jQuery ajax呼叫WCF服務實例_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:41:571505瀏覽
恩,在由瘦客戶端轉換成胖瀏覽器端的「潮流」下,必然要使用JavaScript呼叫後台的各種服務。
屌絲所維護的產品通訊都是使用的WCF服務,因此必然要學習這樣的內容。借用jQuery強大的函式庫,使用JavaScript存取WCF服務非常簡單。同事研究了一個breeze庫,那麼屌絲就來試驗ajax。這裡把實作簡單記錄以便馬克一下,以後忘了就看這篇日誌來作弊。
一、更改WCF服務的設定
預設情況下,WCF服務是不允許使用HTTP請求來存取的。我們需要將WCF服務的設定檔(注意如果有其他啟動WCF服務的專案應該修改專案的app.config檔)修改,將serviceHostEnvironment節加入aspNetCompatibilityEnabled屬性並設為true:
而且,與之相關的服務binding屬性要配置成webHttpBinding,這樣js才能進行呼叫:
....
二、WCF服務的操作契約
S要呼叫的服務作業契約必須為WebGet或WebInvoke。標記為WebGet屬性的可以使用HTTP GET方法調用,而WebInvoke標記允許HTTP POST方法調用。
我這裡有一個簡單的例子,該WCF服務接收年月日作為參數,傳回該天的日誌記錄。
本服務的Service Contract定義如下:
[ServiceContract]
public interface ITestResultService
{
[OperationContract]
[WebInvoke(Method = "POST", BodyStyle = WebMessageBodyStyle.Wrapped, ResponseFormat = WebMessageFormat.Json)]
List
}
GetData方法的標記定義了該方法允許HTTP POST方法調用,返回的資料是JSON格式。指定了資料的回傳格式後,我們不需要寫任何程式碼,WCF會將一個可序列化的物件自動轉換成對應的格式。
在服務類別中,也需要指定AspNetComatibilityRequirements標記,如下面的範例程式碼所示:
[AspNetCompatibilityRequirements(RequirementsMode=AspNetCompatibilityRequirementsMode.Allowed)]
公共類別 TestResultService : ITestResultService
{
公有清單
{
嘗試
{
DateTime start_time = new DateTime(年、月、日、0、0、0);
DateTime end_time = new DateTime(年、月、日、23、59、59);
DataSet ds = LogDataAccess.SelectDailyBuildLog(start_time, end_time);
var test_result_list = new List
foreach(ds.Tables[0].Rows 中 DataRow 的結果)
{
TestResultData result_data = new TestResultData
{
,ployDate = vert.ToDateTime(result["StatTime"]).ToString(),
ServerName = result["ComponentName"].ToString(),
Build = result["Build"].ToString(),
的結果 = 結果["結果"].ToString(),
ServerInformation = result["Versions"].ToString()
};
test_result_list.Add(result_data);
}
返回 test_result_list;
}
catch(異常前)
{
丟棄前任;
}
}
}
}
三、瀏覽器請求WCF服務
基本上,$.ajax方法需要8個參數:type指定操作方法(如POST)、url指定WCF服務的位址、data是傳遞給WCF的資料(參數)、contentType指定資料的格式(如json )和文字編碼、dataType指定傳回資料的格式、processData指示是否自動將資料處理成application/x-www-form-urlencoded格式、success和error屬性指示操作成功或失敗後的回呼方法。
我們在腳本中定義了以下全域變量,以便在呼叫ajax時存取:
var 類型、Url、資料、ContentType、DataType、ProcessData;
我們寫了一個CallService方法,直接呼叫$.ajax方法,並使用上面定義的參數:
function CallService() {
$.ajax({
type: Type,
url: Url,
data: Data,
contentType: ContentType,
dataType: DataType,
processData: ProcessData,
success: function (msg) {
ServiceSucceded(msg);
},
error: ServiceFailed
});
}
以下是呼叫服務的範例,該方法從Year、Month和Date文字方塊中取得使用者輸入的數據,並呼叫WCF服務請求資料:
function WcfJson() {
類型 = "POST";
Url = "http://localhost:8734/TableManagerIntegrationTestService/TestResultService/GetData";
Data = '{"year":' $("#Year").val() ', "month":' $("#Month").val() ', "date":' $("#Date ").val() '}';
ContentType = "application/json; charset=utf-8";
DataType = "json"; varProcessData = true;
CallService();
}
在資料請求成功後,會呼叫success參數指定的回呼方法,在此我們就可以處理回傳結果。
傳回結果是一個json格式的數據,如我們的例子中傳回的是一個結果清單。如果不確定它的結構,可以在這裡加個斷點看看:
 可以看到結果就在result物件的GetDataResult屬性中。直接存取這個屬性的各元素就能得到結果了:
可以看到結果就在result物件的GetDataResult屬性中。直接存取這個屬性的各元素就能得到結果了:
function ServiceSucceded(result) {
if (DataType == "json") {
mainView.clearItem();
for (var i = 0; i var resultObject = result.GetDataResult[i];
resultCollection.add(resultObject.ServerName, resultObject.DeployDate, resultObject.Build, resultObject.Result, resultObject.SerInformation);
}
}
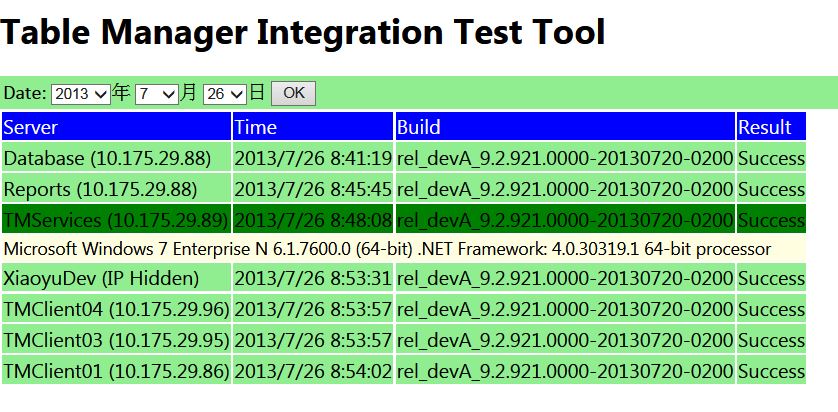
現在,啟動WCF的服務,然後跑我們寫的頁面,結果就出來了:
介面很醜敬請見諒 ^_^。 (稍微調下CSS就會好看很多了…)