在html中關於select元素的問題在很多地方都提出過,而在前段時間的專案中,剛好遇到了關於select元素的兩個小問題,這裡進行一下總結。 第一就是比較有名的:一般div浮層在IE6下無法遮蓋select元素的問題。首先提供了下面一個實例: 註解:如果你在FirFox下和IE7下看都
在html中關於select元素的問題在很多地方都提出過,而在前段時間的專案中,剛好遇到了關於select元素的兩個小問題,這裡進行一下總結。
相關文章:div層被flash層遮蓋問題解決思路
第一就是比較有名的:一般div浮層在IE6下無法遮蓋select元素的問題。首先提供了下面一個實例:

註解:如果你在FirFox下和IE7下看都的結果是一樣的:浮層A、B、C都可以正常的現實,即遮住下面的select元素。但在IE6下方則是3種不一樣的情況,浮層A依然正常;浮層B主體部分遮蓋住了select元素,但是浮層的邊框卻無法遮住select元素;浮層3則完全無法遮蓋select元素。造成這個現象的原因是在IE6下,瀏覽器將select元素視為視窗級元素,這時div或者其它的普通元素無論z-index設定的多高都是無法遮住select元素的,但是可以透過同為視窗層級元素的iframe來遮住select,上面的例子就是這樣做的。浮層C只是一個div浮層,這裡不多講,直接看浮層B的結構:
用一個div將實際需要的內容div和一個iframe元素放在一起,它們對應的樣式為:
.containDiv{position: absolute; top: 140px; left: 60px; } .maskIframe{position: absolute; left: -1px; top: -1px; z-index: -1;border:1px solid #000;height:50px;width:50px;_height:48px;_width:48px} .mainDiv{background:#EBAC3B;width:50px;height:50px;}
浮層B運用了iframe在containDiv中絕對定位並設定z-index: -1;,然後讓下面真正放內容的mainDiv可以遮蓋住iframe,這個時候iframe是可以遮住select元素的,而間接的使得mainDiv也覆蓋了select元素。但是浮層B還是不完美,原因就是這裡的浮層B的邊框使用的iframe邊框,iframe本身可以遮蓋select,但是它的邊框卻不能,所以出現了浮層B的情況。
浮層A是解決了這個問題,達到了理想想過,它基本上跟浮層B一樣,只是它使iframe比mainDiv上下左右各多出1px,然後再給mainDiv邊框,這樣浮層的邊框是由mainDiv提供的,而整個mainDiv連同邊框都在iframe上面,所以達到了理想效果!
select的第二個問題是在IE下動態產生option選項的問題。看上面第二個問題的例子,當點擊(限FF)的連結時在FF下可以給select元素加入3個option選項元素,但是在IE下卻不行;當點擊(通用)的連結時IE和FF下都可以為select元素加入3個option選項元素。原因是第一個連結是透過select元素的innerHTML屬性來加入option元素的
document.getElementById("addSelect").innerHTML = "ABC";
這個在FF下沒有問題,但是IE下不能透過這個方法來向select元素加入option子元素,而是需要透過第二個連結提供的方法:
document.getElementById("addSelect").options.add(new Option("A","A",false,true));
 如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM
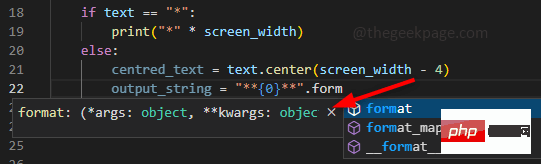
如何解决 VS Code 中 IntelliSense 不起作用的问题Apr 21, 2023 pm 07:31 PM最常称为VSCode的VisualStudioCode是开发人员用于编码的工具之一。Intellisense是VSCode中包含的一项功能,可让编码人员的生活变得轻松。它提供了编写代码的建议或工具提示。这是开发人员更喜欢的一种扩展。当IntelliSense不起作用时,习惯了它的人会发现很难编码。你是其中之一吗?如果是这样,请通过本文找到不同的解决方案来解决IntelliSense在VS代码中不起作用的问题。Intellisense如下所示。它在您编码时提供建议。首先检
 解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM
