先開啟百度,然後按 F12 開啟後,如果不是 Console 項目的就點選 Console 這項,因為我們要在控制台操作。 。
看到如下內容:

好了我們先清空內容,可以右鍵選取 Clear console 選單,或是輸入 clear() 都行。
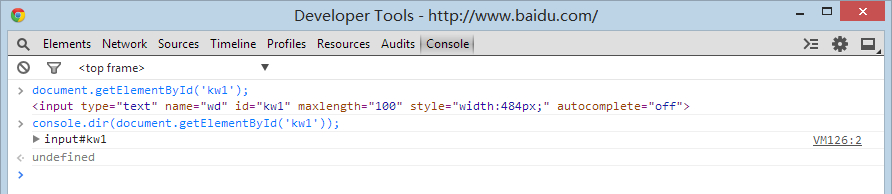
接著,我們輸入 document.getElementById('kw1'); 然後回車,就可以看到 id 為 kw1 的元素資訊了。

是不是很簡單。下一步是用 console.dir 查看該元素資訊。
輸入 console.dir(document.getElementById('kw1')); 然後回車,出來一個奇怪的東西。

你可以點這個東西,然後他會展開,列出所有屬性方法。簡單說就是這個元素的 dom 屬性方法。
好了,這個我就不詳細說了,反正 dir 方法也是調試利器之一。
這些問題其實是今天內容的一個伏筆,剛才我們看到如何在控制台查看一個元素以及他的屬性方法。
其實控制台為我們提供了許多命令列api,簡單點說就是只有控制台能用的函數。
目前控制台方法和屬性有:(chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps: 至於怎麼查看這些東西,以後會講,暫時怕各位理解不了。
你也可以參考 《console物件#3.命令列API》 來看看他的一些用法。
我們常用的其實就是 $, $_, $0-$4, dir, keys, values 這些,其他的有興趣或想深入學習的,自己去翻閱資料吧。
$ // 簡單理解就是 document.querySelector 而已。
$$ // 簡單理解就是 document.querySelectorAll 而已。
$_ // 是上一個表達式的值,console物件#3.命令列API 裡有說明。
$0-$4 // 是最近5個Elements面板選取的DOM元素,待會講。
dir // 其實就是 console.dir
keys // 取物件的鍵名, 傳回鍵名組成的陣列
values // 去物件的值, 回傳值組成的陣列
説明としては理解するのはそれほど難しいことではありませんが、やったことがなければ何が起こるか誰にも分かりません。
くそー、Baidu は実際に jQuery 1.10.2 をロードしていました。元々、Baidu にはクリーンな環境があったので、これについて話すのが適切だったのですが、それは詐欺であることが判明しました。 。
soso に切り替えて説明しましょう。 。 http://www.soso.com/ を開き、コンソールを開きます。
ここで $ を使用して ID クエリ (Baidu の kw1 要素のような検索ボックス) を持つ要素を表示し、要素の属性メソッドを表示します。

以前と同じ関数ですが、コードが非常に合理化され、$、dir、$_ という 3 つのコンソール プロパティが使用されるようになり、デバッグがすぐに簡単になりました。
最近はjQueryが一般的に使われているという人もいるかもしれませんが、これを確認したい場合はどうすればよいでしょうか。
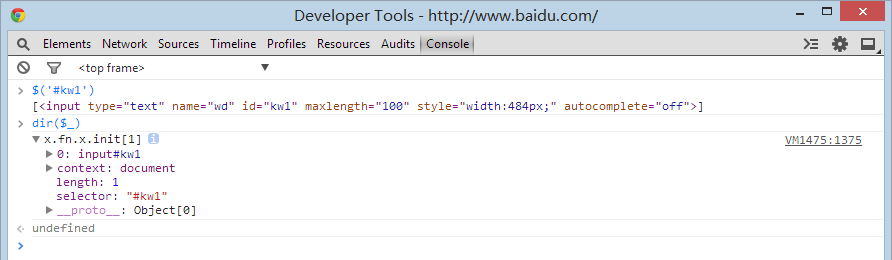
Baidu に戻り、先ほどの操作を行ってみましょう。

