js調試系列 斷點與動態調試[基礎篇]_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:43:501337瀏覽
上幾篇文章已經為大家介紹了js調試系列的一些基礎知識,這次亂碼兄弟為大家帶來了js斷點與動態調試方法,需要的朋友可以參考下
昨天留的課後練習 1. 分析 votePost 函數是如何實現 推薦 的。
其實我們已經看到了源碼,只要讀下源碼即可知道他是怎麼實現的了。
function votePost(n, t, i) {
i || (i = !1);
var r = {
blogApp: currentBlogApp,
postId: n,
voteType: t,
isAbandoned: i
};
$("#digg_tips").css("color", "red").html("提交中...");
$.ajax({
url: "/mvc/vote/VoteBlogPost.aspx",
type: "post",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(r),
success: function(n) {
if (n.IsSuccess) {
var i = $("#" + t.toLowerCase() + "_count");
r.isAbandoned ? $(i).html(parseInt($(i).html()) - 1) : $(i).html(parseInt($(i).html()) + 1)
}
$("#digg_tips").html(n.Message)
},
error: function(n) {
n.status > 0 && (n.status == 500 ? $("#digg_tips").html("抱歉!发生了错误!麻烦反馈至contact@cnblogs.com") : $("#digg_tips").html(n.responseText))
}
});
}
差不多就是這個樣子的。
ps: 我用的是 sublime text 格式化的程式碼,和chrome控制台格式化後的結果有點不同。
也可以試試這個線上格式化工具,效果差不多:Online JavaScript beautifier
簡單讀過程式碼後,大致可以知道,這個函數有 3 個參數,第一個是 postId,就是文章ID,第二個是 推薦(digg) 或反對(bury),
但是第三個一直沒用到,而且預設值是 false
往下看,他在 #digg_tips 處顯示 "提交..." 字串,接著透過 ajax 提交資料給後台。
回傳資料後,如果n.IsSuccess 是真就在對應的喜歡(#digg_count)或反對(#bury_count)的計數id上1,
不過這裡看到如果 isAbandoned 的值是 真 的話,就計數 -1。
那我們可以猜測第三個參數是撤銷推薦或反對用的,簡單說就是我點了推薦,但是我現在不想推薦了,可以傳遞第三個參數 true 實現取消推薦的作用。
我們稍後測試下。
接著是在 #digg_tips 處顯示伺服器傳回的 n.Message 資訊。
如果 ajax 發生錯誤,是 500 錯誤就提示 "抱歉!發生了錯誤!麻煩回饋至contact@cnblogs.com" 其他狀態直接提示伺服器傳回的錯誤訊息。
這就是大致的流程,因為這個函數簡單,所以基本上一眼就看出來了。
可能有的新人朋友問了,你怎麼知道 currentBlogApp, n, t ,i 是什麼值呢?
那我們來進行下一步,動態調試好了。對於編譯過的項目,動態除錯是非常有用的手段。
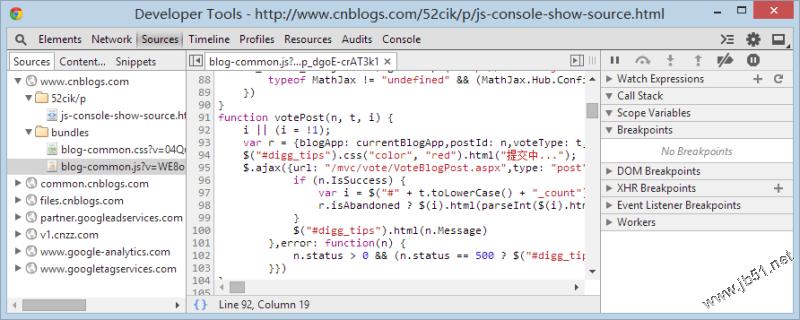
先定位到 votePost 原始碼處,(這個昨天說過了,不太懂的話,再回去看看先。)

