淺談 jQuery 事件源碼定位問題_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:43:591398瀏覽
昨天群組裡有人問了個事件原始碼定位的問題,簡單描述下是這樣的。
在一個不是自己寫的頁面上,如何快速定位到他綁定的事件代碼在哪裡? (頁面用的是jQuery)
這個問題,說難不難,說簡單也沒那麼簡單,萬一用的是委託之類也會麻煩點。
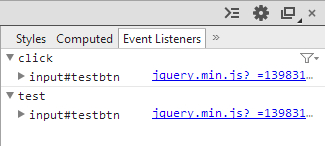
在 chrome 的控制台裡有個 Event Listeners,這裡會顯示你所選元素的事件,如果是原生事件,他會直接顯示,
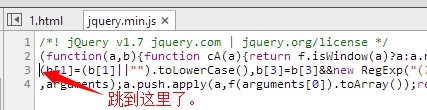
你點擊一下事件就會跳到對應程式碼裡了,但 jQuery 綁定的事件卻不是這樣的,你點擊後只會跳到 jQuery 原始碼裡,
min後的jQuery源碼密密麻麻的,看著都眼花。


關於jQuery對於事件的管理,大牛們也分析的非常透徹了,我就不囉嗦了,因為不是我們今天要說的重點。
我們要說的重點是怎麼定位到事件源碼處。因為jQuery版本眾多,而且重構過多次,所以要分情況來說了。
基本上 1.2.6-1.8 和 1.9 兩種情況,經過測試,大體上定為下面2個版本
1.2.6-1.8 用 $.data( elem, "events", undefined, true );
1.9 用 $._data( elem, "events" );
PS: 你現在也可以按 F12 打開控制台看看結果,當然也可以複製下面的源碼自己測試。
由於Google被牆的厲害,所以把cdn換成百度的了。 2014-06-07
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head>
<body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 保存新的jquery句柄
jqver, // jqury 版本
fn; // 函数句柄
for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js";
$.getScript(url, function() {
jq = $.noConflict(true); // 释放控制权
jqver = jq.fn.jquery; // 当前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成类似 function (ver_1_9_0) {} 这样的函数
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定义事件
console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
</html>
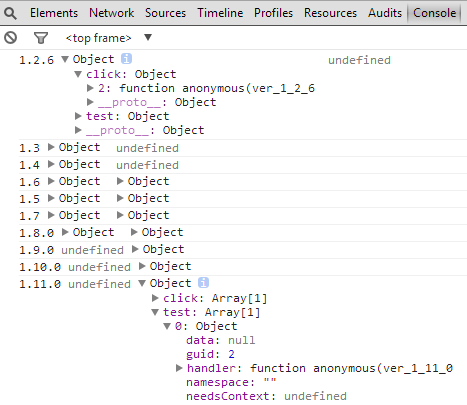
如果沒有意外,你可以在控制台看到這樣的顯示結果

展開後可以看到綁定的函數參數裡的版本和目前版本是對應的。

可以看到
1.2.6-1.4 只支援 $.data( elem, "events", undefined, true );
1.5-1.8 兩者都支援
1.9-1.11 只支援 $._data( elem, "events" );
那我們可以寫個函數簡單的相容下,然他全相容即可
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
現在呼叫 lookEvents 就可以得到對應的 events 物件了。
雖然可以看到了我們綁定的自訂事件,但還是不知道他在哪個文件哪一行啊。
下面我們就來定位他的具體位置,我們就拿 1.7 的試試。
PS: 以下操作都是在控制台完成,我的環境是 chrome 34
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
event.click[0].handler // 获取click事件的第一个事件源码地址
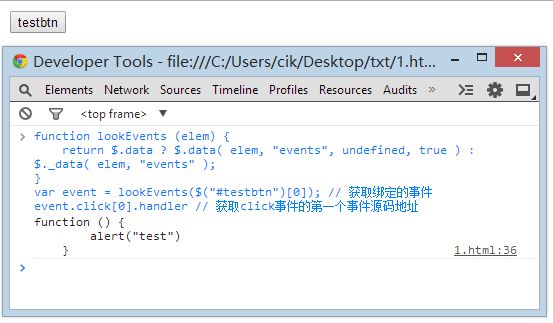
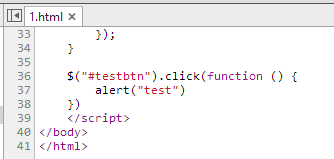
複製到控制台,按回車運行後,不出意外可以看到下面這個結果。

有沒有看到右下角的 1.html:36 這個就是原始碼所在的檔案和對應的行號了。
你可以直接點選 1.html:36 跳到對應的程式碼處,是不是覺得很給力。

上面方法適用於 1.5 版本的 jQuery,對於 1.2.6-1.4 的版本,稍微有點不同,不過也非常簡單。
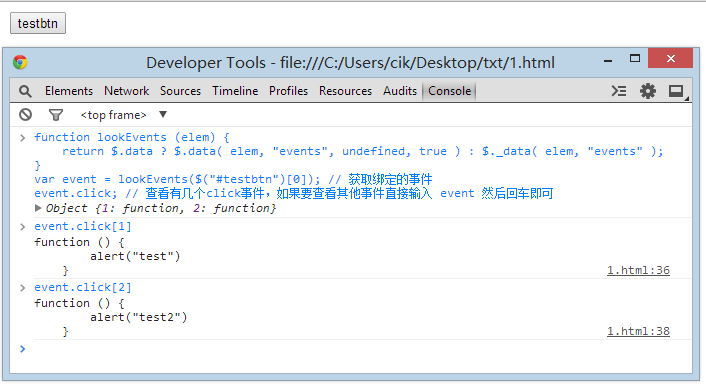
function lookEvents (elem) { return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );}var event = lookEvents($("# testbtn")[0]); // 取得綁定的事件event.click; // 查看有幾個click事件,如果要查看其他事件直接輸入event 然後回車即可
上面看到的編碼就是對應事件句柄了,比如我這的 1,2 事件(如下圖顯示), 這個編號不是按順序的,這個要注意。
event.click[1] // 取得click事件的 id是1 的事件原始碼位址
不出意外可以看到下面這個結果。

從操作來說,不管是 1.2.6-1.4 還是 1.5 版本 都差不多,只是 1.5 利用數組模式管理函數句柄了,比較方便。
好了,該說的都說完了,小夥伴們各種測試起來吧。

