JavaScript透過元素的ID和name設定樣式_javascript技巧
- PHP中文网原創
- 2016-05-16 16:42:161754瀏覽
這篇文章主要介紹了JavaScript透過元素的ID和name設定其樣式,下面有個不錯的範例,有興趣的朋友可以測試下
1、說明
( 1)根據所提供的元素的id值,傳回對該元素的引用或節點
document.getElementById("tr_th")
(2)根據參數中的標記,傳回對一組元素的引用或節點
document.getElementsByTagName("td")
2、實現源碼
JavaScript通过ID和name设置样式
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2012010101 | 张三三 | 23 | 男 |
| 2012010102 | 柳丝丝 | 20 | 女 |
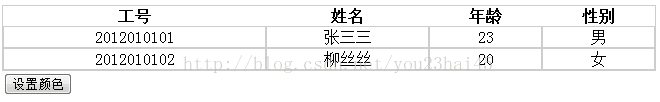
3、實現結果
(1)初始化時
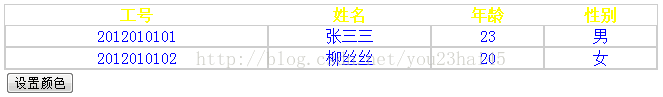
(2)點選「設定顏色」按鈕

以上就是JavaScript透過元素的ID和name設定樣式_javascript技巧的內容,更多相關內容請關注PHP中文網(www.php.cn)!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

