連結A的語意、寫法和最佳實踐.
在JavaEye看見這個話題,討論挺有意思,忍不住也摻和一把。 語意思考
首先,連結a和按鈕button是有語意的,不能因為使用上的方便而替換。 a是anchor的縮寫,是一個錨點,用來導航或定位。典型用法為:
W3C Web Site This is the location of anchor one. Link to anchor one
也可以同時指定name和href屬性,這是基礎知識,若有疑問請參考HTML 4.01規格。
再說按鈕(包括 button 和 )。從語義上講,按鈕是表單的一部分,觸發的動作和表單是有關聯的。如果根本沒有表單操作,就不應該使用按鈕。舉些例子:

上圖是一些鏈接,雖然長得像button,但語義上是a.

上圖中的顯示和排序按鈕,是操作表單。從語義上講,用button或input更合適。 (註:淘寶搜尋結果頁目前採用的是a, 這是出於漸進增強的考慮,下面會提及)
總之連結和按鈕有各自的語意和使用場景,不能隨意替換使用。 寫法分析
世界永遠沒那麼簡單,在當今JavaScript如日中天的Web世界裡,連結a常用來觸發js事件:
test 1 >test 2 >test 3 test 4
首先,第一種寫法在ie下是有問題的,原因是 ie下會自動補全href.
第二種寫法直接在onclick事件中阻止掉預設事件,因此href="#"中的#實際上可以為任意值。用#,是考慮沒有js時,點擊後停留在本頁(注意:當a在一頁以下時,這種寫法會導致頁面回滾到頂部)。
第三種寫法,href值是一個javascript偽協議,void是javascript的一個一元操作符(例如!, typeof)。 void運算子的作用是,只執行後面的表達式,不回傳任何值。看起來好像是void(0)阻止了預設事件,實際上,以下這些寫法都沒問題:
>test 3 >test 3 >test 3 >test 3
因為a的預設操作就是javascript偽協定的內容,裡面加不加void都不會觸發其它事件。 (注意:Opera下,當偽協定裡有回傳值時,會改變href, 因此我們一般寫void(0)或空語句)
了解第三種寫法,第四種寫法也就明白了:href="javascript: void something()". 這種寫法有一個「好處」是,滑鼠懸浮時,使用者可以透過狀態列看到將要執行的函數。對開發者來說,這或許是個好處,但對一般使用者來說,這真的會增加信賴感嗎?抑或是恐懼感?沒有數據,無法下結論。
除了上面的寫法,還有一個推薦的寫法是,透過class或id為a增加一個hook,然後在js裡透過hook來增加事件。 反思
我不想去討論上面的各種寫法中哪一個是最好的。讓我們思考本源問題:為什麼我們會用a來觸發js事件? 我能想到的理由有:
-
這樣自動就擁有滑鼠的懸浮樣式了
大家都這麼寫
還真想不出啥理由,這不是很自然的事嘛
因為IE6只支援css樣式的a:hover,而且href還不能為空
可以看出,除了懸浮樣式,找不到啥實質的理由了。我們暫時拋開樣式問題,來看一個例子:

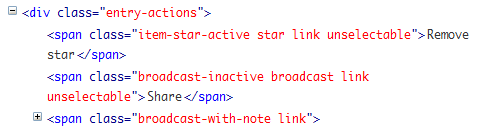
上面是Google Reader的操作欄,感興趣的不妨firebug一下,採用的標記是:

滑鼠的懸浮樣式,也根本不是問題:

css裡,加上cursor: pointer就行。
從上面的例子中,我們可以得到一個結論:如果僅僅是觸發js動作,沒有任何導航或定位的語義,採用span或其它合適的標籤即可,沒必要錯誤的使用a(用a反而惹麻煩:一是要移除預設事件,二是狀態列的資訊會讓一般使用者迷惑甚至恐懼)。
當然,如果本身就是一個鏈接,僅僅想在導航前增加一些js邏輯,或者是表單排序等應用,從漸進增強角度考慮,最好的實踐是將href值寫全,以使得在不支持js的瀏覽器下,也能確保可用性。 最佳實踐
不是總結,不是一錘子定音,「最佳實踐」只是一系列原則,是寫程式碼前要先想一想:
-
用連結a,還是用按鈕button,根據具體使用場景來定,button是和表單相關的元素
不要濫用a,當你都想不明白href值是什麼時(不要出現javascript偽協議,不要孤獨寂寞的#),請選用其它標籤,透過hook在js中添加事件
如果確實是一個鏈接,同時又有onclick事件,請想想漸進增強,確保href值的完整性
代碼有生命,標籤王國是一個動物園,熟悉它們,一切很可愛。
 HTML的未來:進化和趨勢May 13, 2025 am 12:01 AM
HTML的未來:進化和趨勢May 13, 2025 am 12:01 AMHTML的未來將朝著更加語義化、功能化和模塊化的方向發展。 1)語義化將使標籤更明確地描述內容,提升SEO和無障礙訪問。 2)功能化將引入新元素和屬性,滿足用戶需求。 3)模塊化將支持組件化開發,提高代碼復用性。
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器