前のステップとは少し異なります。このステップでは $('#kw1') が jQuery オブジェクトを取得するため、出力するものは jQuery 属性メソッドでもあります。
実要素の属性メソッドを確認したい場合は、[0]
を追加してください。

もちろん、jQuery オブジェクトを見たいだけであれば、まったく問題ありません。 。デバッグとなると、当然調整とテストを同時に行う必要があります。 。
実際、非常に簡単な方法があります。それは、左上隅にある虫眼鏡アイコンをクリックし、入力ボックスを選択することです。

このように、$0 を直接使用して表示することができます。 これは単純な関数です。
後で使用するキーと値について簡単に説明します。 。しかし、依然として dir で直接表示したい人もいます。
var obj = {名前: 'ニマ'、年齢: 22、説明: '屌丝一'};

あなたは賢いので一目で理解できると思います。
今日はこれで終わりです。もちろん、自分で試してみなければ、これらの知識ポイントを真に学ぶことはできません。 。
これさえ読めたら、みんな大学受験の成績上位者になれますよね?
最後に、ちょっとしたヒントですが、以前に入力したコマンドを再入力する必要はありません。矢印キー ↑ と ↓ を使用して上下に検索できます。この機能は cmd に似ており、非常に便利です。 。 。
授業後の演習: (F12 を直接押してコンソールを開きます)
1.記事下部のRecommendで呼び出される関数のソースコードを表示します(もちろん、「Recommend」をクリックすることもできます。私はあなたを止めません。o(∩_∩)o )
2. 関数が配置されているファイルの場所を見つけます。 (クライマックスはこれからです)
3. 関数を変更して無効にします。 (実際には、これは単純なグローバルな変更とデバッグです。)
最後に、間違っている点や理解できない点、進捗状況についていけない点などがありましたら、スレッドにコメントしてください。
また、内容を追加してほしい、実際のプロジェクトやプラグインのデバッグをしてほしいという場合もコメントしていただけます。 もちろん、あまりに面倒なプロジェクトの場合は紹介記事が書けませんので、私は記事ではありません。 。 。
 如何在 Windows 11 上安装组策略管理控制台May 17, 2023 am 09:59 AM
如何在 Windows 11 上安装组策略管理控制台May 17, 2023 am 09:59 AM在Windows11上安装组策略管理控制台(也称为GPMC)将是今天帖子的主题。在Windows系统中,我们正在讨论的工具通过使IT和系统管理员更容易理解来改进组策略的管理。请注意,不要将本地组策略编辑器(gpedit.msc)与组策略管理控制台(GPMC)混淆。在本地系统设置方面,Gpedit与注册表一起使用,但GPMC与基于域的网络的服务器管理设置一起使用。您需要下载并安装Windows远程服务器管理工具,有时称为RSAT,才能完成此操作。使用远程服务器管理工
 7种修复无法校准 Windows 11 触摸屏的方法Apr 23, 2023 pm 10:49 PM
7种修复无法校准 Windows 11 触摸屏的方法Apr 23, 2023 pm 10:49 PM是否有一台无法校准或无法工作的Windows11触摸屏笔记本电脑?这可能令人沮丧,尤其是在唯一访问选项是通过触摸屏的设备的情况下。虽然Windows触摸屏设备以其流畅的功能而闻名,尤其是对于图形要求高的应用程序,但有时可能会出错。您可能会遇到诸如触摸屏无法正常工作或有时Windows11触摸屏根本无法校准等问题。虽然我们已经介绍了如何在Windows10上校准触摸屏,但在这里我们将讨论一些在Windows11触摸屏无法校准时可能对您有所帮助的解决方案。触摸屏是否适用于Wind
 通过命令行在 Mac 上启用低功耗模式Apr 14, 2023 pm 12:13 PM
通过命令行在 Mac 上启用低功耗模式Apr 14, 2023 pm 12:13 PM对于不熟悉的人来说,低功耗模式会减少 Mac 的能源使用,可能会延长电池寿命,但会暂时牺牲性能,但它的处理得很好,对于大多数用户来说,他们不会注意到任何特别的退化。如果您是 Mac 笔记本电脑用户,并试图从 MacBook Pro 或 Air 中获得尽可能长的电池寿命,那么这是一种非常有用的模式。从命令行启用 Mac 低功耗模式从终端,在任何 Mac 笔记本电脑上键入以下命令字符串:sudo pmset -a lowpowermode 1按 sudo 的要求按回车键并输入管理员密码进行身份验证。