so easy,我們就定位到了原始碼。
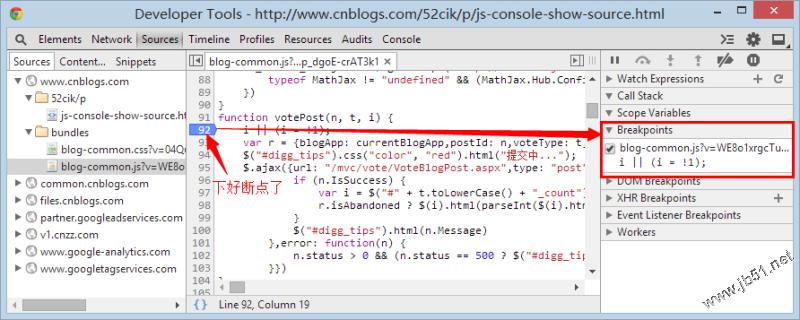
接下來我們點下92那個數字,進行下斷點操作。
為什麼不是在91行下斷點呢?
因為91行是函數宣告部分,沒辦法下斷點,我們在函數要執行的程式碼處下斷點才行。

看到 91 行的行號變成藍色了,表示這個地方已經下了斷點了。同時,我們可以在右側 Breakpoints 一欄看到已下的斷點。
Breakpoints 這個一欄是管理所有斷點的,可以方便的跳到對應斷點的位置出,以後常常會用到哦。
現在下完斷點了,我們回頭點下 推薦。 。 (雖然感覺我在騙推薦,不過我真心沒這麼想,當初是隨便找了個按鈕當練習的。)
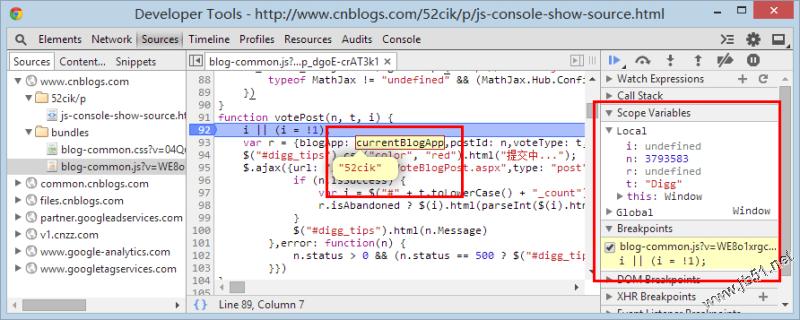
當你點 推薦 按鈕的時候,神奇的事情發生了,並沒有運行推薦功能,而是跳到了控制台 Sources 面板裡我們剛剛下的那個斷點處。

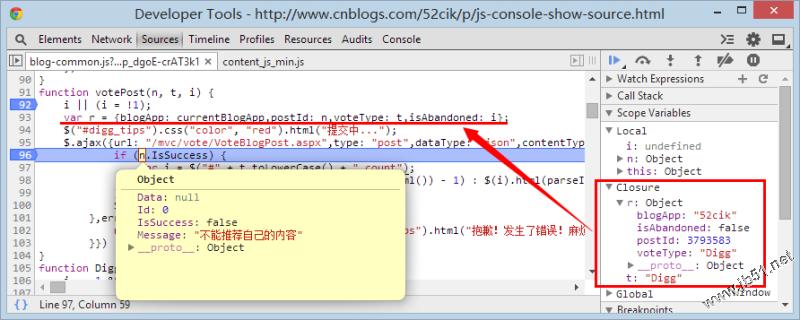
現在,你不僅能在右側 Scope Variables(變量作用域) 一欄處看到當前變量,而且還能把滑鼠直接移到任意變量上,就可以查看該變量的值。
Scope Variables欄位會顯示目前作用域以及他的父級作用域,以及閉包。
是不是超方便。 。 (我初學閉包的時候,Scope Variables幫了我不少呢。)
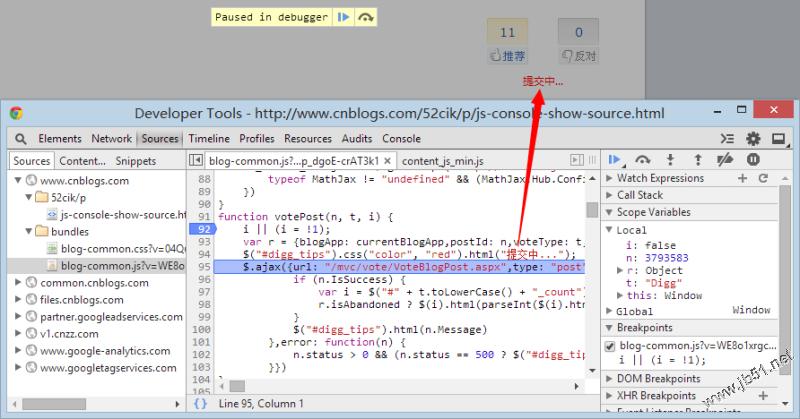
我們進行下一步,按3次 F10 就可以看到這樣的東西。

