透過基於授權的電子郵件行銷,不僅可以大大的降低行銷和推廣的成本,更能夠直接地、準確地把訊息傳遞到客戶手中。
今天我研究的問題是,如何從技術方面入手,製作一個優秀,且同時兼容用戶視覺和郵件客戶端的電子郵件。
1.選擇HTML還是文本(Plain Text)
有人喜歡簡單的文本,有人喜歡看豐富的HTML,我們怎麼選擇?
對於行銷型的郵件,建議使用HTML格式來製作(圖);
而對於確認/提醒/告知型郵件,建議使用文字或簡單的HTML來製作(圖)。 
為什麼針對這兩種不同類型的郵件,採用不同的製作方式,這基於這些原因:
行銷型郵件的內容豐富性、多樣性;確認型郵件的內容單一性,獨特性;
在行銷郵件中,客戶會更注重內容的豐富性和視覺效果的美觀性;
在確認型郵件中,我們要讓客戶非常直接的看到確認訊息,複雜的內容和視覺效果只會讓客戶忽略了郵件的主要內容-即確認訊息;
(下文將對行銷郵件的HTML製作做重點討論)
2.基於表格佈局CSS的HTML基本功
功夫分兩種,一種至陽至剛,另一種則至陰至柔,張三豐之所以登峰造極,因為其武功底子好,少林基本功紮實,才悟出這道即能至陰,又能至陽的太極拳。
HTML的郵件也是如此,我們知道,當今郵件閱讀客戶端有很多種,傳統的Outlook,Thunderbird,Lotus Notes,以及在線的Mac Mail,Gmail,Hotmail等,對郵件的解釋都會不同,大多數線上郵件系統會屏蔽掉
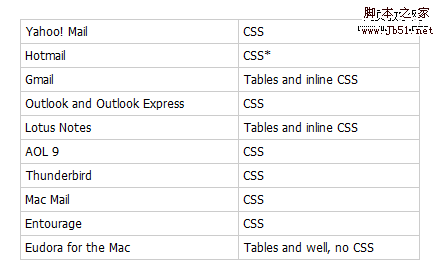
要讓所有不同客戶端的使用者看到的郵件相同,這就要非常好的掌握好HTML的基本功能。有人說DIV CSS,有人說是SEO標籤語意化,不可否認作 為一個網頁開發人員,能有這兩種時下流行的HTML開發思想會很吃香,但是,這並不適用於郵件製作。我們的目的是讓客戶在不同郵件用戶端下看到相同的訊息 內容,這就用到一個最原始的排版方式:表格佈局 CSS。讓我們看下時下郵件客戶端對HTML和CSS的支援(圖):
*Hotmail能解析



用絕對大小(像素)和相對大小(百分比)相結合的表格嵌套方式來定位。

絕大部分郵件客戶端會屏蔽Flash和Javascript,以及一些特殊標籤和屬性;
background-image屬性在多數線上郵件用戶端會被封鎖,在Gmail中,你看不到任何的background圖片;
圖片的src屬性一定要用絕對位址:
正確:

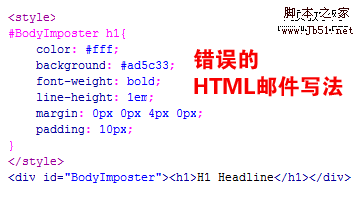
錯誤:

展覽會的時間,地點,內容等資訊是非常總要的,考慮到圖片可能無法顯示,這些內容不建議放在圖片中顯示;
即使放在圖片中,也請在郵件內容中以文字形式表示出來,並給把內容加入圖片的Alt屬性中。
4.郵件的寬度,650px?還是600px?
我們都知道,時下網頁的寬度標準是950/960px,這取決於我們的分辨顯示器率;
而電子郵件經常是透過兩種途徑打開,軟體客戶端和線上客戶端,這兩種郵件客戶端(圖)。
*Microsoft Outlook 2003
*網易163信箱
由圖可見,郵件往往並不是全螢幕顯示的,
如果延續使用網頁的960/950px標準寬度,則勢必會造成郵件一部分內容被遮蓋住,這樣,就產生了橫向和縱向的兩個捲軸,不方便客戶瀏覽;
而太窄的寬度又會造成空間的浪費(圖)
那麼,對於HTML郵件的寬度,到底要定在多少才是最佳的呢?我們先來參考下幾家知名企業HTML郵件製作時所使用的寬度:
網易有道:600px
QQ會員:650px
Dell家庭與辦公室:650px
Cisco Webex:600px
可見,這些知名IT企業的行銷郵件寬度就兩種600px和650px,
而據我4年EDM和Web設計經驗,我更傾向於選擇後者,即650px作為HTML行銷郵件的標準寬度。
650px的優點:
當郵件的內容分成2欄時候,650px可以分割成X 10 Y,其中X=左欄,Y=右欄,10為間隔空隙,X Y=640,而640剛好能被20整除,640=2×2x2×2x2×2x10,
當郵件的內容被分成3欄時候,650px可以分割成X 10 Y 10 Z,同樣的,X Y Z= 630,630剛好又能被30整除,630=3×3x7×10。
為什麼要這麼分解,請查閱網頁柵格化研究。
這就是我選擇650px而不選擇600px的原因。
當然,這只是我個人訂定的標準,還未成為全球統一的標準,但我希望有一天這個寬度能被絕大多數的HTML郵件製作者和接受者所認可。
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。
 您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AM
您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





