接。作者可以在发布后复制该链接,方便进行分享和传播。登录微信视频号后,您可以浏览自己的视频号主页。在主页上,每个视频都附有相应的链接,方便您直接复制或分享。3.搜索视频号:在微信搜索框中输入视频号名
 如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM
如何禁止 Outlook 在 Edge 浏览器中打开链接Aug 03, 2023 am 11:49 AM如何阻止Outlook在Edge中打开链接在继续之前,请确保您的首选浏览器在Windows中设置为默认浏览器。这可确保在所需的浏览器中打开Outlook链接。要检查并设置默认浏览器:对于Windows10:单击“开始”菜单,然后选择“设置”转到“应用程序”,然后转到“默认应用程序”在默认应用程序列表的底部查找“Web浏览器”如果列出了您的首选浏览器,则一切就绪。如果列出了MicrosoftEdge,请单击它,然后从列表中选择您喜欢的浏览器。如果出现提示,请单击“仍然切换”。修复Edge问题中Ou
 如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM
如何在最新的iOS 17系统中连接iPhone上的Apple NotesSep 22, 2023 pm 05:01 PM使用添加链接功能在iPhone上链接AppleNotes。笔记:如果您已安装iOS17,则只能在iPhone上的AppleNotes之间创建链接。在iPhone上打开“备忘录”应用。现在,打开要在其中添加链接的注释。您还可以选择创建新备忘录。点击屏幕上的任意位置。这将向您显示一个菜单。点击右侧的箭头以查看“添加链接”选项。点击它。现在,您可以键入注释的名称或网页URL。然后,点击右上角的完成,添加的链接将出现在笔记中。如果要添加指向某个单词的链接,只需双击该单词即可将其选中,选择“添加链接”并按
 视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM
视频号挂链接需要什么条件?视频号带货怎么挂链接?Mar 07, 2024 pm 01:13 PM随着短视频平台的盛行,越来越多的创作者开始利用视频号来创作和推广内容。视频号不仅可以展示个人才能,还可以通过带货链接来实现商业变现。但是,要在视频号中添加链接,必须符合一定的条件。一、视频号挂链接需要什么条件?视频号认证是在视频号中添加链接的前提条件。目前,主要的短视频平台如抖音、快手等都提供认证服务,主要包括个人认证和机构认证两种类型。个人认证需要提交真实身份信息,而机构认证则需要提供相关企业或组织的认证材料。完成认证后,用户可以在视频号中添加链接,提升账号的可信度和权威性。视频号挂链接的一个
 七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本Mar 06, 2024 pm 04:40 PM
七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本Mar 06, 2024 pm 04:40 PM在当下科技飞速发展的时代,笔记本电脑已经成为人们日常生活和工作中不可或缺的重要工具。对于那些对性能有高要求的玩家而言,拥有配置强大、性能出色的笔记本电脑才能满足其硬核需求。七彩虹隐星P15笔记本电脑凭借其卓越性能和令人惊艳的设计,成为了未来的引领者,堪称硬核笔记本的典范。七彩虹隐星P1524配备了13代英特尔酷睿i7处理器和RTX4060LaptopGPU,外观采用更时尚的宇宙飞船设计风格,同时在细节表现上也有出色表现。让我们先来了解一下这款笔记本的特点。至高搭载英特尔酷睿i7-13620H处理
 抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM
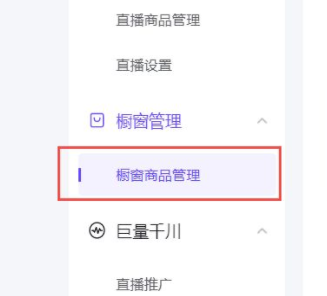
抖店怎么上链接-抖店上链接教程Mar 06, 2024 am 08:40 AM有很多朋友还不知道抖店怎么上链接,所以下面小编就讲解了抖店上链接的方法教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。第一步:首先打开抖店电脑端,进入左边栏“橱窗商品管理”,如图所示。第二步:接着点击右上角的“添加商品”,如图所示。第三步:然后将我们的商品链接复制粘贴进去,如图所示。第四步:随后点击“确认添加”,如图所示。第五步:最后输入介绍、图片等信息,再点击“确认”就能在抖音上链接了,如图所示。上面就是小编为大家带来的抖店怎么上链接的全部内容,希望对大家能够有所帮助哦。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具