我們每按一次F10 會執行一條語句,剛才按了3次,就是執行到了 $("#digg_tips").css("color", "red").html("提交...");
所以我們可以在頁面上看到 #digg_tips 顯示提交中的字樣。
可是當我們再次按 F10 的時候,發現他一路執行下去,而沒有進入 ajax 內部的回呼函數。
這是個糾結的問題,也是我要重點說的。
像這種回調函數,特別是異步的,我們要在回呼函數內部再次下一個斷點。
所以我們在 96 行再下個斷點即可,現在我們再點一下 推薦 依然停在了 92 行,我們直接按 F8 就可以在 ajax 的回調函數處斷下了。

現在,我們就可以調試回調資料了,同時可以發現右側 Scope Variables 多了一個 Closure 的東西,這個就是閉包。
如果現在理解不了,那就過,這東西要大篇幅介紹,不是三言兩句就能講明白的,反正控制台很強大就對了。
在看到閉包的同時,我們也看到 ajax 的回傳資料 n,很明顯,我的 IsSuccess 屬性為 false 沒有成功,因為他回傳了一個訊息 "不能推薦自己的內容"。
是不是很有意思,動態調試,讓尋找BUG變得 so easy。
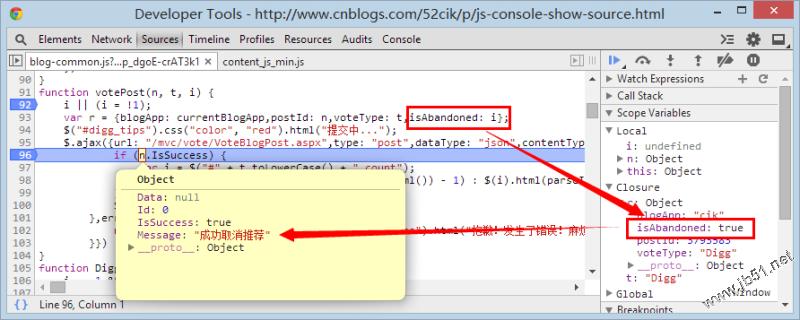
接下來,我們來實驗第三個參數。
我們在控制台輸入 votePost(cb_entryId, 'Digg', true); 然後回車。
同樣停在了92行的斷點處,這個裡就不調試了,直接F8進入 ajax 的回呼函數出。

在這裡我們非常清楚的看到,當第三個參數為 true 的時候,確實是取消推薦了,同時你可以看到推薦數確實 -1 了,哪怕刷新也一樣。
這次我們用到了兩個快捷鍵 F10 和 F8,明天詳細介紹,今天先學會基礎調試先。
課後練習:(提高下難度)
1. 查看下面評論的 提交評論 按鈕,並找到他的事件。 (jQuery 綁定的)
2. 動態調試這個 提交評論 事件的執行過程。
如果不會這個練習,推薦看下 《淺談 jQuery 事件源碼定位問題》,有詳細分析哦。
這篇來自:博客園博主 亂碼 的文章。 http://www.cnblogs.com/52cik/