解决C++代码中出现的“error: redefinition of class 'ClassName'”问题Aug 25, 2023 pm 06:01 PM解决C++代码中出现的“error:redefinitionofclass'ClassName'”问题在C++编程中,我们经常会遇到各种各样的编译错误。其中一个常见的错误是“error:redefinitionofclass'ClassName'”(类‘ClassName’的重定义错误)。这个错误通常出现在同一个类被定义了多次的情况下。本文将
 机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM
机器学习模型的泛化能力问题Oct 08, 2023 am 10:46 AM机器学习模型的泛化能力问题,需要具体代码示例随着机器学习的发展和应用越来越广泛,人们越来越关注机器学习模型的泛化能力问题。泛化能力指的是机器学习模型对未标记数据的预测能力,也可以理解为模型在真实世界中的适应能力。一个好的机器学习模型应该具有较高的泛化能力,能够对新的数据做出准确的预测。然而,在实际应用中,我们经常会遇到模型在训练集上表现良好,但在测试集或真实
 解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM
解决PHP报错:继承父类时遇到的问题Aug 17, 2023 pm 01:33 PM解决PHP报错:继承父类时遇到的问题在PHP中,继承是一种重要的面向对象编程的特性。通过继承,我们能够重用已有的代码,并且能够在不修改原有代码的情况下,对其进行扩展和改进。尽管继承在开发中应用广泛,但有时候在继承父类时可能会遇到一些报错问题,本文将围绕解决继承父类时遇到的常见问题进行讨论,并提供相应的代码示例。问题一:未找到父类在继承父类的过程中,如果系统无
 win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PM
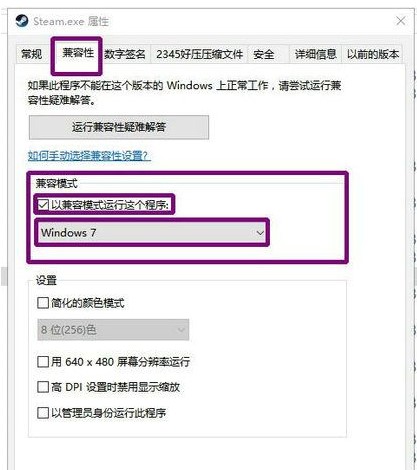
win10下载不了steam怎么办Jul 07, 2023 pm 01:37 PMSteam是十分受欢迎的一个平台游戏,拥有众多优质游戏,可是有些win10用户体现自己下载不了steam,这是怎么回事呢?极有可能是用户的ipv4服务器地址没有设置好。要想解决这个问题的话,你可以试着在兼容模式下安装Steam,随后手动修改一下DNS服务器,将其改成114.114.114.114,以后应当就能下载了。win10下载不了steam怎么办:WIn10下能够试着兼容模式下安装,更新后必须关掉兼容模式,不然网页将无法加载。点击程序安装的属性,以兼容模式运作运行这个程序。重启以增加内存,电
 强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM
强化学习中的奖励设计问题Oct 08, 2023 pm 01:09 PM强化学习中的奖励设计问题,需要具体代码示例强化学习是一种机器学习的方法,其目标是通过与环境的交互来学习如何做出能够最大化累积奖励的行动。在强化学习中,奖励起着至关重要的作用,它是代理人(Agent)学习过程中的信号,用于指导其行为。然而,奖励设计是一个具有挑战性的问题,合理的奖励设计可以极大地影响到强化学习算法的性能。在强化学习中,奖励可以被视为代理人与环境
 弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM
弱监督学习中的标签获取问题Oct 08, 2023 am 09:18 AM弱监督学习中的标签获取问题,需要具体代码示例引言:弱监督学习是一种利用弱标签进行训练的机器学习方法。与传统的监督学习不同,弱监督学习只需利用较少的标签来训练模型,而不是每个样本都需要有准确的标签。然而,在弱监督学习中,如何从弱标签中准确地获取有用的信息是一个关键问题。本文将介绍弱监督学习中的标签获取问题,并给出具体的代码示例。弱监督学习中的标签获取问题简介:
 win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PM
win10浏览器自动关闭是怎么回事Jul 02, 2023 pm 08:09 PMwin10浏览器自动关闭是怎么回事?我们在使用电脑的时候经常会去用到各种浏览器,而最近有不少用户在Win10电脑中使用浏览器的时候经常会出现自动关闭的情况,那么我们要是遇到这种问题应该怎么解决呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win10系统浏览器自动关闭的解决教程,如果你感兴趣的话,跟着小编一起往下看看吧! Win10系统浏览器自动关闭的解决教程 1、针对浏览器崩溃的问题,可以借助电脑管家所提供的电脑诊所工具进行修复操作。只需要在其中搜索IE浏览器崩溃并点击如图所示立即修复


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

禪工作室 13.0.1
強大的PHP整合開發環境





