我們先來處理第一個問題:1. 查看文章下方 推薦 這個功能所呼叫的函數原始碼
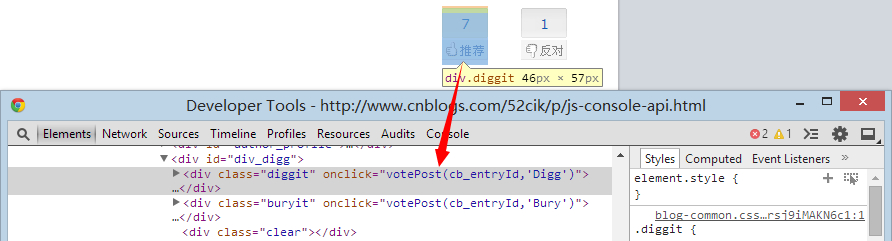
其實非常簡單,點放大鏡選中那份推薦即可。

這個 votePost(cb_entryId,'Digg') 就是建議按鈕所呼叫的函數了,是不是很簡單。
第二個問題,定位到函數所在檔案位置。
其實也是很簡單的,當然,不熟悉控制台的朋友也許不知道怎麼看。
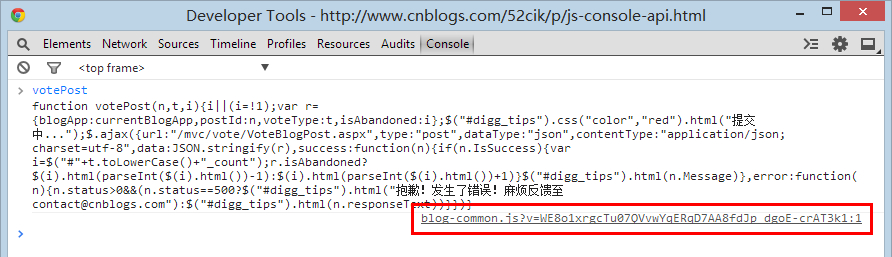
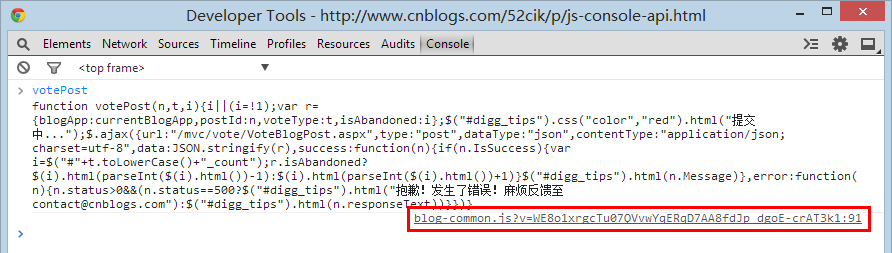
我在控制台輸入 votePost 然後回車,

函數原始碼粗顯啦,並且在右下角有個連結 blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 這個是什麼意思呢?
後面的 v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 直接忽略好了。
ps: 如果想知道這個是什麼東西,其實就是個版本號,至於什麼作用,往往是防止快取的,具體自己上網搜尋吧。
blog-common.js:1 差不多就是這個意思。 。
blog-common.js 是這個函數所在的js檔
1 是程式碼所在的行號。
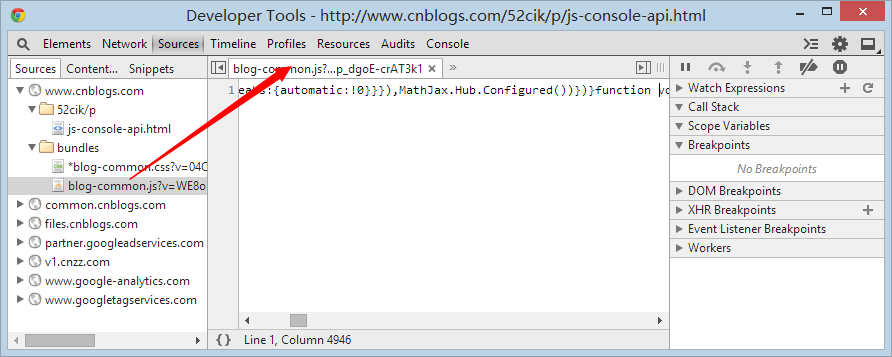
直接點擊這個鏈接,就可以跳到 Sources 面板,這個就是源碼面板,調試最重要的一個功能,之後會慢慢介紹。