![Xbox系统错误E200[修复]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg) Xbox系统错误E200[修复]Feb 19, 2024 pm 02:39 PM
Xbox系统错误E200[修复]Feb 19, 2024 pm 02:39 PM本文将介绍如何解决Xbox控制台出现的系统错误E200。通常,当您的Xbox控制台在尝试安装最新的控制台操作系统更新时出现中断,就会出现此错误。若系统更新因为断电或网络问题中断,也可能导致出现此错误。修复Xbox系统错误E200使用以下修复程序修复Xbox控制台上的系统错误E200:关闭再打开您的Xbox游戏机脱机执行系统更新出厂重置您的控制台我们开始吧。1]关闭并重新打开您的Xbox主机重置Xbox控制台的电源循环可以有效地消除潜在的临时故障,解决一些问题。按照以下步骤关闭并重新打开Xbox控
 如何重置 Xbox Series S 或 X 的控制器Jun 03, 2023 pm 08:19 PM
如何重置 Xbox Series S 或 X 的控制器Jun 03, 2023 pm 08:19 PMXbox游戏机是游戏玩家的最爱。有了新的SeriesX和SeriesS,游戏几乎是一种栩栩如生的体验。Xbox的控制器是体验游戏效果的主要工具。有时控制器连接被切断或在尝试将控制器连接到主控制台时遇到一些错误。这可能是由于与配对相关的各种问题。这可以通过几个简单的步骤来克服。重置XboxSeriesS或XboxSeriesX的控制器第1步:按住控制器上的Xbox按钮几秒钟,关闭控制器。第2步:在屏幕上,转到关闭控制器,然后按按钮A选择该选项。注意:如果您一直按X
 Linux系统中的常用命令和快捷方式Jun 18, 2023 am 08:46 AM
Linux系统中的常用命令和快捷方式Jun 18, 2023 am 08:46 AM随着Linux操作系统的广泛应用,越来越多的人开始需要学习和了解Linux系统中的基本命令和快捷方式。在本文中,我们将介绍一些常用的Linux命令和快捷方式,帮助初学者了解Linux系统,提高工作效率。常用命令1.1ls命令ls命令是Linux中最常用的命令之一。它主要用于列出当前目录下的文件和子目录。常用的选项有:-l:以长格式显示文件信息,包括文件类型
 重新安装或修复 Microsoft Store 的最佳方法Apr 14, 2023 pm 03:43 PM
重新安装或修复 Microsoft Store 的最佳方法Apr 14, 2023 pm 03:43 PMMicrosoftStore是为Windows11用户安装的最重要的应用程序之一。在这里,您可以为您的计算机购买应用程序、游戏和其他内容。随着Windows11的推出,这些程序也带有更新的UI以匹配操作系统设计,MicrosoftStore也不甘落后。其主要目的是为查找和下载软件和应用程序提供统一的体验。您可以浏览游戏、音乐、电影、电视节目等类别。与Windows10版本相比,新改版的商店提供更多服务。两家商店之间最显着的区别之一是它们的设计。其次,有更多的应用和游戏,不仅有
 Windows 11计算机管理:如何通过8个步骤打开它Apr 29, 2023 pm 03:28 PM
Windows 11计算机管理:如何通过8个步骤打开它Apr 29, 2023 pm 03:28 PMWindowsPC上运行着许多功能和服务,允许用户充分利用它。它们分布在整个系统中,通常无法在一个位置访问。因此,对Windows11计算机管理的需求至关重要,因为它允许您访问一系列Windows管理工具来管理计算机。什么是计算机管理控制台?计算机管理是WindowsPC上的一组管理工具,Microsoft提供了用于管理本地和远程计算机。它允许用户访问许多管理工具,如任务计划程序、事件查看器、设备管理器、磁盘管理、服务管理器等。此外,控制台管理中的每个管理工具都封装并组织到单个控制台中


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





