
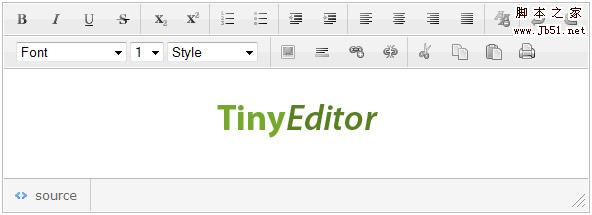
前幾日曾經跟大家介紹過一款國產的xhtml編輯器,今天要跟大家推薦的TinyEditor 簡潔且易用的html所見即所得編輯器_HTML/Xhtml_網頁製作,是國外知名Web設計部落格leigeber.com剛發表的一款簡潔且易用的html所見即所得編輯器。
TinyEditor 簡潔且易用的html所見即所得編輯器_HTML/Xhtml_網頁製作有以下特點
- 它使用Javascript編寫,不依賴其它類別庫
- 這是一個輕量級的編輯器,要呼叫的檔案只有8kb
- 它可以處理大多數的html格式化需求,並且內建的功能使得產生的標記盡量簡潔
- 編輯器中用到的小圖示使用了CSS Sprite技術,減少了http連接
- 在主流瀏覽器中測試通過
- 可個人或商業項目中使用,遵循creative commons license
下面來看如何使用:
- 在網頁檔案中引用TinyEditor 簡潔且易用的html所見即所得編輯器_HTML/Xhtml_網頁製作提供的js檔案和css檔案
- 在網頁檔案中加入編輯器所需的標籤,其實就是個textarea,如下
<span style="COLOR: #009900"><<span style="FONT-WEIGHT: bold; COLOR: #000000">textarea</span> <span style="COLOR: #000066">id</span><span style="COLOR: #66cc66">=</span><span style="COLOR: #ff0000">"input"</span> <span style="COLOR: #000066">style</span><span style="COLOR: #66cc66">=</span><span style="COLOR: #ff0000">"width:400px; height:200px"</span>><<span style="COLOR: #66cc66">/</span><span style="FONT-WEIGHT: bold; COLOR: #000000">textarea</span>></span>
注意textarea中定義的長寬也就是編輯器的大小。
- 透過腳本初始化編輯器,並配置各種參數,如下:
<span style="FONT-WEIGHT: bold; COLOR: #003366">new</span> TINY.<span style="COLOR: #660066">editor</span>.<span style="COLOR: #660066">edit</span><span style="COLOR: #009900">(</span><span style="COLOR: #3366cc">'editor'</span><span style="COLOR: #339933">,</span><span style="COLOR: #009900">{</span> id<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'input'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (必须)上面第二步中定义的textarea的id</span> width<span style="COLOR: #339933">:</span><span style="COLOR: #cc0000">584</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器宽度</span> height<span style="COLOR: #339933">:</span><span style="COLOR: #cc0000">175</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器高度</span> cssclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'te'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器的class,用来通过css控制样式</span> controlclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'tecontrol'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器上按钮的class</span> rowclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'teheader'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器按钮行的class</span> dividerclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'tedivider'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器按钮间分割线的样式</span> controls<span style="COLOR: #339933">:</span><span style="COLOR: #009900">[</span><span style="COLOR: #3366cc">'bold'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'italic'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'underline'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'strikethrough'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'subscript'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'superscript'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'orderedlist'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'unorderedlist'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span> <span style="COLOR: #339933">,</span><span style="COLOR: #3366cc">'outdent'</span> <span style="COLOR: #339933">,</span><span style="COLOR: #3366cc">'indent'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'leftalign'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'centeralign'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'rightalign'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'blockjustify'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'unformat'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'undo'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'redo'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'n'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'font'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'size'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'style'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'image'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'hr'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'link'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'unlink'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'|'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'cut'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'copy'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'paste'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #3366cc">'print'</span><span style="COLOR: #009900">]</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (必须) 要根据需要在编辑器上添加按钮控件, 其中'|'代表功能按钮间的竖分割线,'n'代表按钮行间的分割线</span> footer<span style="COLOR: #339933">:</span><span style="FONT-WEIGHT: bold; COLOR: #003366">true</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 是否显示编辑器底部</span> fonts<span style="COLOR: #339933">:</span><span style="COLOR: #009900">[</span><span style="COLOR: #3366cc">'Verdana'</span><span style="COLOR: #339933">,</span><span style="COLOR: #3366cc">'Arial'</span><span style="COLOR: #339933">,</span><span style="COLOR: #3366cc">'Georgia'</span><span style="COLOR: #339933">,</span><span style="COLOR: #3366cc">'Trebuchet MS'</span><span style="COLOR: #009900">]</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器中可选择的字体</span> xhtml<span style="COLOR: #339933">:</span><span style="FONT-WEIGHT: bold; COLOR: #003366">true</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 编辑器生成xhtml还是html标记</span> cssfile<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'style.css'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 要为编辑器附加的外部css文件</span> content<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'starting content'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 设置编辑器编辑区域中的初始内容</span> css<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'body{background-color:#ccc}'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 设置编辑器编辑区域背景</span> bodyid<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'editor'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 设置编辑区域ID</span> footerclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'tefooter'</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 设置编辑器底部class</span> toggle<span style="COLOR: #339933">:</span><span style="COLOR: #009900">{</span>text<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'源代码'</span><span style="COLOR: #339933">,</span>activetext<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'可视化'</span><span style="COLOR: #339933">,</span>cssclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'toggle'</span><span style="COLOR: #009900">}</span><span style="COLOR: #339933">,</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 设置源代码浏览切换文字,及切换按钮的class</span> resize<span style="COLOR: #339933">:</span><span style="COLOR: #009900">{</span>cssclass<span style="COLOR: #339933">:</span><span style="COLOR: #3366cc">'resize'</span><span style="COLOR: #009900">}</span> <span style="COLOR: #006600; FONT-STYLE: italic">// (选填) 设置编辑器大小调整按钮的class</span> <span style="COLOR: #009900">}</span><span style="COLOR: #009900">)</span><span style="COLOR: #339933">;</span>可以說的上是高度可配置了,而且配置項都比較清晰。
在TinyEditor 簡潔且易用的html所見即所得編輯器_HTML/Xhtml_網頁製作的實際應用中,需要注意的是,在提交編輯器內容之前,一定調用instance.post()函數,以確保編輯區域中最新的可視化內容轉化為標記文字。
查看示例:http://sandbox.leigeber.com/tinyeditor/
下載: TinyEditor 簡潔且易用的html所見即所得編輯器_HTML/Xhtml_網頁製作原始碼及範例檔
 從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AM
從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一種用於構建網頁的語言,通過標籤和屬性定義網頁結構和內容。 1)HTML通過標籤組織文檔結構,如、。 2)瀏覽器解析HTML構建DOM並渲染網頁。 3)HTML5的新特性如、、增強了多媒體功能。 4)常見錯誤包括標籤未閉合和屬性值未加引號。 5)優化建議包括使用語義化標籤和減少文件大小。
 了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PMHTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AMHTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Linux新版
SublimeText3 Linux最新版

記事本++7.3.1
好用且免費的程式碼編輯器





