HTML的10個表格相關標籤_HTML/Xhtml_網頁製作
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:42:091837瀏覽
事實上很多人會說」我看到永遠不應該使用表格」的說法,但這絕對是錯的!這個建議只是針對使用HTML表格來定義網頁的佈局,但是表格在方便的排列數據資訊行和列方面非常完美,而且如果你一定要在一個頁面上顯示表列數據,你就不得不使用它們!為什麼不呢?然而,在這種情況下,有些人無視了用於table的某些HTML標籤的存在並且不知道該如何正確的使用它們。
HTML有10個表格相關標籤。下面是一個帶有簡介的列表,但是首先,文檔要被正確的定義在HTML 4.01/XHTML 1或HTML 5下面:
定義表格標題(4, 5) -
為表格的欄位定義屬性(4, 5) 定義表格列的分組(4, 5) 定義表格(4, 5)
- 定義表格主體(4, 5)
定義一個單元格 (4, 5) - 定義表格的表註(底部)(4, 5)
定義表格的表頭 (4, 5) - 定義表格的表頭(4, 5)
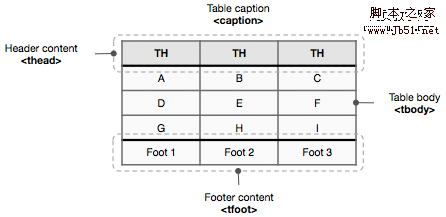
定義表格的行(4, 5) 一個基本的表格架構如下:

它包含一個標題、頭部、主體和底部。正確的HTML元素順序是:
你也可以使用
和 來定義表格的欄位或為列分組: 下面是一個正確的表格結構實例:
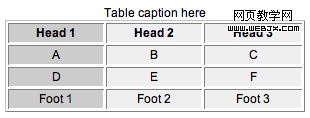
複製代碼代碼如下:Table caption here
Head 1 th>
Head 2 Head 3
A B C
D E F
在瀏覽器的結果如下圖所示:
關於表格的一些技巧
- 根據w3schools的解釋和用法,在一個table定義中,元素必須出現在
之前,這樣,瀏覽器就可以在接受到所有資料之前呈現表註了。另外,如果不是這個順序,將不能透過W3C的HTML4和XHTML驗證,無論你聲明哪種DTD。
- 在HTML 4.01 中,表格的align和bgcolor屬性不贊成使用,所以在HTML 5中不再有任何table的屬性被支持(事實上,在XHTML 1.0 Strict DTD中已經不支援”align”和”bgcolor”屬性了);
- 所有主流瀏覽器都支援
標籤,但是Firefox、Chrome 以及 Safari 僅支援 colgroup 元素的 span 和 width 屬性; - css中的empty-cells:show|hide 可以設定空白儲存格是否顯示邊框。注意,這個需要設定在table而不是td/th中。 IE6中比較容易遇到此問題;
- css中的border-collapse:collapse | separate 可以設定表格的邊框是否合併成一個邊框;
- css中的border-spacing屬性等效於table的cellspacing屬性。
為了實現現在所提倡的表現和結構分離的開發模式,前端觀察建議將頁面中所有與表現層有關的東東,都用CSS來控制,不用HTML自帶的屬性來控制頁面的表現,而table是最容易被忽略的一個。
更多關於table的詳細內容可以查看W3C的文檔: w3 Introduction to tables
最後留一個很簡單的問題給大家,CSS的哪個屬性等效於table的cellpadding屬性?
- 定義表格主體(4, 5)
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn