載入 HTML
我們通常使用載入 HTML 的方法來載入 HTML 片段,並插入到指定位置,假設目前頁面為:
<div></div> <button>load</button>

同目錄下的 test.html 檔案內容為:
<span>test</span>
我們可以使用 load 方法來載入 HTML,將其綁定到按鈕的點擊事件上:
$('button').click(function() {
$('div').load('test.html');
});
點選按鈕後:

載入 JSON
JSON 即 Javascript Object Notation,直譯過來即 Javascript 物件表示法,因此它能很方便地表示和傳輸數據,它規定鍵和值都必須包含在雙引號內,且函數為非法 JSON 值。
{
"name": "stephenlee",
"sex": "male"
}
將上述 JSON 資料保存在 test.json 檔案內。我們可以使用 getJSON 方法載入 JSON 數據,同樣將其綁定在按鈕的點擊事件上:
$('button').click(function() {
$.getJSON('test.json');
});
由於 getJSON 方法是作為 jQuery 的全域物件而定義的,因此這裡需要使用 $ 來呼叫該方法。這裡的 $ 指的是全域 jQuery 對象,而不是 $() 所指的個別 jQuery 對象。因此我們也稱 getJSON 函數為全域函數。
但我們會發現上述程式碼只是取得了 JSON 數據,但看不出任何效果,這裡我們可以使用 getJSON 方法的第二參數作為回調函數來測試效果:
$('button').click(function() {
$.getJSON('test.json', function(data) {
console.log(data);
$.each(data, function(index, content) {
console.log(content);
})
});
});
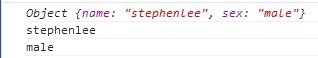
點選按鈕後,我們來看看 console 內的輸出:

這裡的 each 函數的第一個參數可以接收數組或對象,第二個參數為值回調函數,將每次循環中數組或對象的當前索引和值做為參數。
載入 JS
有時候我們不希望在頁面初次加載時就加載所有的 JS 文件,而是動態地根據需求來加載,假設當前目錄下有一個 JS 文件,內容為一個簡單的 alert:
$(function() {
alert('test');//
})
我們可以使用全域函數 getScript 來載入該文件,同樣綁定到按鈕的點擊事件上:
$('button').click(function() {
$.getScript('test.js');
});
點擊按鈕後,載入 test.js 文件,並成功觸發 alert。
載入 XML
對 XML 的載入操作與 JSON 類似,因為 XML 文件的作用也是與資料儲存相關,在同目錄下建立 text.xml 文件,內容為:
<person> <name>stephenlee</name> <sex>male</sex> </person>
載入 XML 文件可以直接使用 get 方法,為什麼看起來像是預設方法,這個可以根據 AJAX 的全名看出端倪 - Asynchronous JavaScript And XML。
同樣將其綁定在按鈕點擊事件上:
$('button').click(function() {
$.get('test.xml', function(data) {
console.log(data);
});
});
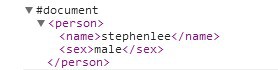
查看 console 結果為:

這裡要注意,如果 XML 文件內的格式錯誤,雖然不會報錯,但將無法執行回呼函數。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