可是所有程式碼都在一行,我們改怎麼看? 4946 個字元呢,全縮在一行上。 。
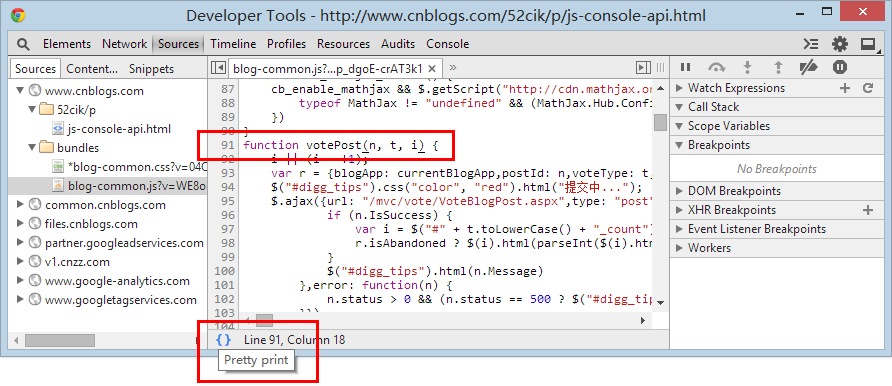
chrome 為我們提供了一個程式碼格式化的功能,點擊下方那個 Pretty print 按鈕即可格式化程式碼。

格式化完畢之後就是非常美觀的程式碼了,至於看不看的懂,那是另一回事了。
有的看不懂可能是程式碼被UglifyJS,Google's Closure之類的工具編譯過,如 jquery.min.js 檔案。
還有可能是水平太次了,暫時看不懂大神寫的程式碼,那我也無能為力,你只能自己加油了努力提昇實力了。
如果格式化夠找不到函數所在位置,也不要急,有我在,慌啥?
回到剛才控制檯面板。

你欣喜的發現,blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
行號變成 91 了,現在再點擊這個鏈接,就可以跳到對應格式化後的位置了,是不是超方便。 。
最後一個問題,修改函數使其無效,這個最簡單了,比剛才的簡單多了,可是很多人不會操作所以我特地拿出來講一下。
首先,我們知道了 推薦 這個功能呼叫的函數是 votePost(cb_entryId,'Digg') ,而且他是直接寫是 html 上透過 onclick 綁定的。
所以這個函數是一個全域函數,到處都可以調用,那這又代表什麼呢?
意味著我們可以修改啊,好比一個全域變量,你在哪裡都能修改對吧,那全域函數也是應該道理。
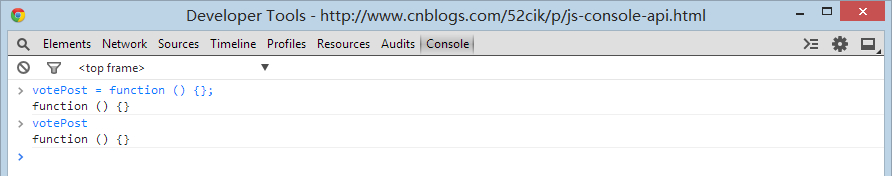
所以我們直接修改為空函數即可。
votePost = function () {}; 或 votePost = $.noop; 皆可。 $.noop 是 jQuery 為我們提供的空函數,方便我們使用。

現在 votePost 就是一個空函數,所以你點擊 推薦 按鈕是不會發生任何事情的。
當然刷新頁面後會重新生效,我們只是在頁面上調試修改而已,沒有去改博客園的源碼,是不可能永久生效的。
所以調試的意思就是查找與排除錯誤的過程,如果定位到錯誤源了,修改下然後測試,如果不對,刷新後重新修改,這樣就不必修改實際文件而導致不可恢復了。
今天的內容差不多就這些了,其實現在很少有直接全局函數給你調試的,因為現在 jQuery 風靡,各種 click, on 之類的事件綁定,導致源碼定位非常繁瑣。
還好我之前寫了一篇,比較詳細的分析了這個問題,詳情請參閱《淺談 jQuery 事件源碼定位問題》
其他框架我也不熟,所以沒分析,不過思路其實是差不多的,必然都會有事件管理機制。
今天知識點不多,但是要自己動手鞏固下,不然會秒忘的。
課後練習:
1. 分析 votePost 函數是如何實現 推薦 的。
2. 動態除錯分析 votePost。 (要結合斷點知識)
明天要講斷點與動態調試,我也沒找到合適的題目,就先湊合著做吧,如果你有合適的東西需要動態調試的,請跟帖。 。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

禪工作室 13.0.1
強大的PHP整合開發環境

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





