學習如何書寫整潔規範的HTML標籤_HTML/Xhtml_網頁製作
- PHP中文网原創
- 2016-05-16 16:42:331352瀏覽
良好的HTML程式碼是一個漂亮網站的基礎。當我教別人CSS的時候, 我總是先告訴他們: 良好的CSS只存在於良好的HTML標記基礎上。這就好像一間房子需要一個堅固的地基一樣,對不? 整齊、語意化的HTML標記具有許多的優勢,但卻還是有許多網站使用著不友善的標記寫法。
讓我們來看一些寫得併不友善的HTML標記, 並針對這些問題進行討論,從而學習如何書寫整潔規範的HTML標記。
腳本之家註: Chris Cyier在這裡使用了兩份文件來進行本文的程式碼說明: bad code 和good code 。大家學習的時候請參考這兩份文件。
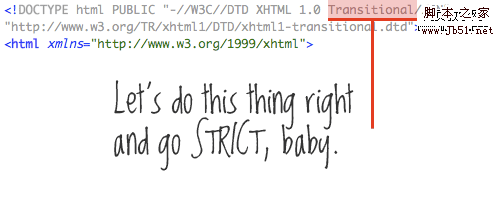
1. 嚴格的DOCTYPE
我們要做到這一點,只需要按正確的步驟來做即可. 沒必要去討論是否使用HTML 4.01或XHTML 1.0,兩者都對我們書寫正確的程式碼提出了嚴格的要求。

但無論如何我們的程式碼不應該使用任何Tables表格來進行佈局, 所以也就沒必要使用Transitional DOCTYPE.
相關資源:
W3C建議的DTDs(檔案類型聲明)
-
Fix Your Site With the Right DOCTYPE!
No more Transitional DOCTYPEs, please
腳本之家註: 所謂的DTD就是文檔類型聲明,簡單來說,就是對特定文檔所定義的一些規則,這些規則包括一系列的元素和實體的聲明。
XHTML文件類型有三種: STRICT(嚴格類型), TRANSITIONAL(過渡類型)和 FRAMESET(框架類型)。目前,我們使用最多的是TRANSITIONAL,例如本站目前也是使用  XHTML 1.0 TRANSITIONAL
XHTML 1.0 TRANSITIONAL
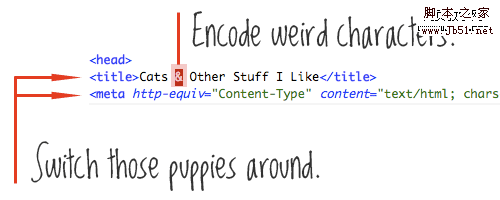
在我們的
-
除了字符集聲明的位置外,
相關資源: -
Wikipedia: UTF-8
on character code issues

腳本之家註
- : 有些朋友會嫌書寫程式碼的時候縮減比較麻煩,如果只是你一個人閱讀這份程式碼,那可能沒什麼問題,你自己覺得OK就好。但如果是協作或你的作品是公開發布分享的,那麼書寫漂亮的可讀化性更高的程式碼就很有必要了。
Clean up your Web pages TIDY
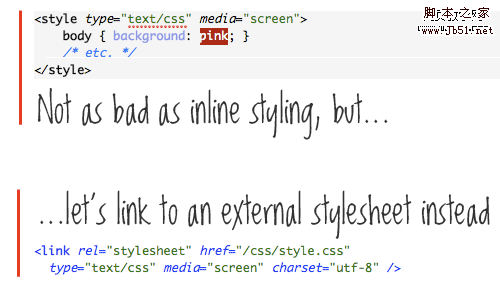
4. 使用外部CSS 和JavaScript 我們有一些CSS程式碼已經延伸到我們的
我們有一些CSS程式碼已經延伸到我們的
腳本之家註
: 當然,這個問題或許也不是那麼嚴重。例如作為WordPress主題來說,寫在
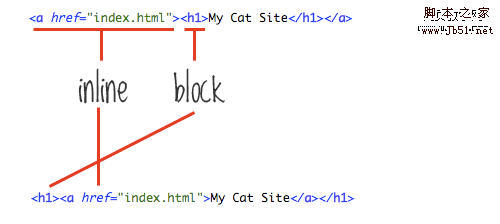
5. 正確的標籤嵌套在我們的網站標題裡面,我們使用作為網站標題標籤,這是完美的。並且添加了一個到首頁的鏈接,但錯誤就出在把鏈接放到了外面,鏈接包圍了。這種簡單的嵌套錯誤,大多數瀏覽器都能良好的處理,但從技術上來說,這是不行的。 錨連結是一個內聯元素,而
標題是一個區塊元素,區塊元素不應該被放在內嵌元素中。

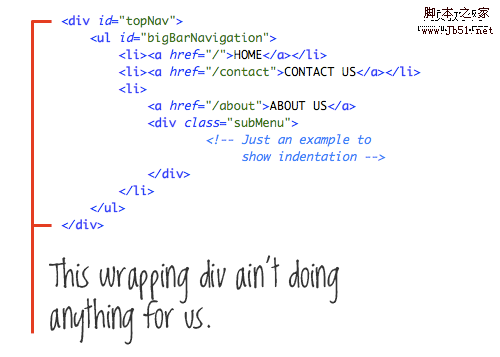
6. 去除不必要的DIV
我不知道誰先發明,但我喜歡「 pitis 」這個詞,它指的是在HTML標記中過度的使用ps。在學習網頁設計的某個階段,大家學習如何使用一個DIV來包裹諸多其它元素來實現方便的佈局和樣式化。這就導致了DIV元素的濫用,需要的地方我們用了,完全不必要的地方我們也用了。

在上圖的例子中,我們使用了一個p (”topNav”) 來包含了UL列表(”bigBarNavigation”). 但DIV和UL都是區塊元素,所以沒有必要使用DIV來包裹UL元素。
相關資源:
Divitis: what it is, and how to cure it.

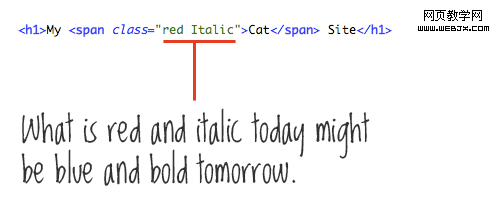
腳本之家注: Chris Chris所強調的是按內容還是按設計來進行命名。個人補充一點: ID和Class名稱使用大寫還是小寫,或單字首字母大寫。首先,完全的大寫單字是不利於閱讀的,排除。至於完全使用小寫還是單字縮寫,就看個人的習慣了。 重要的一點是,不管使用哪種規則,應該保持一致
。不要一會兒純小寫,一會兒又首字母大寫,會很混亂。
另外,我個人比較迷糊的是,對比較長的名稱,是加下劃線“_”, 還是連字符”-”,亦或不用。或者是我想的太複雜了。用哪一種都好,保持一致就OK。

