人們很容易忽略圖像img標籤的alt屬性。然而,它的重要性也無法體現出來,它是有利於網頁的accessibility and validation reasons。我們以前沒有重視,現在該補上這些alt屬性了。
1、取得或設定在圖片不可用或目前正在下載且尚未完成的情況下瀏覽器顯示的替換標題
2、能幫助視覺障礙的使用者和使用螢幕閱讀器的使用者正常瀏覽網頁。
當我們的編碼遇到問題的時候,我們可以:
一、我們需要挑燈夜戰
我們遇到問題,並不可怕,最可怕重要的是有解決問題的決心。這樣我們會印象深刻。高手就是這樣煉就的。
二、查看源碼
有什麼更好的方法學習HTML的方法嗎,而不是複製的英雄?起初,我們都是複製模仿人家好的網站!然後慢慢地,你開始發展自己的風格/方法。
 img文件怎么打开Sep 18, 2023 am 09:40 AM
img文件怎么打开Sep 18, 2023 am 09:40 AM打开img文件的方法有使用虚拟光驱软件打开、使用压缩软件打开和使用专用工具打开。详细介绍:1、使用虚拟光驱软件打开,下载并安装一个虚拟光驱软件,右键单击img文件,选择“打开方式”或“关联程序”,在弹出的对话框中选择安装的虚拟光驱软件,虚拟光驱软件会自动加载img文件,并将其作为虚拟光驱中的光盘映像,双击虚拟光驱中的光盘图标,即可打开img文件并访问其中的内容等等。
 img文件如何打开Jul 06, 2023 pm 04:17 PM
img文件如何打开Jul 06, 2023 pm 04:17 PMimg文件打开的方式:1、确认img文件路径;2、使用img文件打开器;3、选择打开方式;4、查看图片;5、保存图片。img文件是一种常用的图像文件格式,通常用于存储图片数据。
 如何从 CTRL+ALT+DEL 屏幕添加/删除安全选项Apr 26, 2023 pm 12:07 PM
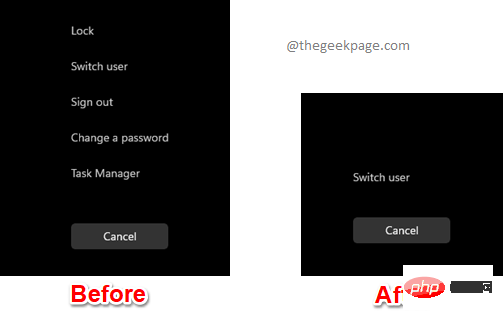
如何从 CTRL+ALT+DEL 屏幕添加/删除安全选项Apr 26, 2023 pm 12:07 PM拥有定制的能力,让一个人探索更多。Windows为其用户提供了最大的自定义功能,我们都非常感谢。那么,您是否考虑过自定义您的CTRL+ALT+DEL屏幕?当然你有,否则你现在不会阅读这篇文章。好吧,我们有好消息要告诉你!您确实可以自定义安全选项屏幕。您可以只保留您想要的选项并删除所有不需要的选项。CTRL+ALT+DEL屏幕自定义可以通过本地组策略编辑器或注册表编辑器来完成。您可以选择您选择的方法,两者具有相同的效果。那么,你还在等什么,让我们潜入文章中吧!希望你喜欢!方法一:通过本地组策略编辑
 img是什么格式Mar 17, 2023 am 10:33 AM
img是什么格式Mar 17, 2023 am 10:33 AMimg是一种文件压缩格式,主要是为了创建软盘的镜像文件,它可以用来压缩整个软盘或整片光盘的内容;使用“.IMG”这个扩展名的文件就是利用这种文件格式来创建的;img文件包括3个基本节点,分别是“Ehfa_HeaderTag”、“Ehfa_File”和“Ehfa_Entry”。
 u盘pe读不出imgMar 19, 2024 pm 12:07 PM
u盘pe读不出imgMar 19, 2024 pm 12:07 PMU盘是经常用到的储存设备之一,那在使用过程中也会出现一些小问题,比如:U盘读不出,那该怎么解决呢?收好!u盘读不出来?4步教你轻松解决在U盘已经插到电脑的基础上点击开始菜单,选中控制面板收好!u盘读不出来?4步教你轻松解决在控制面板里找到并双击设备管理器。收好!u盘读不出来?4步教你轻松解决在设备管理器的主界面找到通用串行总线控制器收好!u盘读不出来?4步教你轻松解决找到usb大容量存储设备,选中它点击右键找到卸载收好!u盘读不出来?4步教你轻松解决欢迎留言讨论哟!
 jquery怎么改变img的src属性Mar 03, 2022 pm 03:41 PM
jquery怎么改变img的src属性Mar 03, 2022 pm 03:41 PMjquery改变img src属性的方法:1、使用attr()属性,语法“$("img").attr("src","图片文件的地址")”;2、使用prop()方法,语法“$("img").prop("src","图片文件的地址")”。
 在html中图像标签是什么意思Mar 04, 2021 pm 02:37 PM
在html中图像标签是什么意思Mar 04, 2021 pm 02:37 PM在html中,图像标签是指用于定义图像的标签,即“<img>”标签。img元素可以向网页中嵌入一幅图像,“<img>”标签的作用是为被引用的图像创建占位符,将图像链接到HTML页面上;img标签使用src属性来规定显示图像的URL,语法“<img src="图像url">”。
 css img失真怎么办Sep 13, 2021 am 11:34 AM
css img失真怎么办Sep 13, 2021 am 11:34 AMcss img失真的解决办法:1、打开相应的css文件;2、通过设置“object-fit:none;”来保留原有元素内容的长度和宽度即可。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器





